I am trying to Position an Image horizontally in a way that it would cover/overlap on the left side of a container , but can't seem to figure out the right way to do it
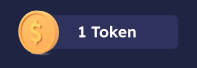
Here is what I am trying to achieve:
Image is covering the Left edge of the Container.
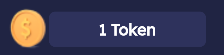
This is what I got:
There is a gap between the image and container
Here is my code :
Row(
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.center,
mainAxisSize: MainAxisSize.max,
children: [
Image(
image: AssetImage("assets/images/btc.png"),
height: 47,
width: 43,
fit: BoxFit.contain,
),
Container(
alignment: Alignment.center,
margin: EdgeInsets.zero,
padding: EdgeInsets.zero,
width: MediaQuery.of(context).size.width * 0.4,
height: MediaQuery.of(context).size.height * 0.045,
decoration: BoxDecoration(
color: Color(0xff2e325c),
shape: BoxShape.rectangle,
borderRadius: BorderRadius.circular(6.0),
),
child: Text(
"1 Token",
textAlign: TextAlign.start,
overflow: TextOverflow.clip,
style: TextStyle(
fontWeight: FontWeight.w600,
fontStyle: FontStyle.normal,
fontSize: 16,
color: Color(0xffffffff),
),
),
),
],
),
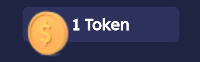
UPDATE:
This is what it looks like when I add it into the stack Positioning is a little bit off how can I align it with the container like above image
CodePudding user response:
Row(
children: [
Stack(
children: [
Align(
alignment: Alignment.centerLeft,
child: Container(
alignment: Alignment.center,
margin: EdgeInsets.fromLTRB(30, 8, 0, 0),
padding: EdgeInsets.zero,
width: MediaQuery.of(context).size.width * 0.4,
height: MediaQuery.of(context).size.height * 0.055,
decoration: BoxDecoration(
color: Color(0xff2e325c),
shape: BoxShape.rectangle,
borderRadius: BorderRadius.circular(6.0),
),
child: Text(
"1 Token",
textAlign: TextAlign.start,
overflow: TextOverflow.clip,
style: TextStyle(
fontWeight: FontWeight.w600,
fontStyle: FontStyle.normal,
fontSize: 16,
color: Color(0xffffffff),
),
),
),
),
Icon(
Icons.monetization_on,
size: 60,
color: Colors.amber,
)
],
),
],
),
CodePudding user response:
You can use stack to overlap coin with container.
Stack(
children: [
Container(
alignment: Alignment.center,
margin: EdgeInsets.zero,
padding: EdgeInsets.zero,
width: MediaQuery.of(context).size.width * 0.4,
height: MediaQuery.of(context).size.height * 0.045,
decoration: BoxDecoration(
color: Color(0xff2e325c),
shape: BoxShape.rectangle,
borderRadius: BorderRadius.circular(6.0),
),
child: Text(
"1 Token",
textAlign: TextAlign.start,
overflow: TextOverflow.clip,
style: TextStyle(
fontWeight: FontWeight.w600,
fontStyle: FontStyle.normal,
fontSize: 16,
color: Color(0xffffffff),
),
),
),
Image(
image: AssetImage("assets/images/btc.png"),
height: 47,
width: 43,
fit: BoxFit.contain,
),
],
),
CodePudding user response:
SizedBox(
width: MediaQuery.of(context).size.width * 0.4,
height: MediaQuery.of(context).size.height * 0.070,
child: Stack(
children: [
Align(
alignment: Alignment.center,
child: Container(
alignment: Alignment.center,
margin: EdgeInsets.only(left: 20),
width: MediaQuery.of(context).size.width * 0.4,
height: MediaQuery.of(context).size.height * 0.045,
decoration: BoxDecoration(
color: Color(0xff2e325c),
shape: BoxShape.rectangle,
borderRadius: BorderRadius.circular(6.0),
),
child: Text(
"1 Token",
textAlign: TextAlign.start,
overflow: TextOverflow.clip,
style: TextStyle(
fontWeight: FontWeight.w600,
fontStyle: FontStyle.normal,
fontSize: 16,
color: Color(0xffffffff),
),
),
),
),
Align(
alignment: Alignment.centerLeft,
child: Image(
image: AssetImage("assets/images/btc.png"),
height: 55,
width: 55,
fit: BoxFit.contain,
),
),
],
),
),