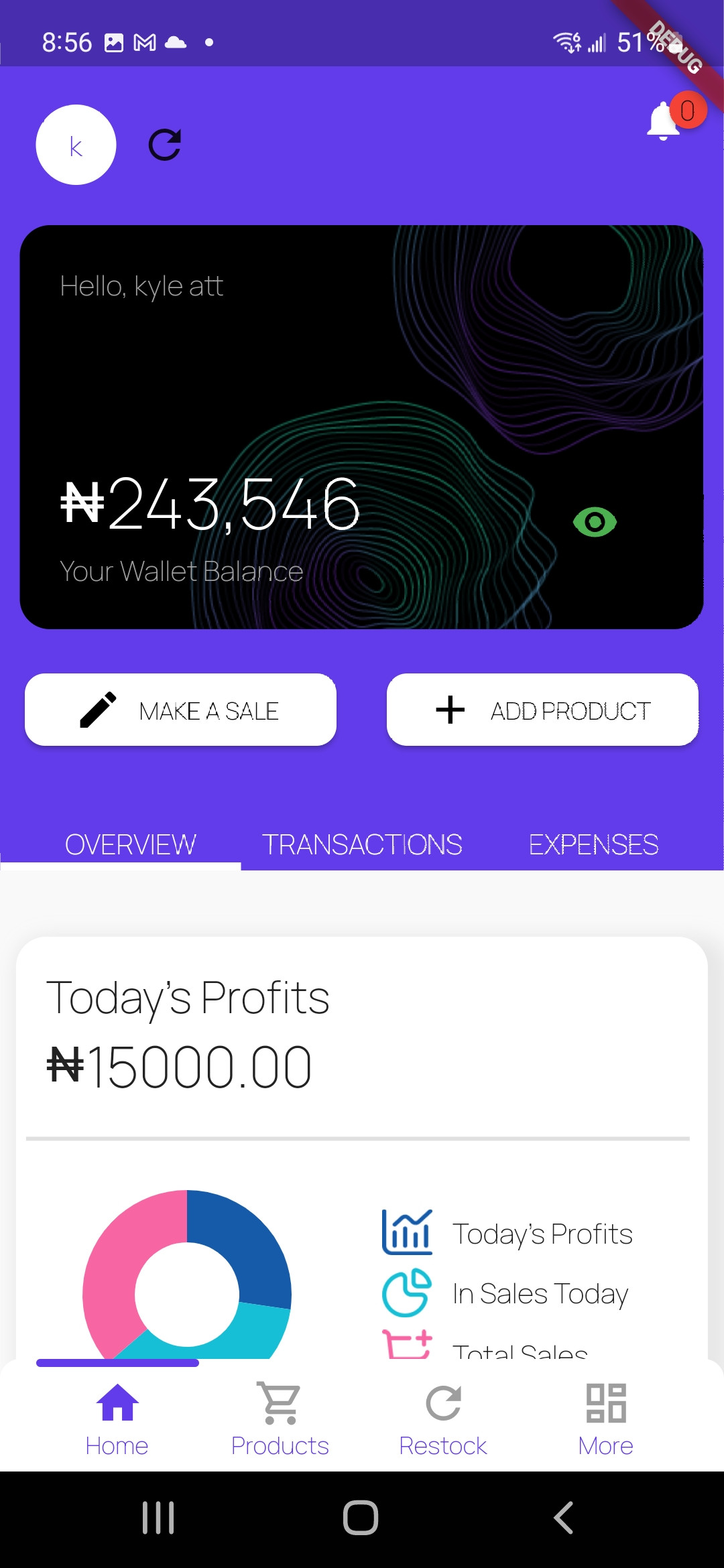
I am using a CustomScrollView widget with SliverLists and a SliverGrid on one screen of my app, when I first load the main screen the text appears fine, but when I scroll to the bottom of the screen and then back to the top, the two buttons MAKE A SALE and ADD PRODUCT the text appears unclear and pixelated.
Not sure if anyone has experienced this or knows the reason why, but I would sure appreciate some help with this.
This issue is happening only on my iPhone 14 Pro, Samsung Galaxy S21. It is NOT happening on my iPhone 7
In this picture you can see that those two buttons the text is less clear than the rest of the screen's text.
the screen's main build function:
return Scaffold(
backgroundColor: Color(0xFFf8f9f8),
body: CustomScrollView(
slivers: <Widget>[
SliverList(
delegate: SliverChildListDelegate([
Container(
width: size.width,
color: color_bluepurple,
child: Column(
children: [
SizedBox(height: 40),
Container(
width: inputWidth,
alignment: Alignment.topLeft,
child: Padding(
padding: const EdgeInsets.all(8.0),
child: Row(
crossAxisAlignment: CrossAxisAlignment
.start,
mainAxisAlignment: MainAxisAlignment
.spaceBetween,
children: [
Row(
children: [
ProfileAvatar(),
IconButton(
onPressed: () {
widget.GetAccountData();
},
icon: Icon(Icons.refresh)
),
],
),
Badge(
badgeContent: Text(notificationLen.toString()),
child: Icon(Icons.notifications, color: Colors.white),
)
],
),
),
),
Padding(
padding: const EdgeInsets.all(8.0),
child: Container(
width: inputWidth,
height: 201,
decoration: BoxDecoration(
image: DecorationImage(
image: AssetImage(
'assets/images/dashboard_bg.png',
),
fit: BoxFit.cover
),
borderRadius: BorderRadius.all(
Radius.circular(15)),
),
child: Padding(
padding: const EdgeInsets.all(20.0),
child: Column(
mainAxisAlignment: MainAxisAlignment
.start,
crossAxisAlignment: CrossAxisAlignment
.start,
children: [
Text("Hello, "
accountData["userprofile"]["company"],
style: TextStyle(
color: Colors.grey)
),
SizedBox(height: 75),
Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
Container(
child: Column(
mainAxisAlignment: MainAxisAlignment
.start,
crossAxisAlignment: CrossAxisAlignment
.start,
children: [
Row(
children: [
Text("₦",
style: TextStyle(
fontSize: 28,
fontFamily: 'Verdana',
color: Colors.white,
)),
Text(balance,
style: TextStyle(
color: Colors
.white,
fontSize: 35)
),
],
),
Text(
"Your Wallet Balance",
style: TextStyle(
color: Colors
.grey)
),
],
),
),
Container(
width: inputWidth * 0.20,
child: IconButton(
onPressed: () {
HideBalance();
},
icon: Icon(
Icons.remove_red_eye,
color: balanceIconColor),),
)
],
),
],),
)
),
),
Padding(
padding: const EdgeInsets.all(8.0),
child: Row(
mainAxisAlignment: MainAxisAlignment
.center,
crossAxisAlignment: CrossAxisAlignment
.center,
children: [
Container(
width: inputWidth / 2 - 15,
child: ElevatedButton.icon(
onPressed: () {
Navigator.push(
context,
MaterialPageRoute(
builder: (context) => AddSale(products, productsStrings, widget.GetAccountData)
)
);
},
icon: Icon(Icons.edit,
color: Colors.black),
label: Text("MAKE A SALE",
style: TextStyle(
fontSize: 12,
color: Colors.black,
)),
style: ElevatedButton.styleFrom(
primary: Colors.white,
shape: new RoundedRectangleBorder(
borderRadius: new BorderRadius
.circular(10))
),
),
),
SizedBox(width: 25),
Container(
width: inputWidth / 2 - 15,
child: ElevatedButton.icon(
onPressed: () {
Navigator.push(
context,
MaterialPageRoute(
builder: (context) => AddProduct(suppliers, suppliersStrings, widget.GetAccountData)
)
);
},
icon: Icon(
Icons.add, color: Colors.black),
label: Text("ADD PRODUCT",
style: TextStyle(
fontSize: 12,
color: Colors.black
)),
style: ElevatedButton.styleFrom(
primary: Colors.white,
shape: new RoundedRectangleBorder(
borderRadius: new BorderRadius
.circular(10))
),
),
),
],
),
),
SizedBox(height: 25),
Row(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: [
GestureDetector(
onTap: () {
setState(() {
overviewSelected = true;
transactionsSelected = false;
expensesSelected = false;
});
},
child: Text("OVERVIEW",
style: TextStyle(
fontSize: 14,
color: Colors.white
)),
),
GestureDetector(
onTap: () {
setState(() {
overviewSelected = false;
transactionsSelected = true;
expensesSelected = false;
});
},
child: Text("TRANSACTIONS",
style: TextStyle(
fontSize: 14,
color: Colors.white
)),
),
GestureDetector(
onTap: () {
setState(() {
overviewSelected = false;
transactionsSelected = false;
expensesSelected = true;
});
},
child: Text("EXPENSES",
style: TextStyle(
fontSize: 14,
color: Colors.white
)),
),
],
),
TabUnderline(),
],
),
),
// SizedBox(height: 15),
]),
),
Content(inputWidth, todaysProfits, salesToday, productCount, totalSalesCounter, totalSales, productsWithSales),
TopSellingProductsHeader(),
TopSellingProducts(),
SliverList(
delegate: SliverChildListDelegate([
SizedBox(height: 50),
]))
]));
The Content() you see in this code returns a SliverList, so does TopSellingProductsHeader. TopSellingProducts() returns a SliverGrid.
CodePudding user response:
Wrap your CustomScrollView with the Expanded widget and see if the issue still persists.
CodePudding user response:
It was something to do with the size of the MAKE A SALE and ADD PRODUCT buttons, I reduced them by 10 pixels width and it resolved.