CodePudding user response:
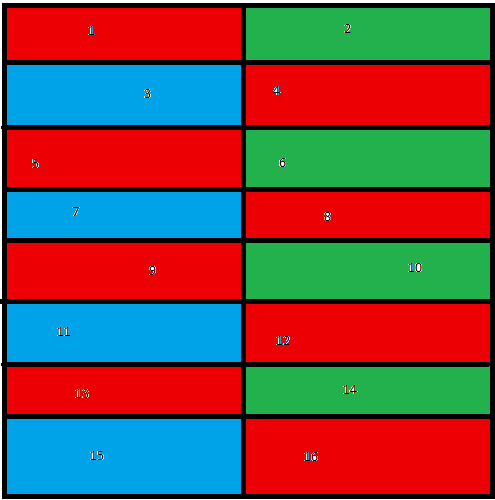
You can think in groups of 4 :
The first and the last elements are red (
4n 1and4n).The second element is green (
4n 2).The third element is blue (
4n 3).
.App {
display: grid;
grid-template-columns: 50% 50%;
}
.block {
border: 1px solid black;
height: 50px;
}
.block:nth-child(4n),
.block:nth-child(4n 1) {
background-color: red;
}
.block:nth-child(4n 2) {
background-color: green;
}
.block:nth-child(4n 3) {
background-color: blue;
}<div >
<div >1</div>
<div >2</div>
<div >3</div>
<div >4</div>
<div >5</div>
<div >6</div>
<div >7</div>
<div >8</div>
<div >9</div>
<div >10</div>
<div >11</div>
<div >12</div>
</div>