I have this JSON:
{
"mapTrue": "true",
"code": [
"X",
"Y",
"Z"
],
"expired": [
"true",
"false",
"true"
]
}
I want to use the "mapTrue" value in order to filter the "code" array.
If "mapTrue": "true", I'll take the 0 and 2 values in "expired" array, therefore I need to output
"code": ["X", "Z"].
Using the same logic, for "mapTrue: "false" I'll return "code": ["Y"].
This specification returns the right "code" array but it doesn't use the "mapTrue" value.
[
{
"operation": "shift",
"spec": {
"expired": {
"*": {
"true": {
"@(3,code[&1])": "code"
}
}
}
}
}
]
That's where my problem is.
CodePudding user response:
This works:
[
{
"operation": "shift",
"spec": {
"expired": "@(1,mapTrue)",
"code": "code"
}
},
{
"operation": "shift",
"spec": {
"*": {
"*": {
"&1": {
"@(3,code[&1])": "code[]"
}
}
}
}
}
]
CodePudding user response:
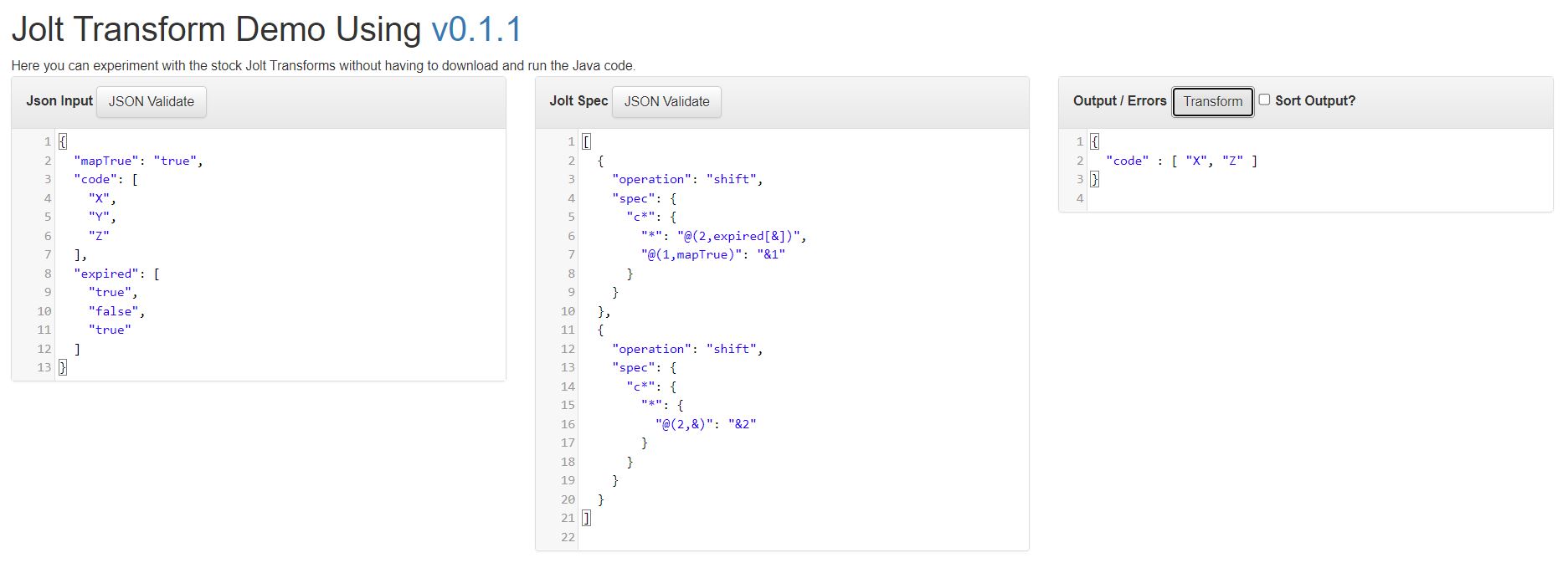
An alternative option would be using the following specs
[
{
// separate the values for "true", "false" while match "code" with the value of "mapTrue"
"operation": "shift",
"spec": {
"c*": {
"*": "@(2,expired[&])", // walk through the indexes(0,1,2) of "expired" array while matching with the components of "code"
"@(1,mapTrue)": "&1"
}
}
},
{
"operation": "shift",
"spec": {
"c*": {
"*": {
"@(2,&)": "&2" // grab the value going tree up two levels by using "@(2,&)", and copy the main object's label "code" by grabbing it after going tree two levels again
}
}
}
}
]