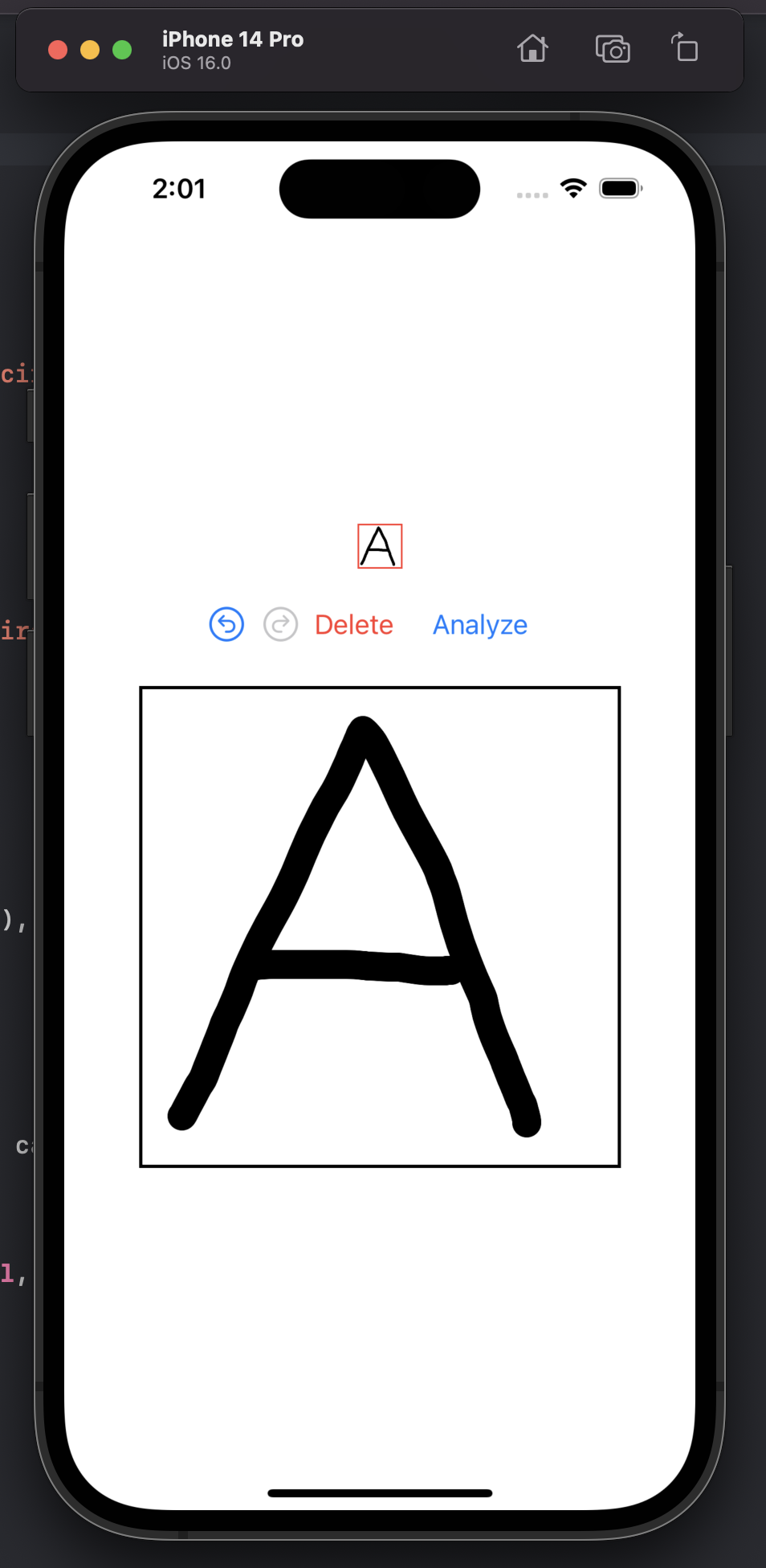
I have an image (outlined in red) displaying the result of 
CodePudding user response:
ColorInvert enables you to implement the features you want.
import SwiftUI
struct ContentView: View {
var body: some View {
VStack {
Image("sample")
.colorInvert()
.padding()
}
}
}
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
}
}