I have created a scroll area and set the layout to a grid in qt designer. Then I added some frames(city profile) with fixed sizes inside the scroll area(QGridLayout). I'm trying to dynamically add or delete the city profile frames. When I add "city profile" to the grid layout, it should adapt the position automatically according to the screen size. Like, when the window is not maximized, in one row, it should show only four or five "city profile" frames but when the window is maximized, there is more space in the row and it should occupy more "city profile" frames in a single row. I tried setting the layout size constraint but it's not giving the output I want. Also, I have googled about it but couldn't find any results.
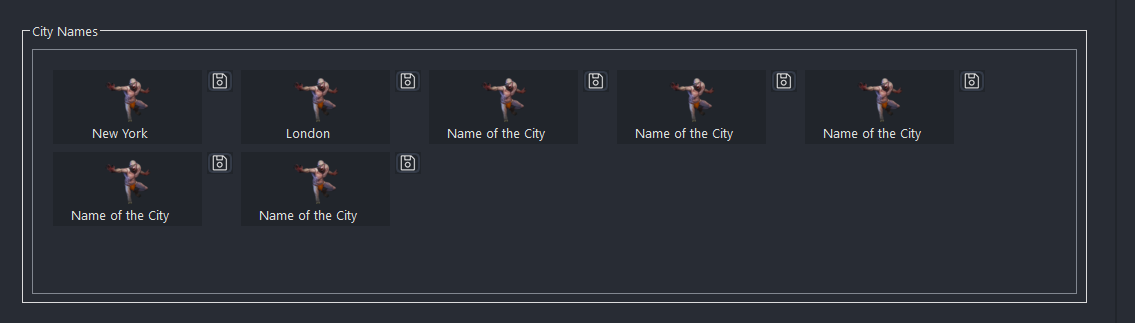
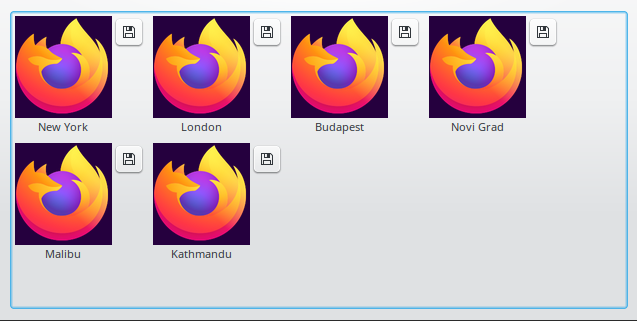
Demo Image when the window is in normal view

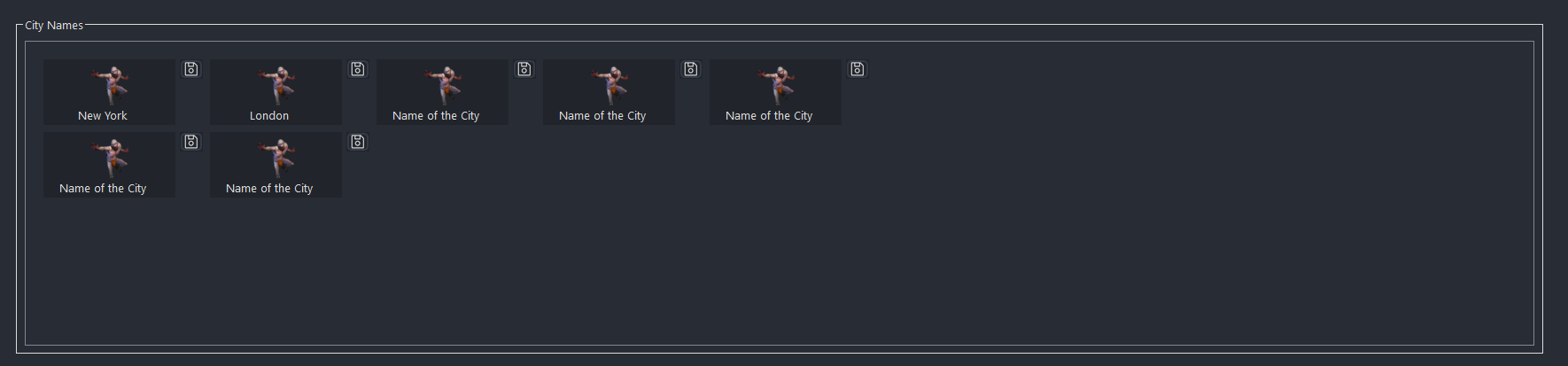
Demo Image when the window is maximized

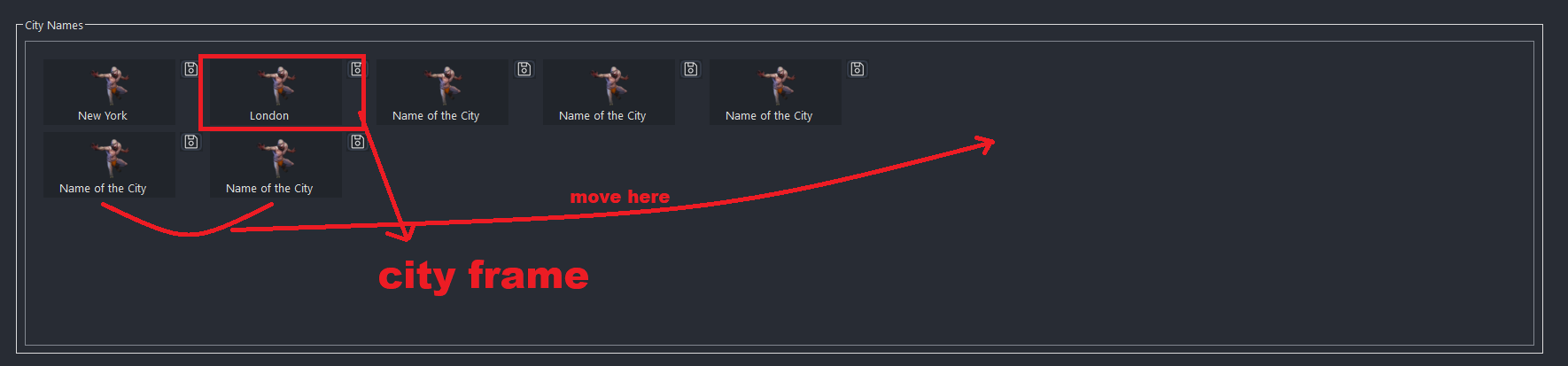
Markings
CodePudding user response:
you can use this python code for the 
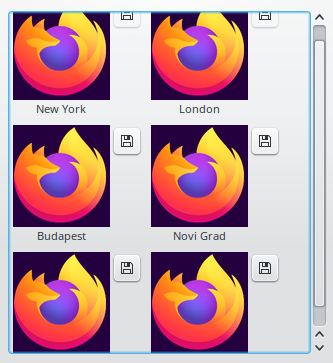
And after resizing:
Note that if you plan on displaying lots of items (in the order of hundreds or thousands), then you should consider using a custom delegate instead of index widgets, which allows advanced and custom painting and is much lighter for bigger models.