I have the following XAML
<Window x:Class="WpfApp1.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
<RowDefinition Height="*" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto" />
<ColumnDefinition Width="*" />
</Grid.ColumnDefinitions>
<TextBlock Grid.Row="0" Grid.Column="0" Text="Hello World" />
<TextBlock Grid.Row="1" Grid.Column="0" Text="Hello ABC DEF World" TextTrimming="CharacterEllipsis" />
</Grid>
</Window>
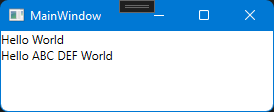
This results in the following User Interface:

I would like the TextBlock "Hello ABC DEF World" to trim and not extend the column width.
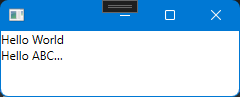
To have this result:

Edit:
Want to point out
- I wouldn't need it to be a
Gridit could be any content control (StackPanel,DockPanl,Canvasand so on) - I wouldn't need it to be a
TextBlockit could be any control (Run,Labeland so on)
If what I desire is possible with a different combination of controls, I am more than willing to give it a try.
What I want in non-code terms:
- I want 2 lines of text, the first line of text is the "main" information, and the second line of text is the "minor" information.
- The "main" information should stretch fully to show its full text.
- The "minor" information should only stretch as far as the main goes and not more, if it is longer it should Trim
I know I could achieve this goal with the following XAML:
<TextBlock ...
x:Name="MainInfo" />
<TextBlock ...
MaxWidth="{Binding Mode=OneWay, Path=ActualWidth, ElementName=MainInfo}" />
But if possible I would like to avoid the Binding on ActualWidth.
I hoped that HorizontalAlignment = Left; would prevent the TextBlock's desire to stretch, but that wasn't the case.
CodePudding user response:
But if possible I would like to not use the Binding on ActualWidth.
Well, you need to define the width contraint somehow. Auto effectively means that the column will grow along with the widest element in it, i.e. the "minor" information TextBlock in this case.
So you should set the Width of the column to the ActualWidth of MainInfo, for example using a binding. Or programmatically. Either way, you have to set it one way or another.
CodePudding user response:
You could achieve this in multiple ways.
Depends on the exact desired purpose.
One notable and easy example would be to use some trickery
You could put the main textblock and a rectangle in a horizontally alligned stackpanel with a row span of 2 and with a higher Z index than the secondary textblock. You set the rectangle to have the height equal with the sum of the two textblocks and the width must be set by you after your desired specifications. The two textblocks must have set a fixed height, and the textblock that is inside the stackpanel with the rectangle must be aligned to the top vertically inside the stackpanel. The result, if implemented correctly, should be a rectangle that is covering the part of the secondary textblock that is making the secondary textblock bigger than the main textblock.
