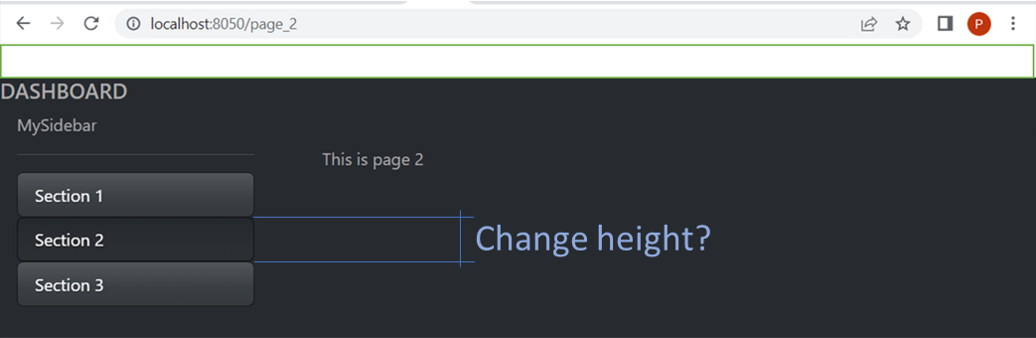
I have a Python/Dash application with a vertical nav-bar and I wish to alter the height of the nav-pills. I'm using the bootstrap "SLATE" theme with the CSS-file stored locally in the /asset directory.

The sidebar code:
SIDEBAR_STYLE = {
"position": "fixed",
"top": 0,
"left": 0,
"bottom": 0,
"width": "16rem",
"padding": "2rem 1rem",
#"background-color": "#4F5761",
}
sidebar = html.Div([
html.P("MySidebar"),
html.Hr(),
dbc.Nav(
[dbc.NavLink("Section 1", href="/page_1", active="exact"),
dbc.NavLink("Section 2", href="/page_2", active="exact"),
dbc.NavLink("Section 3", href="/page_3", active="exact"),],
vertical=True,
pills=True,),
],
style=SIDEBAR_STYLE,)
I found a similar question in this thread Changing the height of Bootstrap's nav-pills suggesting the following extension to the CSS but I cannot figure out how to apply it.
.nav>li>a {
padding-top: 1px;
padding-bottom: 5px;
}
Question: How can I (in a Python/Dash context) extend the original bootstrap CSS to change height of the pills? I'd prefer to leave the bootstrap CSS untouched and override the specific properties needed in a separate small CSS. What properties should I change and how do I introduce another CSS-file that overrides these specific properties in the original one (which CSS overrides the other)?
CodePudding user response:
You should create an assets folder in the same directory where the python file exists.
Create a CSS file in the assets folder and put your CSS style.
- main_file.py
- assets/
|-- style.css
Run your python file, the CSS file will be applied automatically.
