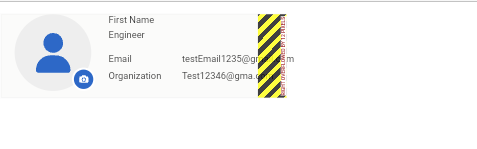
I have a container with width MediaQuery.of(context).size.width / 1.75.When I minimize screen size text inside the container is overflowing.
This is the output I got now:
class ProfileTopPortion extends StatelessWidget {
const ProfileTopPortion({
Key? key,
}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
backgroundColor: Colors.white,
body: Column(
children: [
Padding(
padding: const EdgeInsets.all(18.0),
child: Container(
width: MediaQuery.of(context).size.width / 1.75,
decoration: BoxDecoration(
border: Border.all(color: Color(0xffEBEBEB), width: 0.4),
color: Color(0xfffbfbfa),
),
child: Row(
mainAxisSize: MainAxisSize.max,
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Padding(
padding: const EdgeInsets.only(left: 20.0),
child: MouseRegion(
cursor: SystemMouseCursors.click,
child: GestureDetector(
onTap: () {
// Get.toNamed('/events',arguments: 0);
},
child: Padding(
padding: const EdgeInsets.only(top: 0.0),
child: SvgPicture.asset(
allowDrawingOutsideViewBox: true,
Images.avatar,
),
)),
),
),
SizedBox(
width: 20,
),
Column(
// mainAxisAlignment: MainAxisAlignment.start,
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Text(
'First Name',
),
SizedBox(
height: 6,
),
Text(
'Engineer',
),
SizedBox(
height: 20,
),
Row(
children: [
Column(
// mainAxisAlignment: MainAxisAlignment.start,
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Text(
'Email',
),
SizedBox(
height: 10,
),
Text(
'Organization',
),
],
),
SizedBox(
width: 30,
),
Column(
mainAxisSize: MainAxisSize.min,
// mainAxisAlignment: MainAxisAlignment.start,
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Text(
'[email protected]',
),
SizedBox(
height: 10,
),
Text("[email protected]"),
],
)
],
),
SizedBox(
height: 25,
),
],
),
],
),
),
),
],
),
);
}
}
I tried flexible and expanded widgets but nothing works.
CodePudding user response:
You need to use Expanded in two widget, try this:
Padding(
padding: const EdgeInsets.all(18.0),
child: Container(
width: MediaQuery.of(context).size.width / 1.75,
decoration: BoxDecoration(
border: Border.all(color: Color(0xffEBEBEB), width: 0.4),
color: Color(0xfffbfbfa),
),
child: Row(
mainAxisSize: MainAxisSize.max,
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Padding(
padding: const EdgeInsets.only(left: 20.0),
child: MouseRegion(
cursor: SystemMouseCursors.click,
child: GestureDetector(
onTap: () {
// Get.toNamed('/events',arguments: 0);
},
child: Padding(
padding: const EdgeInsets.only(top: 0.0),
child: SvgPicture.asset(
allowDrawingOutsideViewBox: true,
Images.avatar,
),
)),
),
),
SizedBox(
width: 20,
),
Expanded(//<---- add this
child: Column(
// mainAxisAlignment: MainAxisAlignment.start,
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Text(
'First Name',
),
SizedBox(
height: 6,
),
Text(
'Engineer',
),
SizedBox(
height: 20,
),
Row(
children: [
Column(
// mainAxisAlignment: MainAxisAlignment.start,
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Text(
'Email',
),
SizedBox(
height: 10,
),
Text(
'Organization',
),
],
),
SizedBox(
width: 30,
),
Expanded(//<---- add this
child: Column(
mainAxisSize: MainAxisSize.min,
// mainAxisAlignment: MainAxisAlignment.start,
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Text(
'[email protected]',
overflow: TextOverflow.ellipsis,//<---- add this
),
SizedBox(
height: 10,
),
Text(
"[email protected]",
overflow: TextOverflow.ellipsis,//<---- add this
),
],
),
)
],
),
SizedBox(
height: 25,
),
],
),
),
],
),
),
),
CodePudding user response:
wrap this column to expanded and also wrap the inner texts into flexible
Expanded( child: Column(
mainAxisSize: MainAxisSize.min,
// mainAxisAlignment: MainAxisAlignment.start,
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Flexible(child:Text(
'[email protected]',
)),
SizedBox(
height: 10,
),
Flexible(child:Text("[email protected]")),
],
),)
CodePudding user response:
Wrap your text with FittedBox
FittedBox(
child: Text(
"your text",
),
),
CodePudding user response:
Instead of using height and width for container you can use the constraints property i.e
constraints:Boxconstrains(
maxWidth:double.infinity,
maxHeight:double.infinity,
),
It will resize the container height and width according to the text inside. You can use padding for further decoration