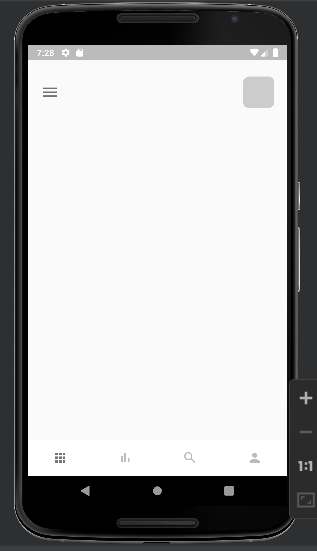
I am a beginner in Flutter, why is there no response after I add color to the expanded Container? But there hasn't been an error. All I want to achieve is to fill the entire area with a score with the red color. What is the problem here?
import 'package:flutter/cupertino.dart';
import 'package:flutter/material.dart';
class HomePage extends StatefulWidget {
const HomePage({Key? key}) : super(key: key);
@override
State<HomePage> createState() => _HomePageState();
}
class _HomePageState extends State<HomePage> {
@override
Widget build(BuildContext context) {
return Scaffold(
body:Column(
children: [
Container(
padding: const EdgeInsets.only(top:50,left:20),
child: Row(
children: [
Icon(Icons.menu,size:30,color:Colors.black54),
Expanded(child: Container(
color: Colors.red,
)),
Container(
margin: const EdgeInsets.only(right:20),
width: 50,
height: 50,
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(10),
color: Colors.grey.withOpacity(0.5),
),
)
],
),
)
],
),
);
}
}
CodePudding user response:
You need to include height on Container
Expanded(
child: Container(
color: Colors.red,
height: 50, // same as other children
),
),
CodePudding user response:
You can set container child(score text) and it will show:
Expanded(
child: Container(
alignment: Alignment.center,
color: Colors.red,
child: Text('12'),
),
),