Well, This seems weird because I have been using update panel since then, then guess what, it removes the all the CssClass of the objects inside it after the postback.
I used the update panel to add items on my ListBox and the listbox returns to its original form. I meant in the return to the original form that it is like a listbox without the CSS.
But when I check the element on the web browser, the class of the object still there but it does not really reflect on the UI.
so this is my code:
<asp:UpdatePanel runat="server">
<ContentTemplate>
<!--RECEIVER INFORMATION-->
<div >
<h4 >Receiver Details</h4>
</div>
<div >
<div >
<div >
<div >
<label>Vendor Name</label>
<asp:DropDownList runat="server" ClientIDMode="Static"
CssClass="custom-select2 form-control" ID="cmbVendor">
</asp:DropDownList>
</div>
</div>
<div >
<label>Currency</label>
<div >
<asp:TextBox runat="server" ID="txtCurrency" Placeholder="Currency"
CssClass="form-control form-control-lg text-uppercase"></asp:TextBox>
<div >
<span ><i ></i></span>
</div>
</div>
</div>
<div >
<label>Amount</label>
<div >
<asp:TextBox runat="server" ID="txtAmount" Placeholder="Amount" TextMode="Number" AutoPostBack="true"
CssClass="form-control form-control-lg" OnTextChanged="txtAmount_TextChanged"></asp:TextBox>
<div >
<span ><i ></i></span>
</div>
</div>
</div>
</div>
</div>
<!--RECEIVER INFORMATION-->
<!--APPROVER DETAILS-->
<div >
<h4 >Approver Details</h4>
</div>
<div >
<div >
<div >
<div >
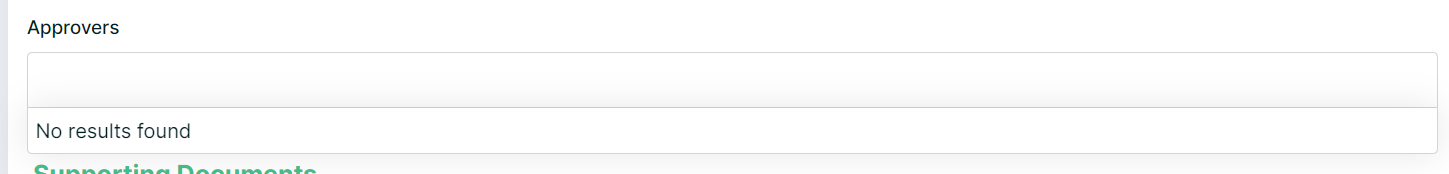
<label>Approvers</label>
<asp:ListBox runat="server" ID="lbApprovers" SelectionMode="Multiple" ClientIDMode="Static"
CssClass="custom-select2 form-control text-uppercase" multiple="multiple"></asp:ListBox>
</div>
</div>
</div>
</div>
<!--APPROVER DETAILS-->
</ContentTemplate>
</asp:UpdatePanel>
I can't really explain what was happening so I'm going to attach the photo of the problem after postback.
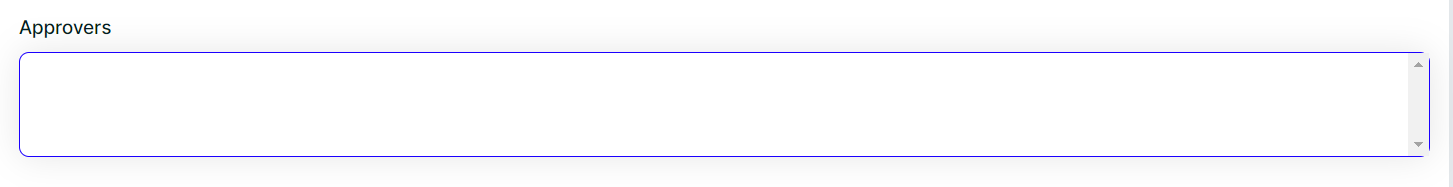
And here is the after postback

Can someone tell me what I am doing wrong and What should I do to make this right?
CodePudding user response:
The ListBox using Custom-select2 components which initialize by js on page load. When postback using UpdatePanel, all contents inside UpdatePanel will be replaced but page load event will not trigger again as this is ajax call. Thus, the custom-select2 initialize script does not trigger.
For page with UpdatePanel, you can call initialize script in pageLoad method, which will be triggered on each postback by UpdatePanel.
<script>
function pageLoad(sender, args) {
console.log("page load event occur");
}
</script>