I am creating a carousel.
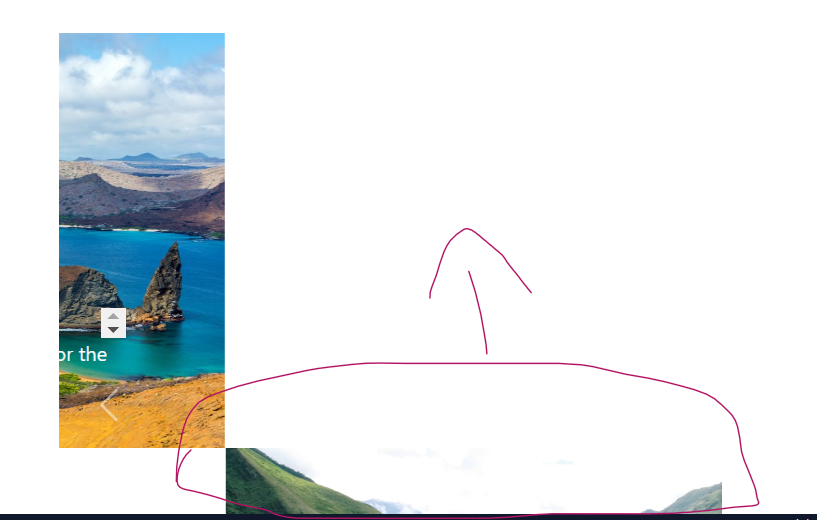
When the images are sliding, it first appears down and then it jumps up on the correct level as shown in the image below. I tried to add height, more width or auto, do not change.
I took the code on the doc of Bootstrap adding my images :
<div >
<button type="button" data-bs-target="#carouselIndex" data-bs-slide-to="0" aria-current="true" aria-label="Slide 1"></button>
<button type="button" data-bs-target="#carouselIndex" data-bs-slide-to="1" aria-label="Slide 2"></button>
<button type="button" data-bs-target="#carouselIndex" data-bs-slide-to="2" aria-label="Slide 3"></button>
</div>
<div >
<div >
<img src="media/paysage Ecu.webp" alt="Montain">
<div >
<h5>First slide label</h5>
<p>Some representative placeholder content for the first slide.</p>
</div>
</div>
<div >
<img src="media/galapagos view.jpeg" alt="galapagos view">
<div >
<h5>Second slide label</h5>
<p>Some representative placeholder content for the second slide.</p>
</div>
</div>
<div >
<img src="media/forest.jpg" alt="forest">
<div >
<h5>Third slide label</h5>
<p>Some representative placeholder content for the third slide.</p>
</div>
</div>
</div>
<button type="button" data-bs-target="#carouselIndex" data-bs-slide="prev">
<span aria-hidden="true"></span>
<span >Previous</span>
</button>
<button type="button" data-bs-target="#carouselIndex" data-bs-slide="next">
<span aria-hidden="true"></span>
<span >Next</span>
</button>
</div><div id="carouselIndex" data-bs-ride="carousel">
<div >
<button type="button" data-bs-target="#carouselIndex" data-bs-slide-to="0" aria-current="true" aria-label="Slide 1"></button>
<button type="button" data-bs-target="#carouselIndex" data-bs-slide-to="1" aria-label="Slide 2"></button>
<button type="button" data-bs-target="#carouselIndex" data-bs-slide-to="2" aria-label="Slide 3"></button>
</div>
<div >
<div >
<img src="media/paysage Ecu.webp" alt="Montain">
<div >
<h5>First slide label</h5>
<p>Some representative placeholder content for the first slide.</p>
</div>
</div>
<div >
<img src="media/galapagos view.jpeg" alt="galapagos view">
<div >
<h5>Second slide label</h5>
<p>Some representative placeholder content for the second slide.</p>
</div>
</div>
<div >
<img src="media/forest.jpg" alt="forest">
<div >
<h5>Third slide label</h5>
<p>Some representative placeholder content for the third slide.</p>
</div>
</div>
</div>
<button type="button" data-bs-target="#carouselIndex" data-bs-slide="prev">
<span aria-hidden="true"></span>
<span >Previous</span>
</button>
<button type="button" data-bs-target="#carouselIndex" data-bs-slide="next">
<span aria-hidden="true"></span>
<span >Next</span>
</button>
</div>
CSS :
#carouselIndex {
overflow-y: hidden;
width: 60vw;
border: 1px solid red;
}
CodePudding user response:
I used Betastrap 5.2 and I didn't see any problem. Probably, there is an interference with the theme of your site.
Please change the theme and check.
And use the bootstrap data below.
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-Zenh87qX5JnK2Jl0vWa8Ck2rdkQ2Bzep5IDxbcnCeuOxjzrPF/et3URy9Bv1WTRi" crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js" integrity="sha384-OERcA2EqjJCMA /3y gxIOqMEjwtxJY7qPCqsdltbNJuaOe923 mo//f6V8Qbsw3" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/@popperjs/[email protected]/dist/umd/popper.min.js" integrity="sha384-oBqDVmMz9ATKxIep9tiCxS/Z9fNfEXiDAYTujMAeBAsjFuCZSmKbSSUnQlmh/jp3" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.min.js" integrity="sha384-IDwe1 LCz02ROU9k972gdyvl AESN10 x7tBKgc9I5HFtuNz0wWnPclzo6p9vxnk" crossorigin="anonymous"></script>