As i am trying to bind the array of objects data to a MatTableDataSource but the table shows with empty results. I guess its a minor issue with data binding. I have written the code as below.
endPointsDataSource;
endPointsLength;
endPointsPage = 0;
endPointsPageSize = 50;
allProjectsEndpointsList = [];
populateCoverage(objList) {
let tObj = { resourceName: '', endpoints: [] }
let cont = 1;
let lastName = ''
try {
lastName = objList[0][4];
} catch (e) { }
tObj.resourceName = lastName;
let resourceDefinitionList = [];
objList.forEach(function (item) {
let obj = { "projectName": item[6], "method": item[1], "endpoint": item[0], "description": item[3], "summary": item[4], "isManual": item[5] };
if (lastName == item[4]) tObj.endpoints.push(obj);
else if (lastName != item[4]) {
resourceDefinitionList.push(tObj);
tObj = { resourceName: item[4], endpoints: [obj] }; lastName = item[4]
}
});
var arr: any = []
arr = tObj;
resourceDefinitionList.push(arr)
return resourceDefinitionList;
}
showAllProjectsEndpoints() {
this.resource.getAllProjectsEndpoints().subscribe((results) => {
this.handler.hideLoader();
if (this.handler.handle(results)) {
return;
}
this.allProjectsEndpointsList = this.populateCoverage(results['data']);
this.endPointsDataSource = new MatTableDataSource(this.allProjectsEndpointsList);
}, (error) => {
this.handler.hideLoader();
this.handler.error(error);
});
}
The html template code as follows:
<div >
<mat-table [dataSource]="endPointsDataSource">
<!-- projectName Column -->
<ng-container matColumnDef="projectName">
<mat-header-cell *matHeaderCellDef>Name
<mat-cell *matCellDef="let element">
{{element.projectName}}</mat-cell>
</mat-header-cell>
</ng-container>
<!-- method Endpoint Column -->
<ng-container matColumnDef="method">
<mat-header-cell *matHeaderCellDef>Endpoint
<mat-cell *matCellDef="let element">{{element.method}}</mat-cell>
</mat-header-cell>
</ng-container>
<!-- endpoint Column -->
<ng-container matColumnDef="endpoint">
<mat-header-cell *matHeaderCellDef>Endpoint
<mat-cell *matCellDef="let element">{{element.endpoint}}</mat-cell>
</mat-header-cell>
</ng-container>
<!-- description Column -->
<ng-container matColumnDef="description">
<mat-header-cell *matHeaderCellDef>Description
<mat-cell *matCellDef="let element">{{element.description}}</mat-cell>
</mat-header-cell>
</ng-container>
<mat-header-row *matHeaderRowDef="endPointsColumns"></mat-header-row>
<mat-row *matRowDef="let row; columns: endPointsColumns;"></mat-row>
</mat-table>
<mat-paginator [hidden]="vulnerabilityLength == 0" matColumnDef="position"
[pageSizeOptions]="pageSizeOptions" [pageSize]="vulnerabilityPageSize"
[pageIndex]="vulnerabilityPage" (page)="changeVul($event)" [length]="vulnerabilityLength">
</mat-paginator>
</div>
Can anyone correct me what mistake i have made?
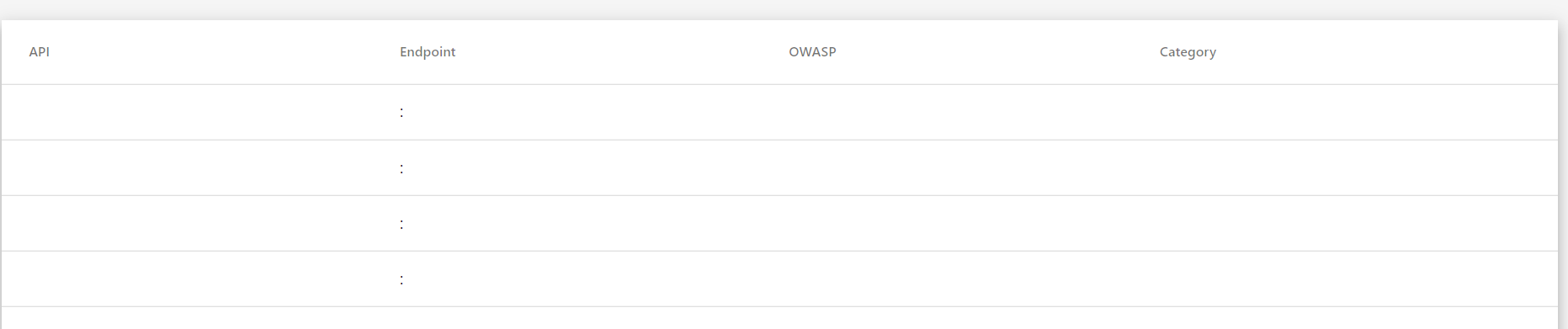
I am getting the empty table as below:

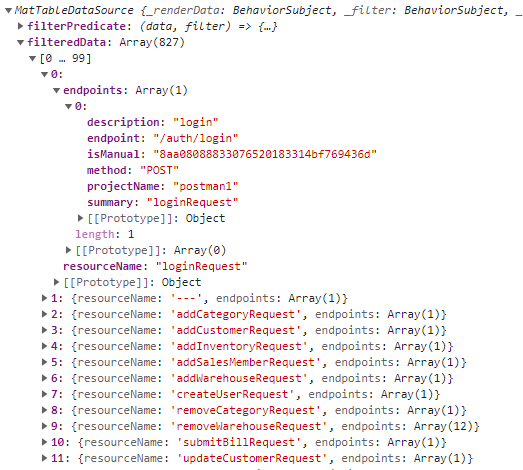
I am getting the data as below:
CodePudding user response:
You need check your function populateCoverage. See that each element of your allProjectsEndpointsListarray are in the way
{resourceName:...,endpoints:[...]}
So you need write some
{{elements.endpoints[0].description}}
TIP: Sometimes is util write in a td
{{element|json}}
To see the way of the element -obviously, the table crash-