So I am building my TabView and I can't seem to come across this answer anywhere, so I wanted to see if someone might be able to help me.
So I have the following code:
struct MainView: View {
@EnvironmentObject var mainViewModel: MainViewModel
@State var activeTab = 0
var body: some View {
VStack {
TabView(selection: $activeTab) {
MapView(activeTab: $activeTab)
.tabItem {
Label("Explore", systemImage: "location.magnifyingglass")
.environment(\.symbolVariants, .none)
}
.tag(0)
ListView(activeTab: $activeTab)
.tabItem {
Label("List", systemImage: "list.bullet")
.environment(\.symbolVariants, .none)
}
.tag(1)
FavoritesView(activeTab: $activeTab)
.tabItem {
Label("Favorite", systemImage: "heart")
.environment(\.symbolVariants, .none)
}
.tag(2)
ProfileView(activeTab: $activeTab)
.tabItem {
Label("Profile", systemImage: "person")
.environment(\.symbolVariants, .none)
}
.tag(3)
}
.onChange(of: activeTab, perform: { value in
print("User has selected tab: \(value)")
})
}
.onAppear() {
mainViewModel.fetchPlaces()
}
} //: body
} //: MainView
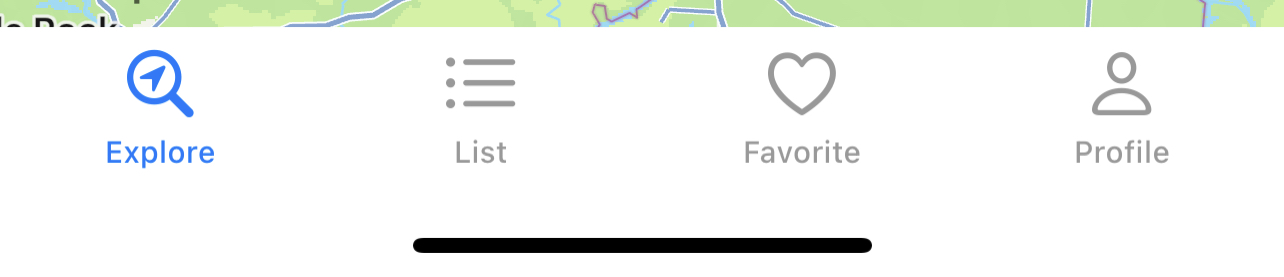
Which produces the following look:
How do I change the color of the icon and text when it's on active state? I want to utilize Color("ColorGreen"), but I can't seem to figure it out as if I set .foregroundcolor on any element, it throws errors.
When the app loads, it lands on .tab(0) by default, so I'd like to have it be automatically colored.
CodePudding user response:
By default the tab view uses your app's accent colour, which is also used by prominent buttons, navigation bar buttons, etc.. So if you want to use your custom shade of green for all of those, you can set the colour named AccentColor in your assets.
If you want to use a custom colour just for the tab view icons, and you want each of the icons to be the same colour when selected, you can apply the .tint() modifier to your TabView:
TabView(selection: $activeTab) {
// list of tab views and tabItem modifiers
}
.tint(Color("CustomGreen"))
If you want to use a different custom colour for one specific tab icon, you can adjust the tint based on the value of activeTab:
TabView(selection: $activeTab) {
// list of tab views and tabItem modifiers
}
.tint(activeTab == 0 ? Color("CustomGreen") : .accentColor)
I would say that setting an app's accent colour and using it every everywhere is probably safest in terms of user experience, compared to overriding it. Being consistent with your use of colour makes your app instantly more consistent with standard app usage, so it means that the way your user selects information and navigation doesn't contain any surprises. This allows them to concentrate on the real value of your app. But if you need to alter colours in a contextual way, it is possible using the methods above.