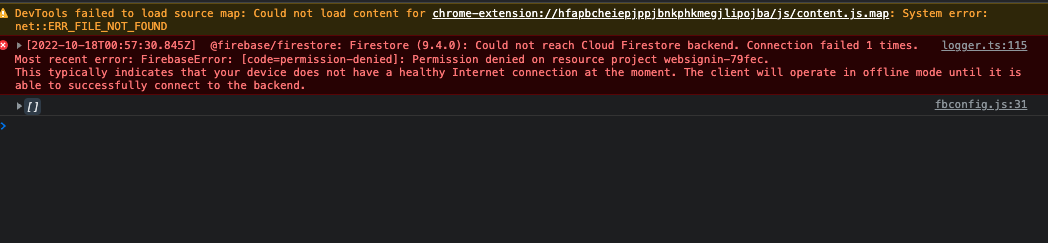
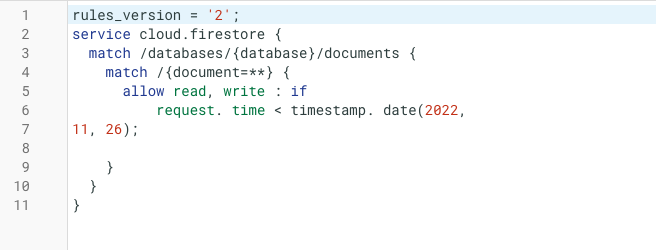
I am following a tutorial to read, write, and update from firestore and I am trying to test a simple getDocs function to read the info in my console. I keep getting an error that I don't have permission, but i changed my rules to test mode so that any user could read, write, and update. How can I fix this? I have provided a screenshot of my test rules and my js code that I am trying to execute. I am using html, css, and javascript. Thanks!
(My internet is fine as well)
JS:
import { initializeApp } from "https://www.gstatic.com/firebasejs/9.4.0/firebase-app.js";
import { getAuth } from "https://www.gstatic.com/firebasejs/9.4.0/firebase-auth.js";
import {
getFirestore,
doc,
getDoc,
addDoc,
getDocs,
collection,
} from "https://www.gstatic.com/firebasejs/9.4.0/firebase-firestore.js";
const firebaseConfig = {
apiKey: "**********",
authDomain: "**********",
databaseURL: "**********",
projectId: "**********",
storageBucket: "",
messagingSenderId: "**********",
};
//Initoalize Firebase
initializeApp(firebaseConfig);
//Initialize Variables
export const firestore = getFirestore();
//Reference Database
const colRef = collection(firestore, "/studiopick/studios/users");
getDocs(colRef).then((snapshot) => {
console.log(snapshot.docs);
});
CodePudding user response:
This error is in a way generic, which could be caused due to multiple reasons, rather only being an access or permission issue.
I would suggest you to check for the .env file and make sure your environment is pointing to the correct database that you are trying to access.Also check if there are any errors while environment variables declarations , try removing any single (’)or double quotes(””) used, which may cause troubled connections.
You may also try using the following while initializing the FirebaseApp, as suggested in the GitHub Link
const firestoreDB = initializeFirestore(firebaseApp, {
experimentalForceLongPolling: true,
// this line useFetchStreams: false, // and this line })
Check this similar example here.