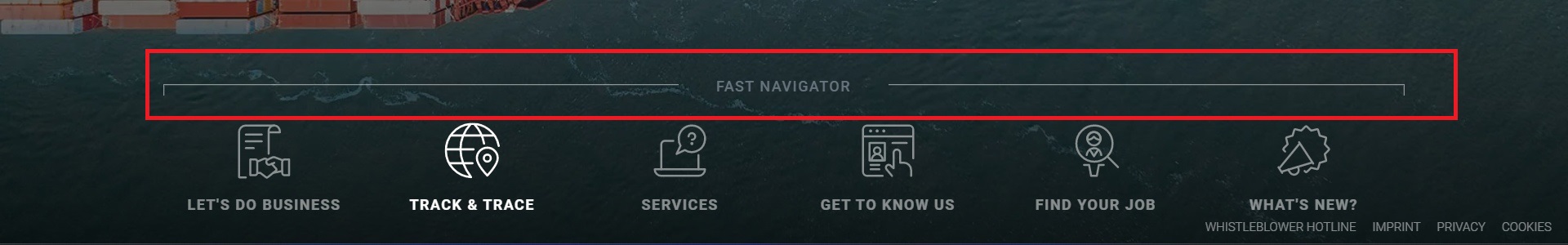
How can I draw the line showing in the picture below?

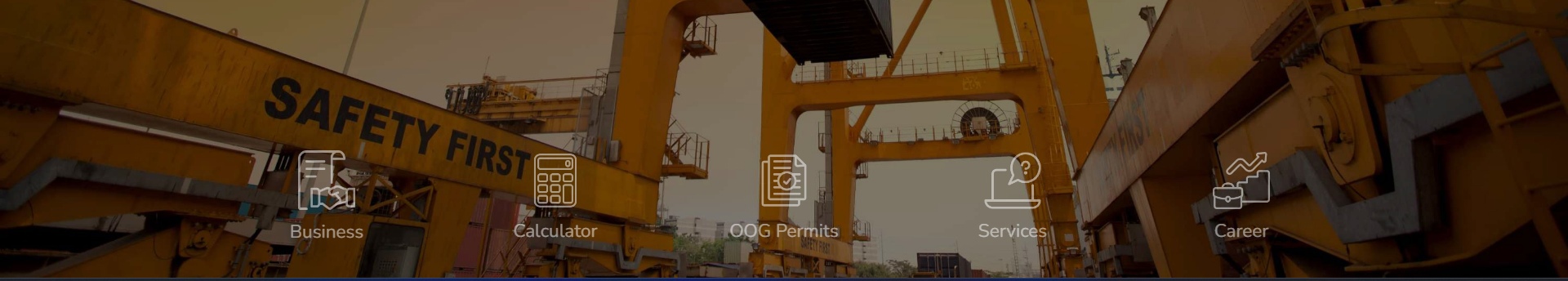
my current page looks like this:

I want to add that line at the top with the same title (just to mention I'm using bootstrap 5)
<div style="margin-bottom: 16px;">
<div style="margin-left: 196px; margin-right: 196px;">
<div >
<div >
<img src="/assets/business.png" width="56px" height="56px" />
<p style="color: white;">Business</p>
</div>
</div>
<div >
<div >
<img src="/assets/calculator.png" width="56px" height="56px" />
<p style="color: white;">Calculator</p>
</div>
</div>
<div >
<div >
<img src="/assets/oogPermits.png" width="56px" height="56px" />
<p style="color: white;">OOG Permits</p>
</div>
</div>
<div >
<div >
<img src="/assets/services.png" width="56px" height="56px" />
<p style="color: white;">Services</p>
</div>
</div>
<div >
<div >
<img src="/assets/career.png" width="56px" height="56px" />
<p style="color: white;">Career</p>
</div>
</div>
</div>
</div>
CodePudding user response:
You can use flexbox. Then, you have to play with the borders. Here is an example
<html>
<header>
<meta charset="utf-8" />
<title>Example App</title>
<link
href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC"
crossorigin="anonymous"
/>
</header>
<body>
<div >
<div ></div>
<div >FAST NAVIGATOR</div>
<div ></div>
</div>
<div >Your content here</div>
</body>
</html>
<style>
.content {
padding: 1rem;
}
.left-border {
border: 2px solid black;
width: 100%;
height: 10px;
border-bottom: none;
border-right: none;
background: transparent;
}
.text {
font-size: 12px;
white-space: nowrap;
padding-left: 16px;
padding-right: 16px;
margin-top:-8px;
}
.right-border {
border: 2px solid black;
width: 100%;
height: 10px;
border-bottom: none;
border-left: none;
background: transparent;
}
</style>CodePudding user response:
fieldset {
padding: 0;
height: 8px;
border-bottom: none;
}<fieldset>
<legend align="center">Title</legend>
</fieldset>