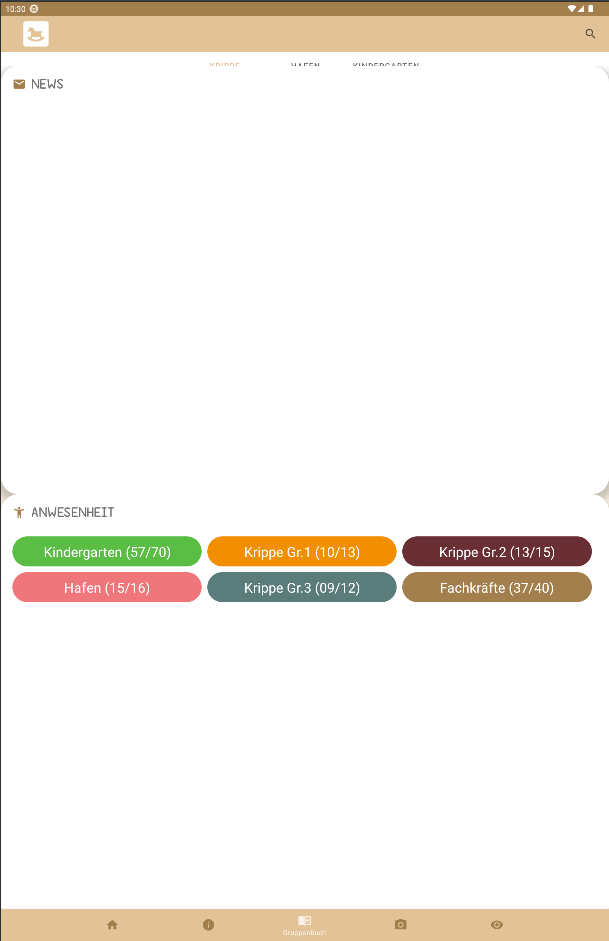
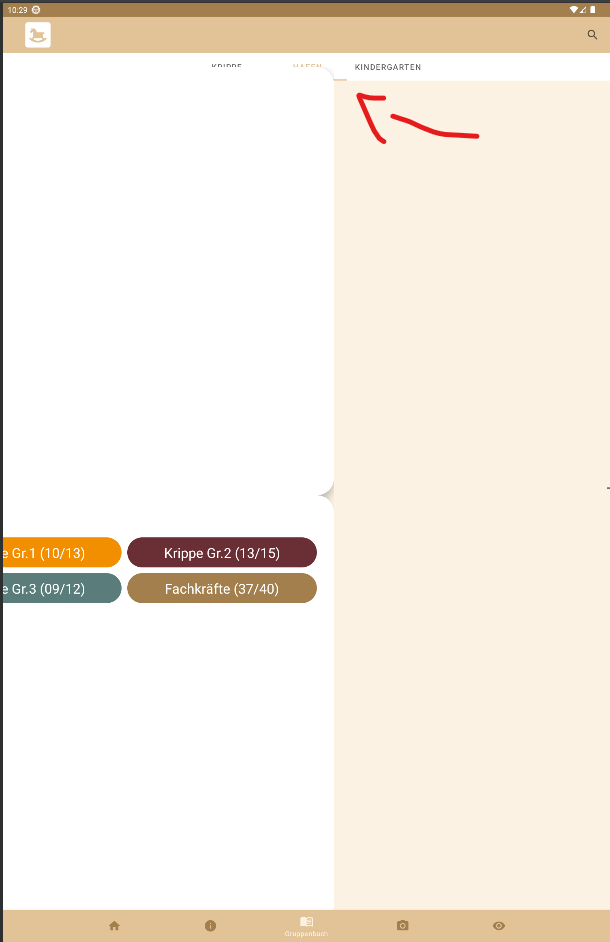
I found some similar problems but none of them solved my problem. But basically it's exactly the same as on the other threads, that my viewPager fragment overlaps the tabLayout:
Here is my source code:
GroupBookFragment
public class GroupBookFragment extends Fragment {
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
// inflate the layout for this fragment
View view = inflater.inflate(R.layout.fragment_group_book, container, false);
// Tab layout initialization
TabLayout tabLayout = view.findViewById(R.id.tabLayout);
ViewPager2 viewPager = view.findViewById(R.id.viewPager_groupBook);
Adapter_groupBook adapterGroupBook = new Adapter_groupBook(getParentFragmentManager(), getLifecycle());
viewPager.setAdapter(adapterGroupBook);
// set 3 Tab titles
tabLayout.addTab(tabLayout.newTab().setText("Krippe"));
tabLayout.addTab(tabLayout.newTab().setText("Hafen"));
tabLayout.addTab(tabLayout.newTab().setText("Kindergarten"));
tabLayout.addOnTabSelectedListener(new TabLayout.OnTabSelectedListener() {
@Override
public void onTabSelected(TabLayout.Tab tab) {
viewPager.setCurrentItem(tab.getPosition());
}
@Override
public void onTabUnselected(TabLayout.Tab tab) {
}
@Override
public void onTabReselected(TabLayout.Tab tab) {
}
});
viewPager.registerOnPageChangeCallback(new ViewPager2.OnPageChangeCallback() {
@Override
public void onPageSelected(int position) {
tabLayout.selectTab(tabLayout.getTabAt(position));
}
});
return view;
}
}
fragment_groupBook.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".HomeFragment">
<com.google.android.material.tabs.TabLayout
android:id="@ id/tabLayout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentStart="true"
android:layout_alignParentTop="true"
android:layout_alignParentEnd="true"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:tabIndicatorAnimationMode="elastic" />
<androidx.viewpager2.widget.ViewPager2
android:id="@ id/viewPager_groupBook"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:layout_constraintHorizontal_bias="0.5"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@ id/tabLayout"
app:layout_constraintBottom_toBottomOf="parent"/>
</androidx.constraintlayout.widget.ConstraintLayout>
fragment_groupBook_krippe
public class fragment_groupBook_krippe extends Fragment {
@Nullable
@Override
public View onCreateView(@NonNull LayoutInflater inflater, @Nullable ViewGroup container,
@Nullable Bundle savedInstanceState) {
// Inflate the layout for this fragment
return inflater.inflate(R.layout.fragment_group_book_krippe, container, false);
}
}
fragment_groupBook_krippe.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".fragment_groupBook_krippe">
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<androidx.cardview.widget.CardView
android:id="@ id/groupBook_krippe_1"
android:layout_width="0dp"
android:layout_height="0dp"
app:cardCornerRadius="30dp"
app:cardElevation="10dp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintBottom_toTopOf="@id/groupBook_krippe_2"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_weight="1">
<TableLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="20dp">
<TableRow
android:id="@ id/newsCard"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginBottom="20dp">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginEnd="10dp"
android:contentDescription="@string/newsTitle"
android:src="@drawable/ic_baseline_mail_24"
app:tint="@color/creme_700" />
<TextView
android:id="@ id/newsTitle"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:fontFamily="@font/students_regular"
android:text="@string/newsTitle"
android:textAllCaps="true"
android:textSize="28sp"
android:textStyle="bold" />
</TableRow>
</TableLayout>
</androidx.cardview.widget.CardView>
<androidx.cardview.widget.CardView
android:id="@ id/groupBook_krippe_2"
android:layout_width="0dp"
android:layout_height="0dp"
app:cardCornerRadius="30dp"
app:cardElevation="10dp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@ id/groupBook_krippe_1"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintVertical_weight="1">
<TableLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="20dp">
<TableRow
android:id="@ id/presenceCard"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginBottom="20dp">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginEnd="10dp"
android:contentDescription="@string/presenceTitle"
android:src="@drawable/ic_baseline_accessibility_new_24"
app:tint="@color/creme_700" />
<TextView
android:id="@ id/presenceTitle"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:fontFamily="@font/students_regular"
android:text="@string/presenceTitle"
android:textAllCaps="true"
android:textSize="28sp"
android:textStyle="bold" />
</TableRow>
</TableLayout>
</androidx.cardview.widget.CardView>
</androidx.constraintlayout.widget.ConstraintLayout>
</RelativeLayout>
adapter_groupBook
public class Adapter_groupBook extends FragmentStateAdapter {
public Adapter_groupBook(@NonNull FragmentManager fragmentManager, @NonNull Lifecycle lifecycle) {
super(fragmentManager, lifecycle);
}
@NonNull
@Override
public Fragment createFragment(int position) {
switch (position) {
case 0:
return new fragment_groupBook_krippe();
case 1:
return new fragment_groupBook_hafen();
case 2:
return new fragment_groupBook_kindergarten();
default:
return null;
}
}
@Override
public int getItemCount() {
return 3;
}
}
The weird thing is, whenever I delete RelativeLayout from the child fragments and used the ConstraintLayout only, the content gets empty. Every change or alternative I tried ended up in an empty child fragment.
PS: same happens for the navBar at the bottom for me, but I think it could have the same reason as the tabLayout/fragment problem - so maybe I could fix by myself after getting a solution/help here.
Thanks for your help in advance.
CodePudding user response:
enclose the viewpager inside relative layout and set android:layout_centerInParent="true"
use this xml ->
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".HomeFragment">
<com.google.android.material.tabs.TabLayout
android:id="@ id/tabLayout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentStart="true"
android:layout_alignParentTop="true"
android:layout_alignParentEnd="true"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:tabIndicatorAnimationMode="elastic" />
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="0dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintTop_toBottomOf="@id/tabLayout">
<androidx.viewpager2.widget.ViewPager2
android:id="@ id/viewPager_groupBook"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
/>
</RelativeLayout>
</androidx.constraintlayout.widget.ConstraintLayout>