You can view the exact problem on appointments-client.onrender.com/admin/quick if the screenshots aren't enough.
The problem is simple. grid items are sometimes 1px too small either horizontally or vertically, but resizing the window fixes this sometimes (it's most noticeable on the box headers. This works perfectly in Firefox so I'm really at a loss for what's causing this.
Here's the CSS and HTML: (it's practically identical on the smaller box) `
const OuterBox = styled.div`
height: ${props => props.theme.boxHeight};
aspect-ratio: 1 / 1;
display: grid;
grid-template-rows: 1fr 7fr;
border: ${props => props.theme.bthk};
margin: 1cm;
`
const BoxHeader = styled.div`
border-bottom: 0.07cm solid ${props => props.theme.tc};
display: flex;
justify-content: center;
align-items: center;
background-color: ${props => props.theme.ic4};
grid-row: 1 / 2;
`
const BoxBody = styled.div`
overflow-y: scroll;
grid-row: 2 / 3;
padding: 0.15cm;
<OuterBox>
<BoxHeader>
<BoxHeaderText>
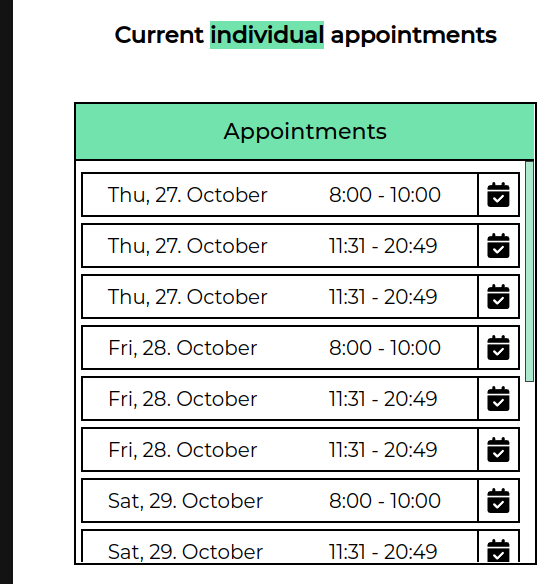
Appointments
</BoxHeaderText>
</BoxHeader>
<BoxBody>
{filtered.map(obj => (
<SingleDate
object={obj}
id={obj._id}
selectedAppointments={selectedAppointments}
selectAppointments={selectAppointments}
key={uuidv4()}
daysOfWeek={daysOfWeek}
dayNameShort={dayNames[obj.date.dayOfWeek].substring(0, 3)}
monthName={monthNames[obj.date.month]}
/>
))}
</BoxBody>
</OuterBox>
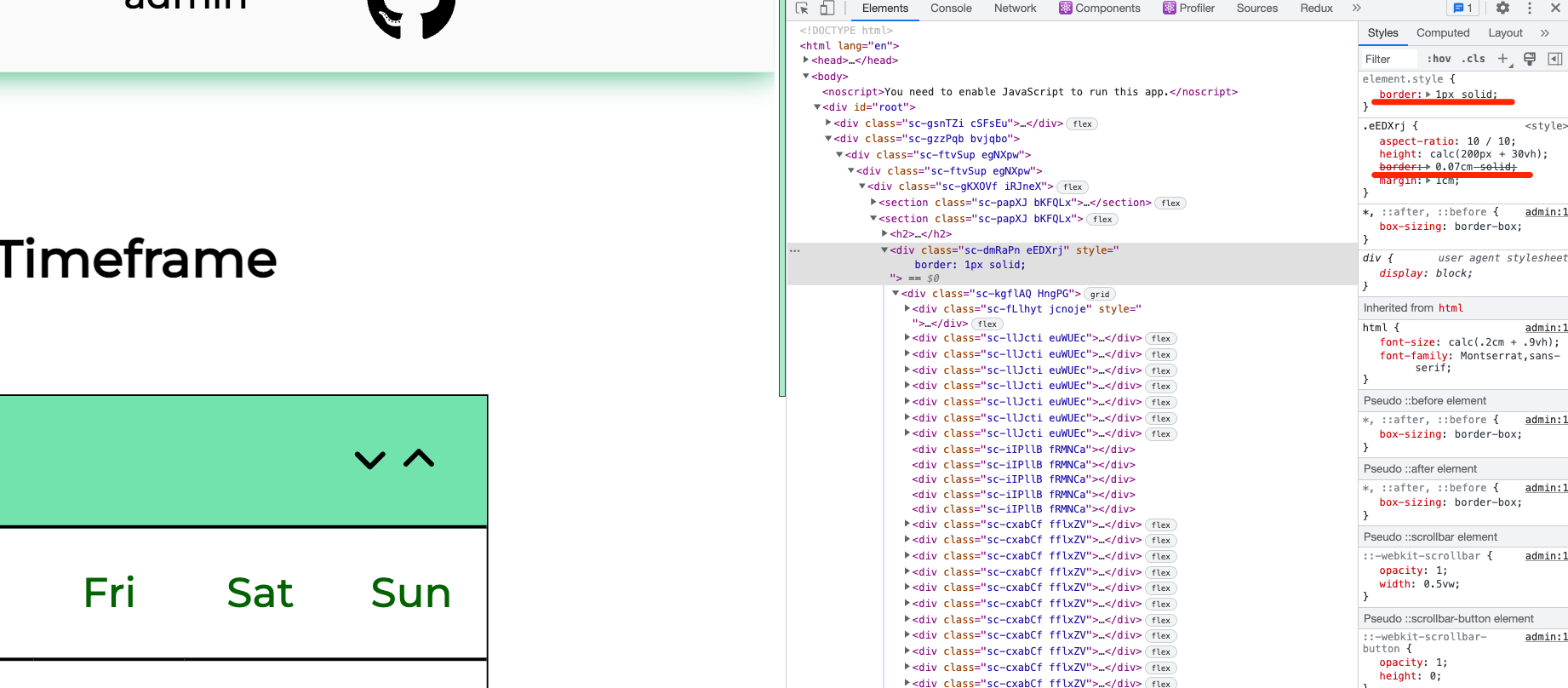
` And here's how it randomly looks sometimes. It's most obvious on the borders of the green box headers.
I tried adding a min-width of 100% to the BoxHeader, setting an OuterBox grid-template-column of 100%, setting the BoxHeader width to calc(100% 1px) but that only fixes pixel gaps on the right. Setting it to calc(100% 4px) fixes it on both sides in Chrome, but if the window is sized in a way where it actually would work normally in Chrome ift obviously clips through the border of the Box, and ofc breaks it in Firefox because having the width at 100% works as expected there.
CodePudding user response:
Looks like the issue to due to the 0.07cm border. Overriding it by setting it to border: 1px solid seems to fix it.