I am building a simple real time messaging app using react and socket.io for practice.
Current solution uses React's Context only to store socket.io object and React-Redux to store the rest.
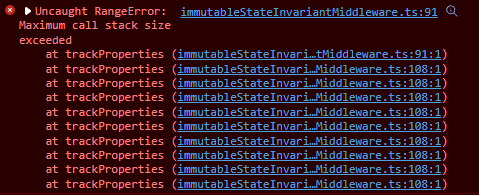
The reason that I'm using the context alongside the redux is because redux cries for the following error when I try to store socket.io object into its state.
I also thought of using an exported socket.io module instead of the Context:
import io from "socket.io-client";
const socket = io(URL);
socket.connect();
export socket;
but did read some thread saying that it is not a great practice of using React ecosystem.
Any inputs, please?
CodePudding user response:
It is absolutely fine to use Redux for state management and Context for dependency injection like you are doing here.
That's exactly what each of these were made for.
CodePudding user response:
I am also working on a real-time chat widget project here in my company, and one thing I will suggest you is, while using react, it is all up to you what are you using and where because react is a library. but keeping one thing in mind your components must be scalable. I made my widget using svelte and managed the Web Sockets using event handlers. you should give it a try.
one file with all the socket code and event listeners attached to them 2nd file with the custom events written which will invoke the socket operations from 1st file.