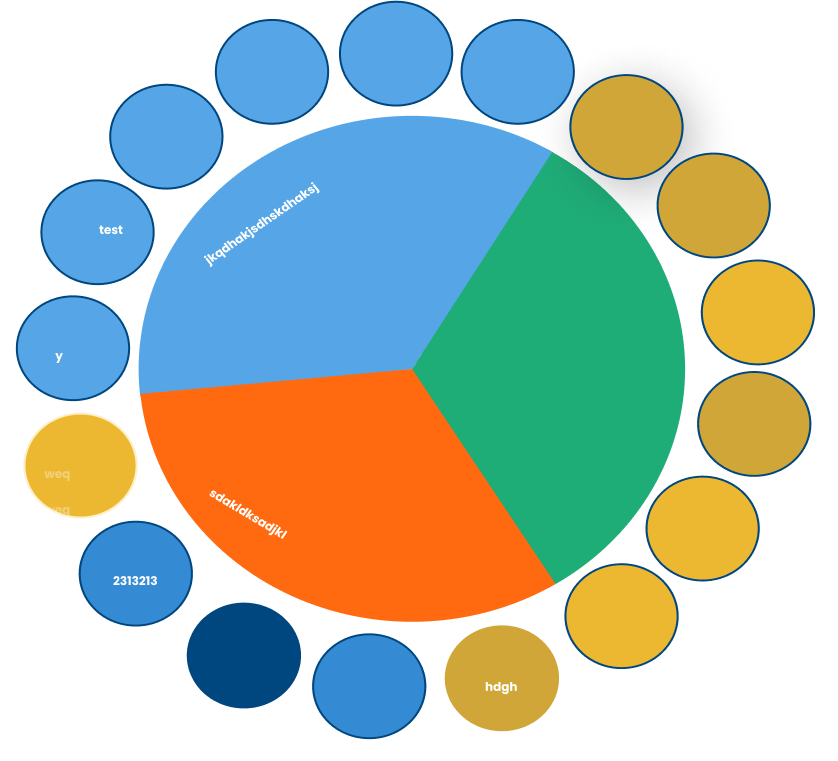
How can I achieve something like this using SVG?
CodePudding user response:
Here I have four different "layers" (<g>) with the different elements. 1) the three parts in the middle. It is a wide stroke that makes up the "fill". 2) The circles on the edge. Well, it could be optimized by using JavaScript, but for the example a static version is fine. Each circle can have it's own fill color. 3) The texts for the three parts. 4) Smaller text for the circles.
You can see that I use a lot of transforms. For the texts is make it easier to place them in the centered on both the parts and the small circles. So, the center (middle) of the text is exactly centered in the circles and then I rotate the text twice to have the text horizontal.
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 100 100" width="400">
<g fill="none" stroke-width="30" stroke-dasharray="120 360" transform="translate(50 50)">
<circle r="15" stroke="SeaGreen" pathLength="360" />
<circle r="15" stroke="SteelBlue" pathLength="360" transform="rotate(120)" />
<circle r="15" stroke="DarkOrange" pathLength="360" transform="rotate(240)" />
</g>
<g transform="translate(50 50) rotate(10)">
<circle cx="38" r="6" fill="SeaGreen" transform="rotate(0)" />
<circle cx="38" r="6" fill="SeaGreen" transform="rotate(20)" />
<circle cx="38" r="6" fill="SeaGreen" transform="rotate(40)" />
<circle cx="38" r="6" fill="SeaGreen" transform="rotate(60)" />
<circle cx="38" r="6" fill="SeaGreen" transform="rotate(80)" />
<circle cx="38" r="6" fill="SeaGreen" transform="rotate(100)" />
<circle cx="38" r="6" fill="SteelBlue" transform="rotate(120)" />
<circle cx="38" r="6" fill="SteelBlue" transform="rotate(140)" />
<circle cx="38" r="6" fill="SteelBlue" transform="rotate(160)" />
<circle cx="38" r="6" fill="SteelBlue" transform="rotate(180)" />
<circle cx="38" r="6" fill="SteelBlue" transform="rotate(200)" />
<circle cx="38" r="6" fill="SteelBlue" transform="rotate(220)" />
<circle cx="38" r="6" fill="DarkOrange" transform="rotate(240)" />
<circle cx="38" r="6" fill="DarkOrange" transform="rotate(260)" />
<circle cx="38" r="6" fill="DarkOrange" transform="rotate(280)" />
<circle cx="38" r="6" fill="DarkOrange" transform="rotate(300)" />
<circle cx="38" r="6" fill="DarkOrange" transform="rotate(320)" />
<circle cx="38" r="6" fill="DarkOrange" transform="rotate(340)" />
</g>
<g font-size="3" text-anchor="middle" dominant-baseline="middle"
fill="white" transform="translate(50 50)">
<text transform="rotate(60) translate(15) rotate(-60)">SeaGreen</text>
<text transform="rotate(180) translate(15) rotate(-180)">SteelBlue</text>
<text transform="rotate(300) translate(15) rotate(-300)">DarkOrange</text>
</g>
<g font-size="2" font-weight="bold" font-family="sans-serif"
text-anchor="middle" dominant-baseline="middle" fill="white"
transform="translate(50 50)">
<text transform="rotate(30) translate(38) rotate(-30)">Dot01</text>
<text transform="rotate(50) translate(38) rotate(-50)">Dot02</text>
<text transform="rotate(170) translate(38) rotate(-170)">Dot03</text>
</g>
</svg>