Is there a way to see what style is being applied to a widget? In website development there is the Style tab in the Chrome Dev Tools which shows what style is applied and how this cascades and this is really useful to debug the page.
Is there a similar feature in Flutter?
CodePudding user response:
A small example to see information about fontSize, color etc. for a Text widget:
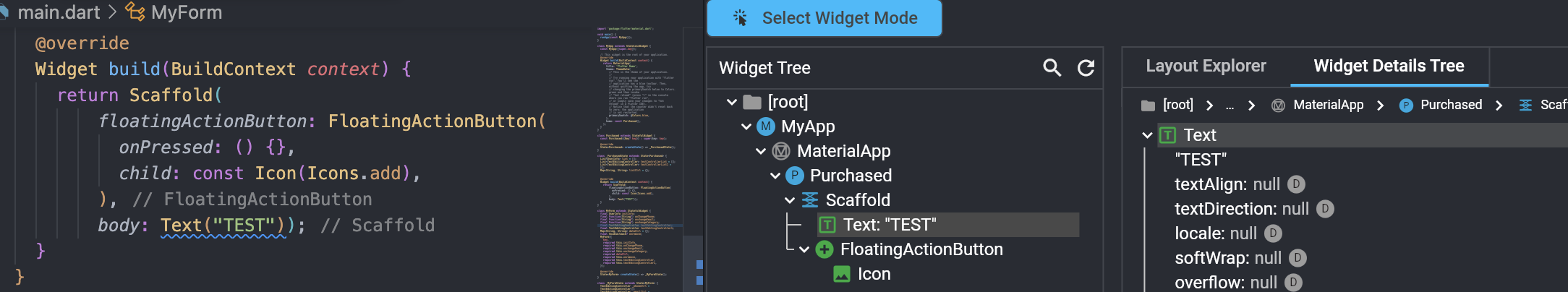
Open the Widget Inspector and switch to the Widet Details Tree

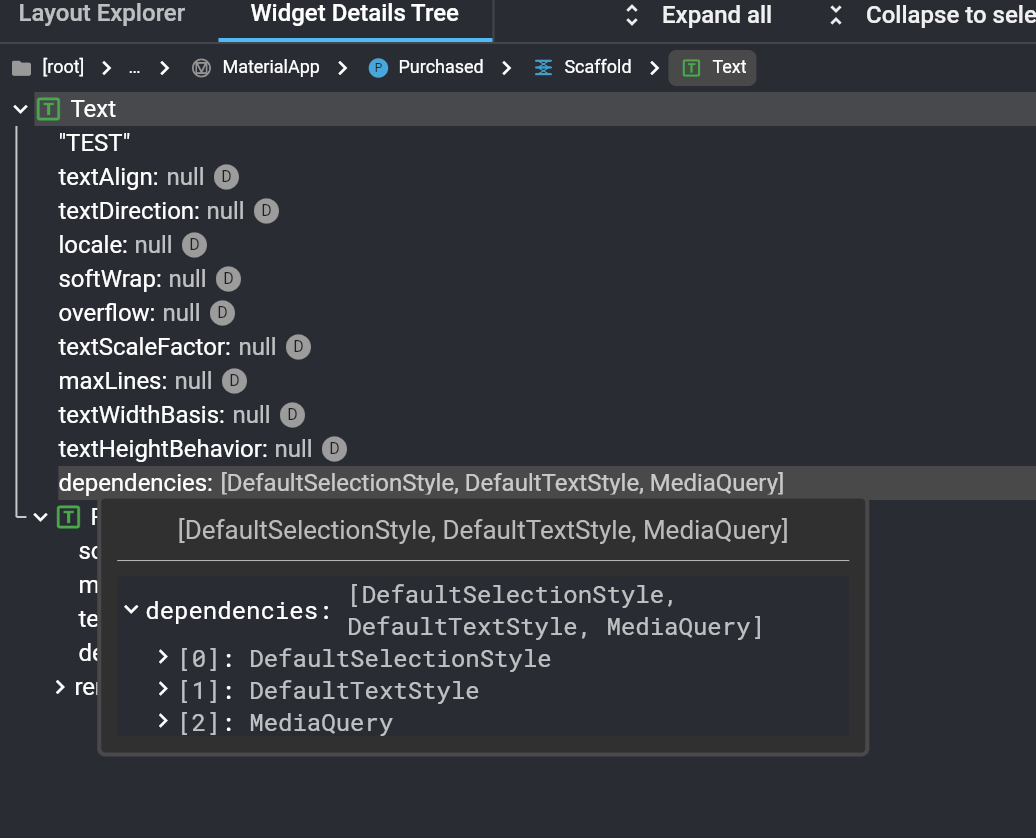
Hover over dependencies to see the DefaultTextStyle

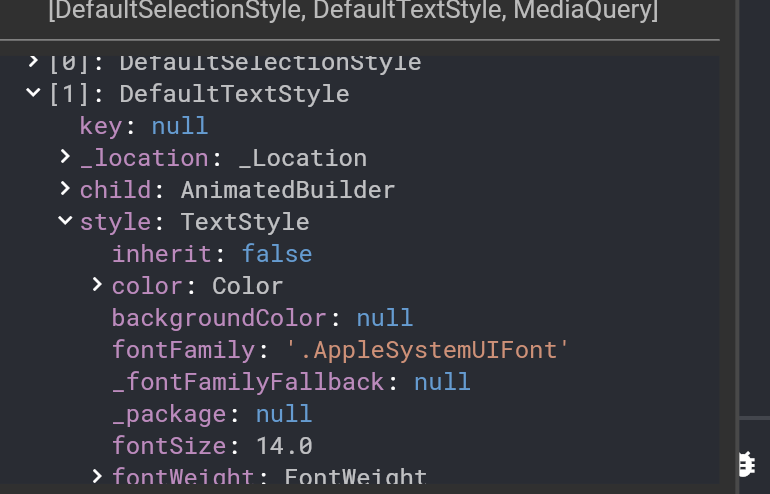
Open the DefaultTextStyle to see the style element, which has all the information