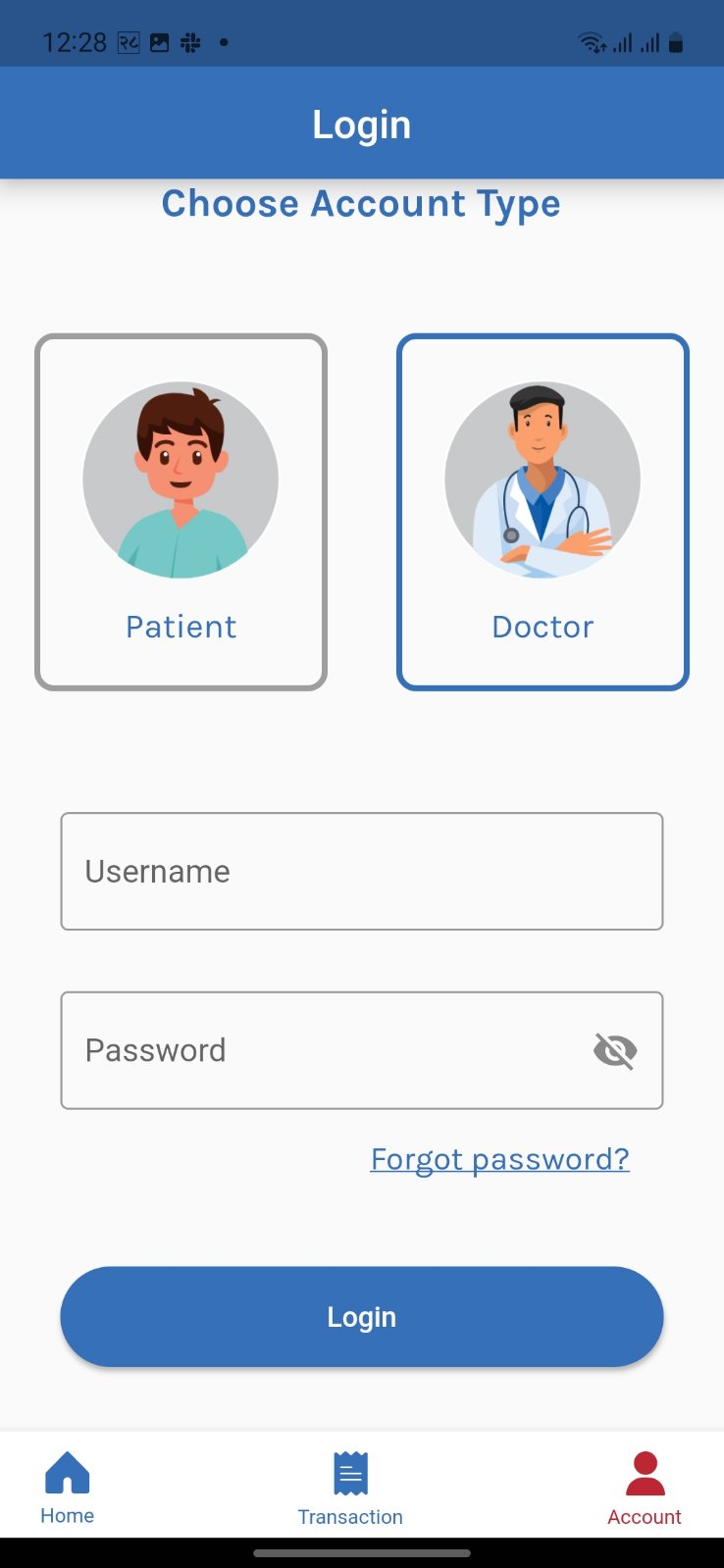
Like the image below I want to make an TabBar where there is complete border and when it is selected the borders turns blue if not it remains brown. How do I do it?? 
CodePudding user response:
set the indicator property, it accepts a BoxDecoration :
TabBar(
// other properties
indicator: BoxDecoration(
border: Border.all(
width: 2,
color: Color.blue
))),
this will set a full outlined border indicator for tabs in TabBar
