Hi everyone i have a problem styling every item present in a flatlist. i find on stackoverflow that you have to use index in the render item but in the render item i have a component that contains all of my items .
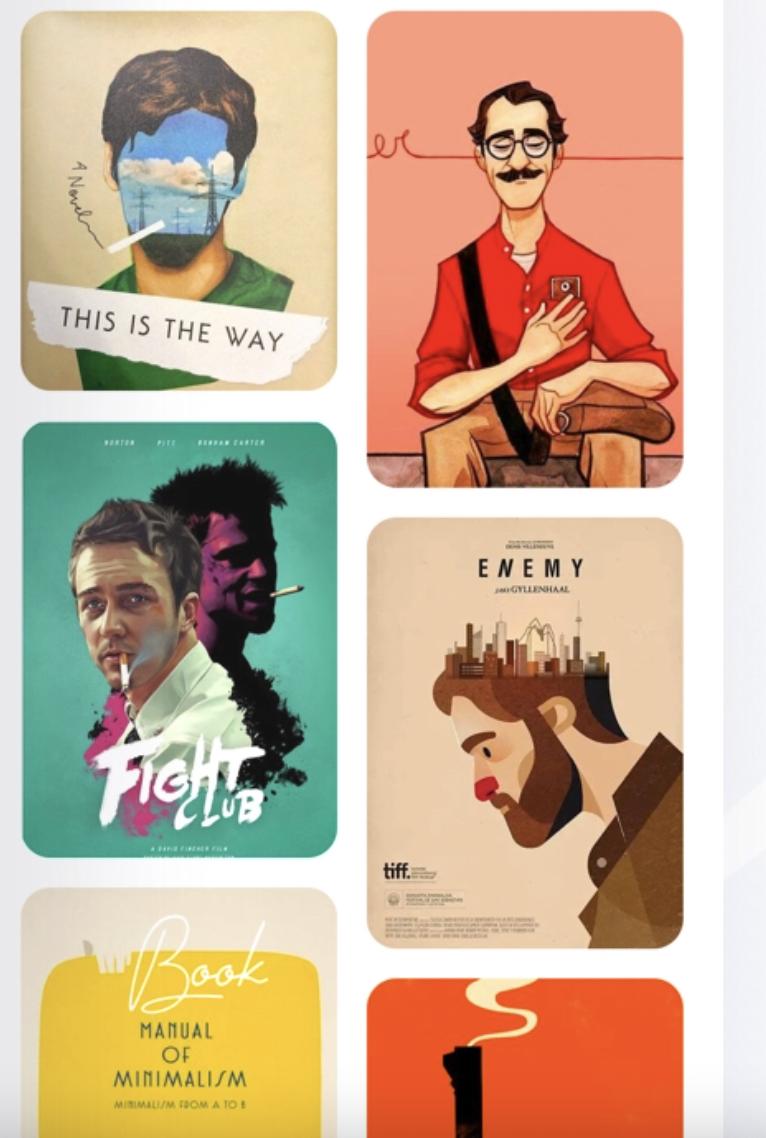
What i wanted to reach is this result :
here is my code in the home component:
import React, {useEffect, useState} from 'react';
import {
FlatList,
Pressable,
ScrollView,
StyleSheet,
Text,
View,
} from 'react-native';
import {Audio, Book} from '../types';
import customData from '../books.json';
import BookBox from '../components/BookBox';
import Menu from 'react-native-vector-icons/Entypo';
import Glass from 'react-native-vector-icons/Entypo';
export default function HomeScreen() {
const [books, setBooks] = useState<Book[]>([]);
const [audio, setAudio] = useState<Audio[]>([]);
const [selected, setSelected] = useState(false);
const [selectedAudio, setSelectedAudio] = useState(false);
useEffect(() => {
setBooks(customData);
}, []);
const renderBooks = ({item}: {item: Book}) => <BookBox book={item} />;
return (
<ScrollView nestedScrollEnabled={true} style={styles.scrollContainer}>
<View style={styles.searchContainer}>
<Menu name={'menu'} size={30} color={'black'} />
<Text style={styles.textSearch}>All Books</Text>
<Glass name={'magnifying-glass'} size={30} color={'black'} />
</View>
<View style={styles.AudioOrEbookContainer}>
<Pressable
onPress={() => setSelected(!selected)}
style={{backgroundColor: selected ? 'white' : 'transparent'}}>
<View style={styles.btn}>
<Text>Ebook</Text>
</View>
</Pressable>
<Pressable
style={{backgroundColor: selectedAudio ? 'white' : 'transparent'}}>
<View style={styles.btn}>
<Text>Audiobook</Text>
</View>
</Pressable>
</View>
<View style={styles.container}>
<FlatList
data={books}
keyExtractor={item => item.id?.toString()}
renderItem={renderBooks}
numColumns={2}
/>
</View>
</ScrollView>
);
}
here is my code in BookBox component:
import {Text, Image, StyleSheet, View, TouchableHighlight} from 'react-native';
import React from 'react';
import {Book} from '../types';
import {useNavigation} from '@react-navigation/native';
interface Props {
book: Book;
}
export default function BookBox({book}: Props) {
const {
author,
country,
imageLink,
language,
link,
pages,
title,
year,
overview,
vote,
} = book;
const navigation = useNavigation();
return (
<View style={styles.container}>
{imageLink && (
<TouchableHighlight
onPress={() =>
navigation.navigate('SingleBook', {
title,
year,
pages,
link,
language,
imageLink,
country,
author,
overview,
vote,
})
}>
<Image
style={styles.image}
source={{
uri: `${imageLink}`,
}}
/>
</TouchableHighlight>
)}
{!imageLink && <Text>immagine mancante</Text>}
<View style={styles.wrap}>
<Text style={styles.title}>{title}</Text>
<Text style={styles.title}>{author}</Text>
</View>
</View>
);
}
i'm trying to render items with unique style like in the image above.. can you help me? thank you in avance
CodePudding user response:
So, numColumns of FlatList cannot help you to achieve the behavior you want. This is because masonry are not supported by this property, in other words, numColumns sets the same height for every item at the same line. As a resort to implementing this behavior you can check this lib: https://github.com/hyochan/react-native-masonry-list