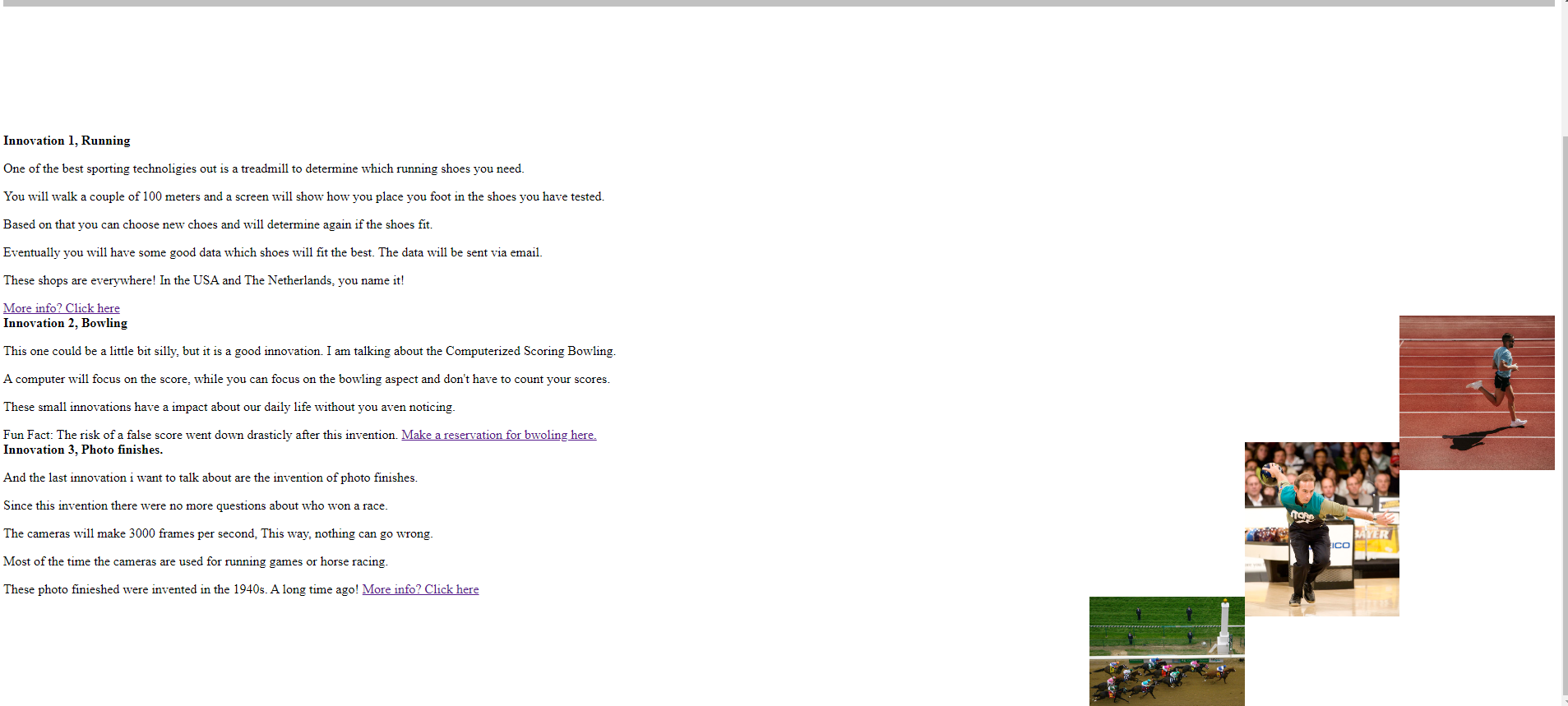
i am making a website for school. The images need to float right with some <p> text to left of it but cant make it work. Who can help me, see img for clearence. Here is some code:
.img-inno {
float: right;
height: 10%;
width: 10%;
text-align: left;
}<header > Innovation 1, Running
</header>
<p> One of the best sporting technoligies out is a treadmill to determine which running shoes you need. </p>
<p> You will walk a couple of 100 meters and a screen will show how you place you foot in the shoes you have tested. </p>
<p> Based on that you can choose new choes and will determine again if the shoes fit. </p>
Eventually you will have some good data which shoes will fit the best. The data will be sent via email.
<footer>
<p> These shops are everywhere! In the USA and The Netherlands, you name it! </p>
<a href="https://www.run4free.nl/"> More info? Click here</a>
</footer>
<a href="https://21run.com/eu/">
<img id="img1" src="https://hips.hearstapps.com/hmg-prod/images/male-athlete-running-on-tartan-track-royalty-free-image-1624297569.jpg?crop=0.670xw:1.00xh;0.245xw,0&resize=640:*" alt="Running, copyright belongs to runner's world">
</a>
</article>
<article>
<header > Innovation 2, Bowling
</header>
<p>This one could be a little bit silly, but it is a good innovation. I am talking about the Computerized Scoring Bowling.</p>
<p> A computer will focus on the score, while you can focus on the bowling aspect and don't have to count your scores. </p>
<p>These small innovations have a impact about our daily life without you aven noticing.</p>
<footer>
Fun Fact: The risk of a false score went down drasticly after this invention.
<a href="https://www.bowlingcentrum.nl/">Make a reservation for bwoling here. </a>
</footer>
<a href="https://www.etsy.com/nl/listing/1052730525/aangepaste-airbrushed-bowling-ball?gpla=1&gao=1&">
<img src="https://cdn.bleacherreport.net/images_root/slides/photos/000/995/723/83452843_display_image.jpg?1307417974" alt="Bowling, Copyright belongs to bleacherreport.com">
</a>
</article>CodePudding user response:
Use CSS Flexbox
That is the html code
<article>
<p>Text</p>
<img src=""/>
</article>
and that css
article {
width: 500px;
display: flex;
}
then you can put spacing with margin and padding on your p or img and you can align your content, too
don't use float anymore, that's not modern coding style
read more about flexbox, there is a nice guide at css-tricks.com
CodePudding user response:
As c.m. noted it is better to do it with CSS Flexbox.
Check out the following example to get an idea of how it works.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
article {
display: flex;
justify-content: space-between;
/*flex-wrap: wrap;
Use this if you want the images to wrap under the text for smaller screen sizes*/
}
.left {
flex-grow: 3;
flex-shrink: 1;
flex-basis: auto;
}
.right {
flex-grow: 1;
flex-shrink: 1;
flex-basis: auto;
}
.img-inno {
max-width: 200px;
width: 100%;
}
</style>
<title>Document</title>
</head>
<body>
<article>
<div >
<header >
Innovation 1, Running
</header>
<p> One of the best sporting technoligies out is a treadmill to determine which running shoes you need. </p>
<p> You will walk a couple of 100 meters and a screen will show how you place you foot in the shoes you have tested. </p>
<p> Based on that you can choose new choes and will determine again if the shoes fit. </p>
<p>Eventually you will have some good data which shoes will fit the best. The data will be sent via email.</p>
<footer>
<p> These shops are everywhere! In the USA and The Netherlands, you name it!</p>
<p><a href="https://www.run4free.nl/"> More info? Click here</a></p>
</footer>
</div>
<div >
<a href="https://21run.com/eu/">
<img id="img1" src="https://hips.hearstapps.com/hmg-prod/images/male-athlete-running-on-tartan-track-royalty-free-image-1624297569.jpg?crop=0.670xw:1.00xh;0.245xw,0&resize=640:*" alt="Running, copyright belongs to runner's world">
</a>
</div>
</article>
<article>
<div >
<header >
Innovation 2, Bowling
</header>
<p>This one could be a little bit silly, but it is a good innovation. I am talking about the Computerized Scoring Bowling.</p>
<p> A computer will focus on the score, while you can focus on the bowling aspect and don't have to count your scores. </p>
<p>These small innovations have a impact about our daily life without you aven noticing.</p>
<footer>
Fun Fact: The risk of a false score went down drasticly after this invention.
<a href="https://www.bowlingcentrum.nl/">Make a reservation for bwoling here. </a>
</footer>
</div>
<div >
<a href="https://www.etsy.com/nl/listing/1052730525/aangepaste-airbrushed-bowling-ball?gpla=1&gao=1&">
<img src="https://cdn.bleacherreport.net/images_root/slides/photos/000/995/723/83452843_display_image.jpg?1307417974" alt="Bowling, Copyright belongs to bleacherreport.com">
</a>
</div>
</article>
</body>
</html>