I would like to align an enlarged Compose CircularProgressIndicator by its enlarged center point instead of by the center point of the original non-modified circle.
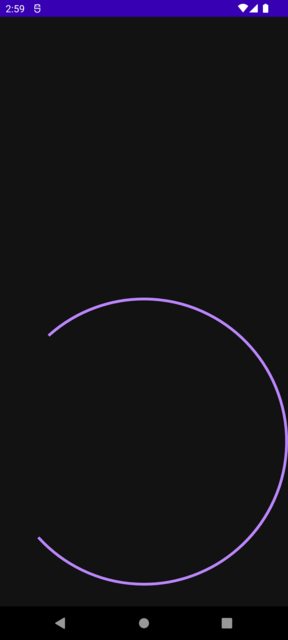
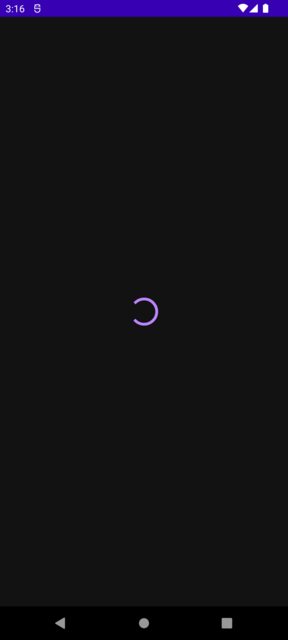
The following aligns as if CircularProgressIndicator were not modified at all, which is demonstrated by the attached screenshots.
Box(contentAlignment = Alignment.Center) {
CircularProgressIndicator(modifier = Modifier.fillMaxWidth())
}
I attempted various combinations/orders of alignment modifiers to no avail. Is there a way to fix this without using a manual offset?
CodePudding user response:
You can use Modifier.aspectRatio() to have a Composable with any defined ratio. After getting a square container for progress indicator you can center it using Box's contentAlignment field.
Box(
modifier = Modifier
.background(Color.Black)
.fillMaxSize(),
contentAlignment = Alignment.Center
) {
CircularProgressIndicator(
modifier = Modifier
.fillMaxWidth()
.aspectRatio(1f)
)
}
CodePudding user response:
You are applying the size to the CircularProgressIndicator(), not to the Box()
Try
Box(
contentAlignment = Alignment.Center,
modifier = Modifier
.fillMaxSize()
) {
CircularProgressIndicator()
}
CodePudding user response:
It seems like to center a maximum possible CircularProgress size is to make sure both width and height have the same value.
I put a global position listener to check its size using eitherfillMaxWidth, fillMaxSize, or a manual size based on screenWidth, the output values though are based on my phone's resolution.
fillMaxSize won't make sense because there's nothing more to center, the height already filled up the entire screen, while fillMaxWidth having a very small height value also behaves the same as there is nothing to vertically center it, looks like the centering measurement is expecting the width and height to be the same.
val configuration = LocalConfiguration.current
val screenWidth = configuration.screenWidthDp.dp
Box(
modifier = Modifier
.background(Color.Gray)
.fillMaxSize(),
contentAlignment = Alignment.Center
) {
CircularProgressIndicator(
modifier = Modifier
// .fillMaxSize() = Width:[1080] : Height:[2195]
// .fillMaxWidth() = Width:[1080] : Height:[105]
// .size(screenWidth) = Width:[1079] : Height:[1079]
.align(Alignment.Center)
.onGloballyPositioned {
Log.e("CircularProgress", "Width:[${it.size.width}] : Height:[${it.size.height}]")
}
)
}
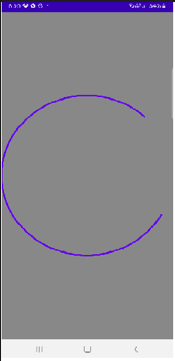
So using the screenWidth to specify the size will make sure the CircularProgress take the most possible space it can equally (w,h) adjust to for it to center properly.
The code above uncommenting the .size() modifier call will produce the output below.