I'm writing a chrome extension that displays the content of an "https" web page in the popup window. So far I have been able to see the default popup window that I place in the manifest, Jason I am doing something like this in my manifest:
```
{
"manifest_version": 3,
"name": "My Rewards",
"description": "Validate Identify",
"version": "1.1",
"permissions": [
"identity", "identity.email"
],
"background": {
"service_worker": "background.js"
},
"action": {
"default_popup": "popup.html",
"default_icon": {
"16":"/images/icons/myRewards16.png",
"32":"/images/icons/myRewards32.png",
"48":"/images/icons/myRewards48.png",
"128":"/images/icons/myRewards128.png"
}
},
"icons":{
"16":"/images/icons/myRewards16.png",
"32":"/images/icons/myRewards32.png",
"48":"/images/icons/myRewards48.png",
"128":"/images/icons/myRewards128.png"
}
I was looking at the chrome extensions documentation and it says that using the action.setPopup() method it could be done I'm a bit of a novice on the subject and I would not know the correct way to add the method, could you please guide me.
CodePudding user response:
Only html in the extension package can be specified with chrome.action.setPopup().
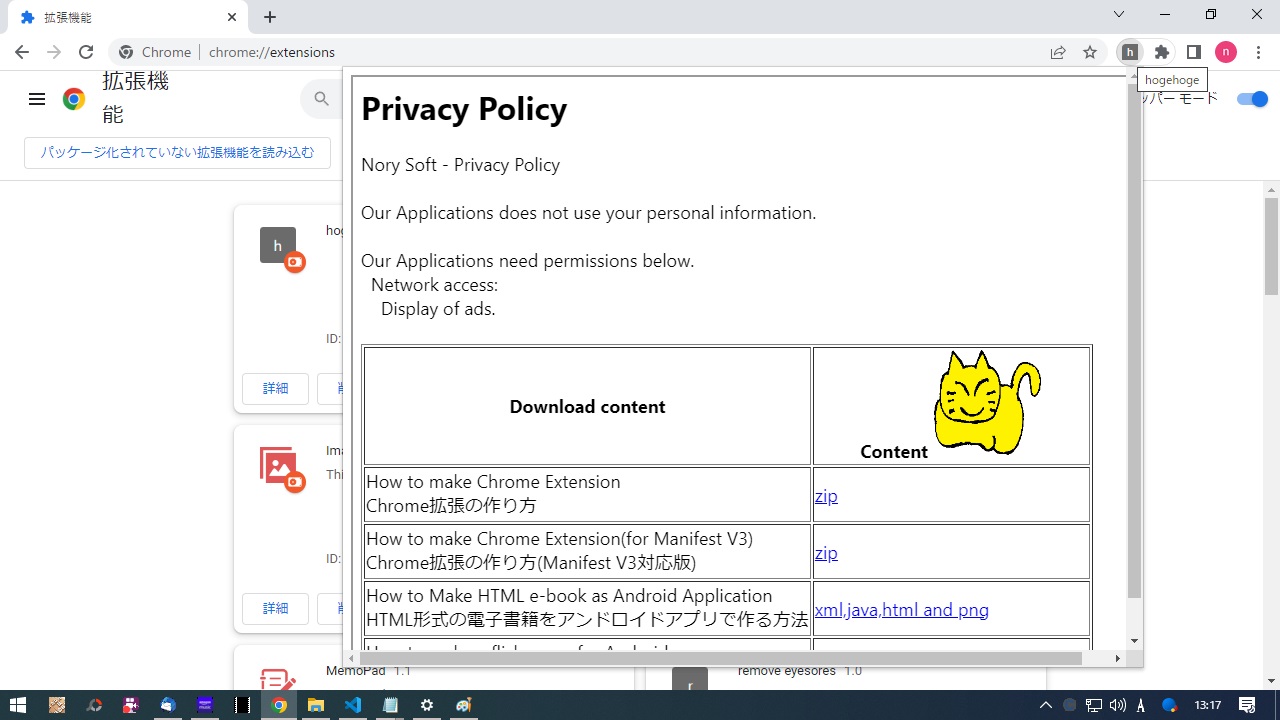
This example works if web page allows iframe.

manifest.json
{
"name": "hogehoge",
"version": "1.0",
"manifest_version": 3,
"action": {
"default_popup": "popup.html"
}
}
popup.html
<!DOCTYPE html>
<html>
<body style="min-width:800px;min-height:600px">
<iframe id="iframe" width=800 height=600 src="https://nory-soft.web.app/"></iframe>
</body>
</html>
If not allowed, an error will result.

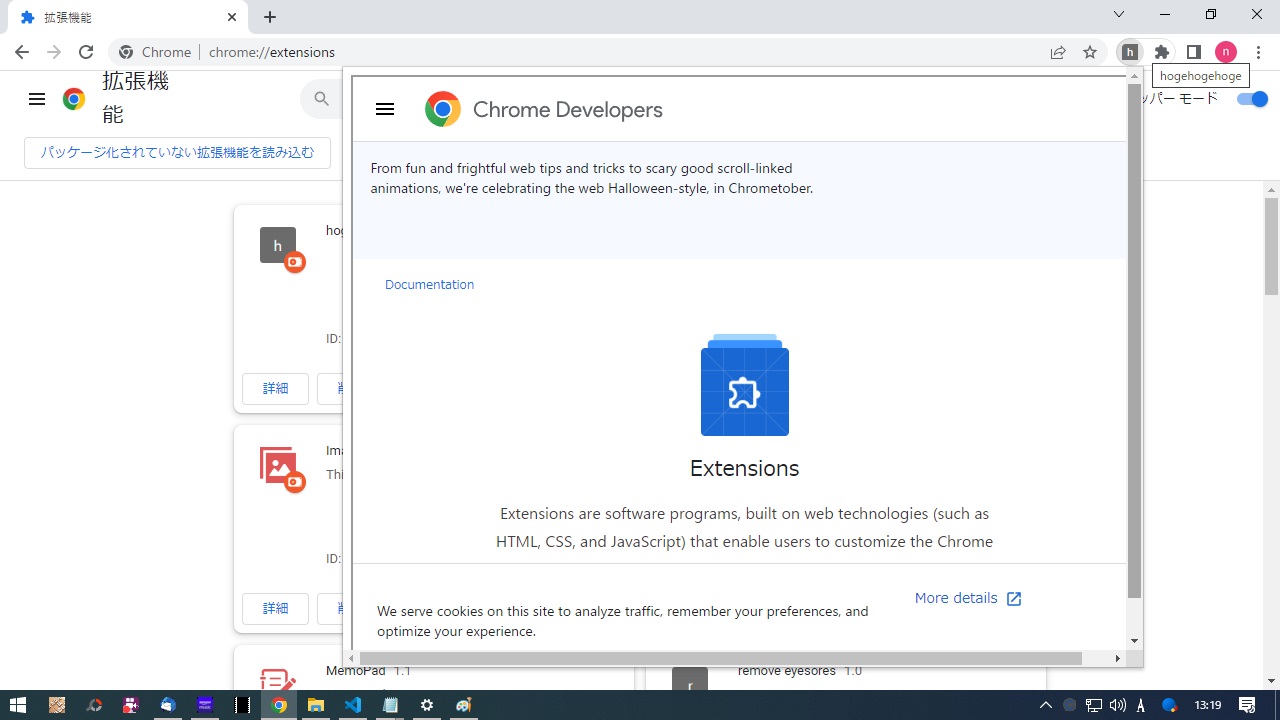
This example will also work if the web page does not allow iframe, but clicking the link will result in an error. Layouts often fall apart.

manifest.json
{
"name": "hogehogehoge",
"version": "1.0",
"manifest_version": 3,
"host_permissions": [
"<all_urls>"
],
"action": {
"default_popup": "popup.html"
}
}
popup.html
<!DOCTYPE html>
<html>
<body style="min-width:800px;min-height:600px">
<iframe id="iframe" width=800 height=600></iframe>
<script src="popup.js"></script>
</body>
</html>
popup.js
const elmIframe = document.getElementById("iframe");
const url = "https://developer.chrome.com/docs/extensions/";
fetch(url, {
method: 'GET',
mode: 'cors'
})
.then(response => {
if (response.ok) {
return response.text();
}
throw new Error('Response was not ok.');
})
.then(data => {
html = data;
const blob = new Blob([data], { type: "text/html" });
elmIframe.src = URL.createObjectURL(blob);
})
.catch(error => {
console.log(error);
})
CodePudding user response:
This example displays the extension's documentation in a new tab.
popup.js
const url = "https://developer.chrome.com/docs/extensions/";
chrome.tabs.create({ url: url }, () => {
window.close();
});
popup.html
<!DOCTYPE html>
<html>
<body>
<script src="popup.js"></script>
</body>
</html>
manifest.json
{
"name": "hoge",
"version": "1.0",
"manifest_version": 3,
"action": {
"default_popup": "popup.html"
}
}
