How to add a footer text to an FMX ListView when it is in dynamic appearence mode? I keep getting exception 20 or 80. I hope this is not a bug.
ListView1.Items.Clear;
ListView1.BeginUpdate;
while not FDQuery1.Eof do
begin
Item:=ListView1.Items.Add();
Item.Tag:=FDQuery1.FieldByName('CustomerID').AsInteger;
var LName : TListItemText := TListItemText(item.Objects.FindDrawable('Name'));
LName.Font.Size:=12;
var LCode : TListItemText := TListItemText(item.Objects.FindDrawable('Code'));
var LImage1 : TListItemImage := TListItemImage(item.Objects.FindDrawable('Image1'));
LImage1.ImageIndex := 0;
LName.Text := FDQuery1.FieldByName('Name').AsString;
LCode.Text := FDQuery1.FieldByName('Code').AsString;
try
Item := ListView1.Items.Add;
Item.Text := 'TEST';
Item.Purpose := TListItemPurpose.Footer;
except
on E : Exception do
ShowMessage(E.ClassName ' ' E.Message);
end;
FDQuery1.Next;
end;
FDQuery1.Close;
FDConnection1.Close;
ListView1.EndUpdate;
CodePudding user response:
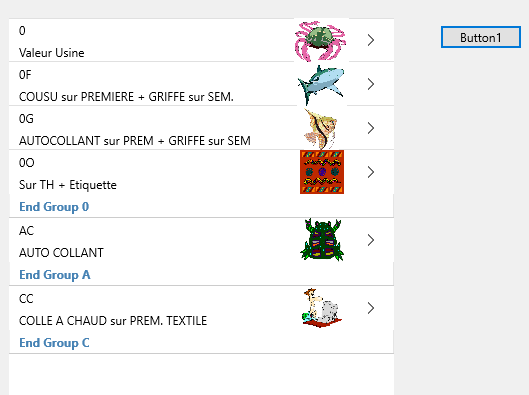
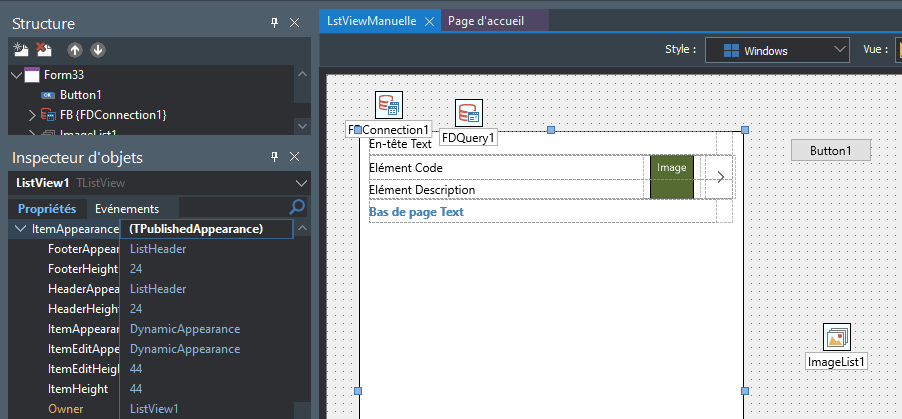
I can not reproduce (10.4.2 or 11.2)
procedure TForm33.Button1Click(Sender: TObject);
var group : String;
begin
ListView1.BeginUpdate;
ListView1.Items.Clear;
FDQuery1.Open();
group:=Copy(FDQuery1.FieldByName('CODE_APPOSE').asString,1,1);
while not FDQuery1.Eof do
begin
if (group<>Copy(FDQuery1.FieldByName('CODE_APPOSE').asString,1,1)) then
begin
with ListView1.Items.Add do
begin
purpose:=TListItemPurpose.Footer;
text:='End Group ' Group;
end;
group:=Copy(FDQuery1.FieldByName('CODE_APPOSE').asString,1,1);
end;
with ListView1.Items.Add do
begin
TListItemText(Objects.FindDrawable('Code')).Text:=FDQuery1.FieldByName('CODE_APPOSE').asString;
TListItemText(Objects.FindDrawable('Description')).Text:=FDQuery1.FieldByName('LIBELLE_APPOSE').asString;
TListItemImage(Objects.FindDrawable('Image')).ImageIndex:=FDQuery1.RecNo-1;
end;
FDQuery1.Next;
end;
with ListView1.Items.Add do
begin
purpose:=TListItemPurpose.Footer;
text:='End Group ' Group;
end;
FDQuery1.Close;
ListView1.EndUpdate;
end;
CodePudding user response:
After all I have figured out that DynamicApparance mode does not go well with OnUpdateObject event if we don't check the Objects. Finally, I can set Footer & Header text while changing the Font Size and with of the text object. Please see below the code.
procedure TFrmMain.GetCustomerList;
var
Item : TListViewItem;
begin
FDConnection1.Open;
FDQuery1.Connection := FDConnection1;
FDQuery1.SQL.Text := 'SELECT * FROM Customers';
FDQuery1.Open;
ListView1.Items.Clear;
ListView1.BeginUpdate;
while not FDQuery1.Eof do
begin
Item:=ListView1.Items.Add();
Item.Tag:=FDQuery1.FieldByName('CustomerID').AsInteger;
var LName : TListItemText := TListItemText(item.Objects.FindDrawable('Name')) ; LName.Font.Size:=12;
var LCode : TListItemText := TListItemText(item.Objects.FindDrawable('Code')) ;
var LAddress : TListItemText := TListItemText(item.Objects.FindDrawable('Address')); LAddress.Font.Size:=11;
var LCurrency: TListItemText := TListItemText(item.Objects.FindDrawable('Currency'));
var LImage1 : TListItemImage := TListItemImage(item.Objects.FindDrawable('Image1'));
LImage1.ImageIndex := 0;
LName.Text := FDQuery1.FieldByName('Name').AsString;
LCode.Text := FDQuery1.FieldByName('Code').AsString;
LAddress.Text := FDQuery1.FieldByName('Address1').AsString.Trim;
with ListView1.Items.Add do
begin
purpose:=TListItemPurpose.Footer;
text := 'TEST';
end;
FDQuery1.Next;
end;
FDQuery1.Close;
FDConnection1.Close;
ListView1.EndUpdate;
end;
procedure TFrmMain.ListView1UpdateObjects(const Sender: TObject;
const AItem: TListViewItem);
var
LName : TListItemText ;
LCode : TListItemText ;
LAddress : TListItemText ;
LImage1 : TListItemImage;
begin
if AItem.Objects.FindDrawable('Name') <> nil then
begin
LName := TListItemText(AItem.Objects.FindDrawable('Name'));
LCode := TListItemText(AItem.Objects.FindDrawable('Code'));
LAddress := TListItemText(AItem.Objects.FindDrawable('Address'));
LImage1 := TListItemImage(AItem.Objects.FindDrawable('Image1')) ;
LName.Font.Size := 13;
LName.Width := TListView(Sender).Width - LImage1.Width - 20;
LAddress.Font.Size := 12;
LAddress.Width := TListView(Sender).Width - LImage1.Width - 20;
end;
end;