I am using a gridview.builder and it is wrapped with an Expanded widget. i want to return a container from this gridview and this container has a child Column.
Column will render some of text widget and after that it will contain some row widget with icon and text (space between)
problem 1: when i place column inside container it shows a fixed height of this container and i can't able to place extra widget in column. it shows :
A RenderFlex overflowed by 134 pixels on the bottom.
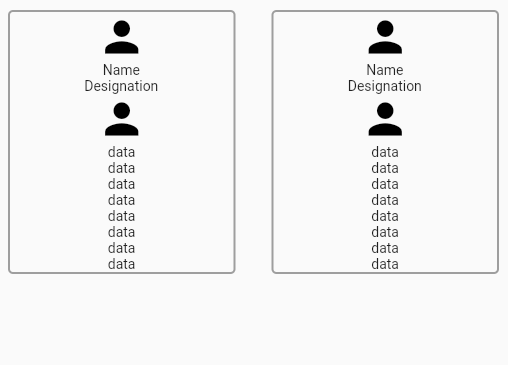
how can i create a widget like this?

its good idea to read GridView class again
CodePudding user response:
You can use childAspectRatio to maintain the item size,
The Incorrect use of ParentDataWidget. is comming because of using Expanded inside itemBuilder, it will be
Expanded(
child: GridView.builder(
shrinkWrap: true,
gridDelegate: const SliverGridDelegateWithFixedCrossAxisCount(
crossAxisCount: 2,
childAspectRatio: 4 / 5, ///based your need, width/height
),
itemCount: 2,
itemBuilder: (BuildContext context, int index) {
return Padding(
padding: EdgeInsets.all(18.0),
child: Container(
decoration: BoxDecoration(
border: Border.all(color: Colors.grey, width: 2),
borderRadius: BorderRadius.circular(5),
),
child: Column(
children: [
Icon(
Or if it is just two item, you can use Row.
