I want to pin a layout between two elements: text and a button.
<RelativeLayout>
<TextView
android:id="@ id/forecast"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="50sp"
android:textSize="20sp"
android:text="egegegeg"
android:textColor="@color/logo_color"
android:textAlignment="center" />
<LinearLayout
android:id="@ id/forecast_layout"
android:layout_width="match_parent"
android:layout_height="200sp"
>
<ImageView
android:id="@ id/imageView3"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:srcCompat="@raw/yaya"
android:layout_marginTop="10sp"
android:layout_marginBottom="10sp"
android:layout_marginHorizontal="50sp"
android:contentDescription="@string/image" />
</LinearLayout>
<Button
android:id="@ id/search"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginHorizontal="120sp"
android:text="@string/search_button"
android:backgroundTint="@color/light_blue"
/>
</RelativeLayout>
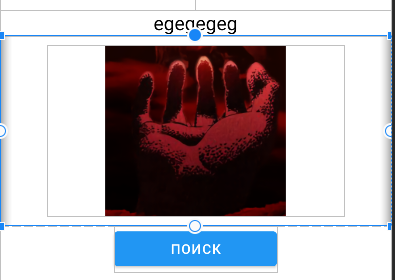
That is how it should be
I tried setting layout_below and layout_above for LinearLayout but LinearLayout just flattened out. The idea is this. Pin the button and the text so that the size of the layout between the elements changes on different screen sizes.
CodePudding user response:
I think this will solve your problem and the key point is, your linearLayout's height must be 0dp, so it will get bigger and smaller:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
xmlns:app="http://schemas.android.com/apk/res-auto">
<TextView
android:id="@ id/forecast"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="50dp"
android:textSize="20sp"
android:text="egegegeg"
android:textColor="@color/logo_color"
android:textAlignment="center"
android:layout_alignParentTop="true"/>
<LinearLayout
android:id="@ id/forecast_layout"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_below="@ id/forecast"
android:layout_above="@id/search">
<ImageView
android:id="@ id/imageView3"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:srcCompat="@raw/yaya"
android:layout_marginTop="10dp"
android:layout_marginBottom="10dp"
android:layout_marginHorizontal="50dp"
android:contentDescription="@string/image" />
</LinearLayout>
<Button
android:id="@ id/search"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginHorizontal="120dp"
android:text="@string/search_button"
android:backgroundTint="@color/light_blue"
android:layout_alignParentBottom="true"/>
</RelativeLayout>
And another thing you should know is with textSize you must use "sp", and with margin you must use "dp".