Thanks for the help in advance. I am trying to install a react app but it is not installing.I am using yarn for this.
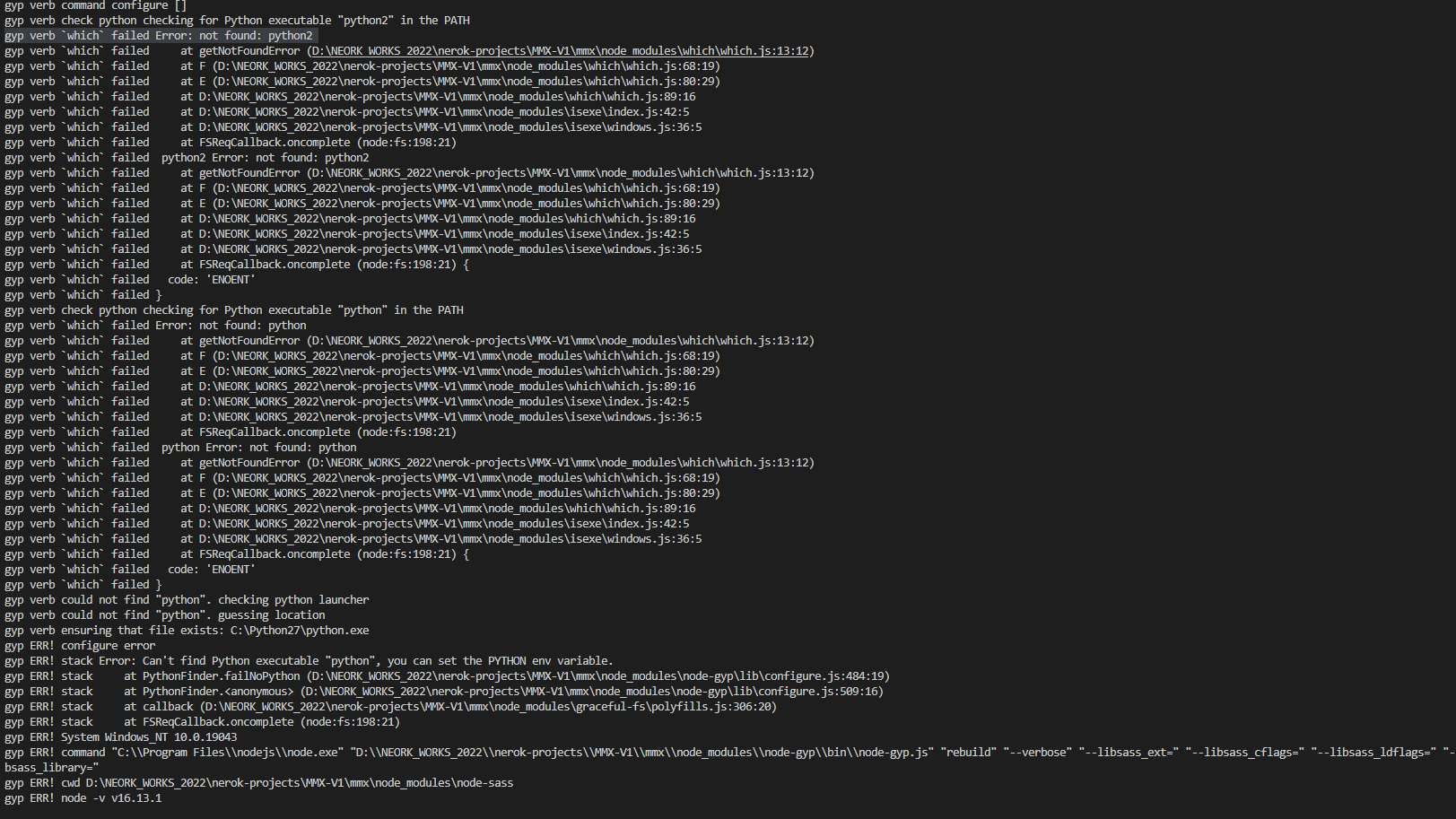
The screenshot of the error I am getting after yarn install is the below one
the error I am getting after yarn run start is 'REACT_APP_SERVER' is not recognized as an internal or external command,operable program or batch file.
package.json
{
"name": "queenofraw",
"version": "0.1.0",
"private": true,
"homepage": "https://ja.materiamx.com",
"main": "",
"dependencies": {
"@babel/preset-react": "^7.18.6",
"@emotion/react": "^11.10.4",
"@emotion/styled": "^11.10.4",
"@fortawesome/fontawesome-svg-core": "^1.2.4",
"@fortawesome/free-regular-svg-icons": "^5.3.1",
"@fortawesome/free-solid-svg-icons": "^5.3.1",
"@fortawesome/react-fontawesome": "^0.1.3",
"@material-ui/core": "^3.0.1",
"@material-ui/icons": "^3.0.1",
"@mdi/svg": "^3.0.39",
"@mui/icons-material": "^5.10.3",
"@mui/material": "^5.10.3",
"@react-jvectormap/core": "^1.0.3",
"@rematch/core": "^0.6.0",
"@stripe/stripe-js": "^1.8.0",
"@testing-library/jest-dom": "^5.16.5",
"@testing-library/react": "^13.4.0",
"@testing-library/user-event": "^14.4.3",
"antd": "^3.10.4",
"axios": "^0.18.0",
"chart.js": "^3.9.1",
"classnames": "^2.2.6",
"country-list": "^2.1.0",
"echarts": "^4.2.0-rc.2",
"echarts-for-react": "^2.0.15-beta.0",
"err": "^2.1.12",
"events": "^2.0.0",
"formsy-react": "^1.1.4",
"image-to-base64": "^2.0.1",
"jquery": "^3.6.1",
"js-cookie": "^2.2.0",
"loadash": "^1.0.0",
"material-ui-table-edit": "^3.0.3",
"moment": "^2.22.0",
"namor": "^1.1.1",
"qs": "^6.9.4",
"query-parse": "^2.0.0",
"rc-queue-anim": "^1.6.7",
"react": "^16.4.2",
"react-chartjs-2": "^4.3.1",
"react-confirm": "^0.1.17",
"react-cookie": "^3.0.4",
"react-country-flag": "^1.0.1",
"react-dom": "^16.4.2",
"react-dropzone": "^7.0.1",
"react-fontawesome": "^1.6.1",
"react-google-recaptcha": "^2.1.0",
"react-icons": "^3.2.2",
"react-images-upload": "^1.2.3",
"react-inline-editing": "^1.0.10",
"react-jvectormap": "0.0.4",
"react-moment": "^0.8.3",
"react-redux": "^5.0.7",
"react-router-dom": "^4.2.2",
"react-router-redux": "^4.0.8",
"react-scripts": "^1.1.5",
"react-scroll": "^1.7.11",
"react-table": "^6.8.6",
"recharts": "^1.2.0",
"slick-carousel": "^1.8.1",
"socket.io-client": "1.7.0",
"superagent": "^4.0.0-beta.5",
"web-vitals": "^3.0.1",
"yarn": "^1.13.0"
},
"scripts": {
"start": "REACT_APP_SERVER=https://api-dev.materiamx.com react-scripts start",
"starts": "PORT=6500 REACT_APP_SERVER=http://localhost:5080 react-scripts start",
"sass:watch": "node-sass -w src/assets/scss/style.scss -o src/assets/css",
"sass:build": "node-sass src/assets/scss/style.scss -o src/assets/css --source-map true",
"dev": "npm-run-all --parallel start sass:watch",
"start:stag": "react-scripts start",
"build": "REACT_APP_SERVER=http://192.168.2.18:5080 react-scripts build",
"deploy": "aws s3 sync build/ s3://qor-mmx-static --acl public-read",
"stag:build": "REACT_APP_SERVER=https://api-dev.materiamx.com react-scripts build",
"prod:build": "REACT_APP_SERVER=https://api-dev.materiamx.com/ react-scripts build",
"stag": "yarn run stag:build && sls client deploy --stage staging --aws-profile qor --region us-east-1",
"prod": "yarn run prod:build && sls client deploy --stage production --aws-profile qor --region us-east-1",
"eject": "react-scripts eject"
},
"devDependencies": {
"babel-cli": "^6.26.0",
"babel-plugin-transform-object-rest-spread": "^6.26.0",
"babel-plugin-transform-react-jsx-source": "^6.22.0",
"babel-preset-es2015": "^6.24.1",
"babel-preset-react": "^6.24.1",
"babel-preset-stage-0": "^6.24.1",
"flow-bin": "^0.68.0",
"node-sass": "^4.9.3",
"npm-run-all": "^4.1.5",
"react-edit-inline": "^1.0.8",
"react-test-renderer": "^16.2.0",
"serverless-finch": "^2.2.0",
"serverless-single-page-app-plugin": "^1.0.2"
},
"jest": {}
}
CodePudding user response:
Windows doesn't support setting env variables like that
I would recommend using cross-env
- Install
npm install -D cross-env - Change your commands to
cross-env REACT_APP_SERVER=https://api-dev.materiamx.com react-scripts start"
You can also try using git bash instead, but I doubt it will work
CodePudding user response:
You should install python2.7 and Visual studio 2019 Environment.
I wish your success.
