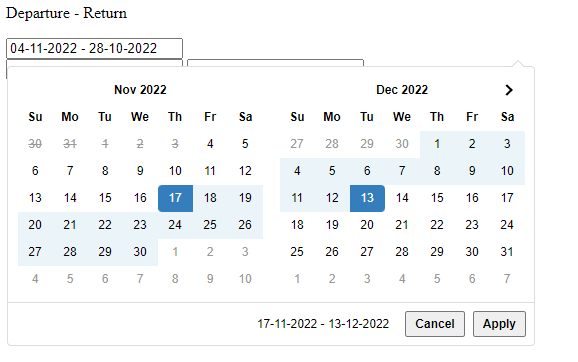
I have a JQuery daterangepicker connected with an input field, when the user select a range, the input field get populated with the range chosen:
I would like, instead, that the input field always shows a text, something like "Please, select your dates..."
How can I achieve this?
function addDays(date, days) {
var result = new Date(date);
result.setDate(result.getDate() days);
return result;
}
let departureDate, returnDate;
$(function () {
$("#daterangepicker").daterangepicker(
{
opens: "top",
minDate: addDays(new Date(), 7),
locale: {
format: 'DD-MM-YYYY'
},
},
function (start, end, label) {
departureDate = start.format("DD-MM-YYYY");
returnDate = end.format("DD-MM-YYYY");
//alert("DEPARTURE: " departDate " RETURN : " returnDate);
document.getElementById("Departure-date").value = departureDate;
document.getElementById("Return-date").value = returnDate;
}
);
});
CodePudding user response:
One of the examples on the Date Range Picker site is titled Input Initially Empty, and shows an empty input field - that seems related to what you want, so worth investigating. Checking the code in that example shows it uses an option called autoUpdateInput: false - which sounds like exactly what you're trying to do. So I tried it, and gave the input a placeholder with your suggested text, and it works fine.
$('#daterangepicker').daterangepicker(
{autoUpdateInput: false},
function(start, end, label) {
let departureDate = start.format("DD-MM-YYYY");
let returnDate = end.format("DD-MM-YYYY");
$("#Departure-date").val(departureDate);
$("#Return-date").val(returnDate);
}
);<script type="text/javascript" src="https://cdn.jsdelivr.net/jquery/latest/jquery.min.js"></script>
<script type="text/javascript" src="https://cdn.jsdelivr.net/momentjs/latest/moment.min.js"></script>
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/daterangepicker/daterangepicker.min.js"></script>
<link rel="stylesheet" type="text/css" href="https://cdn.jsdelivr.net/npm/daterangepicker/daterangepicker.css" />
<input type="text" id="daterangepicker" placeholder="Please, select your dates ...">
<input type="text" id="Departure-date">
<input type="text" id="Return-date">