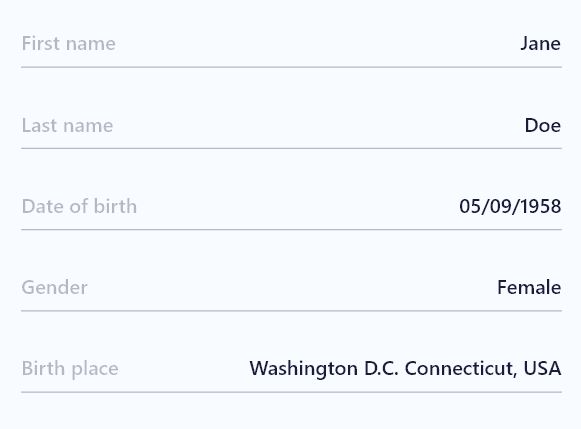
I have this column of widgets. They are containers with a row for the label and text. On a big enough screen size, it looks nice.
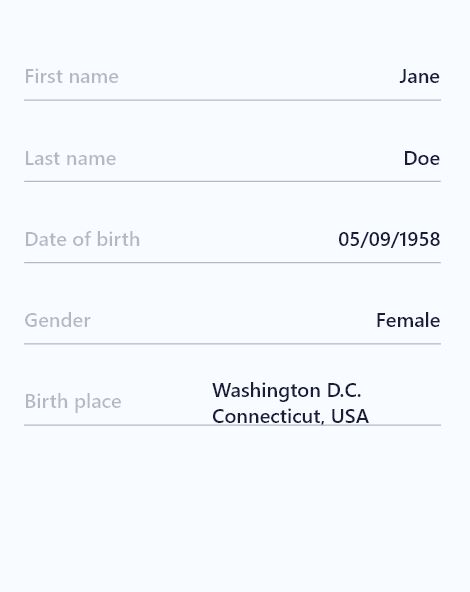
However, when I decrease the screen size, the text starts to wrap and it aligns left.
I want it to keep staying to the right and be aligned with the other texts. Is there a way to do it?
Here's the widget code:
const LrListItem({Key? key, required this.label, required this.text})
: super(key: key);
@override
Widget build(BuildContext context) {
return Padding(
padding: bPadding25,
child: Container(
height: 40,
decoration: BoxDecoration(
border: Border(
bottom: BorderSide(width: 1, color: lrDarkBlue.withOpacity(0.3)),
)),
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
SizedBox(
width: 150,
child: BoxText(
text: label,
size: 16,
color: lrDarkBlue.withOpacity(0.3),
),
),
Flexible(
child: Align(
alignment: Alignment.centerRight,
child: BoxText(
text: text,
size: 16,
color: lrDarkBlue,
lines: 2,
),
),
),
],
),
),
);
}
I tried Wrap, Expanded, Flexible and Align, but nothing quite worked.
Thank you!
CodePudding user response:
To keep the text right aligned use
Text("Your text", textAlign: TextAlign.right),
To restrict the text to one line use
Text("Your text", textAlign: TextAlign.right, maxLines: 1),
To not get text overflow errors use
Text("Your text", textAlign: TextAlign.right, maxLines: 1, overflow: TextOverflow.ellipsis),
CodePudding user response:
Try this one
Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
SizedBox(width: 150, child: Text(label1)),
Flexible(
child: RichText(
text: WidgetSpan(
child: Text(
label2,
textAlign: TextAlign.right,
textDirection: TextDirection.rtl,
),
)),
)
],
)