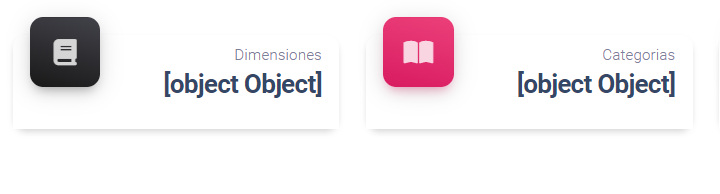
At this moment, in part of the code, I want to display the result of the number of records in a table, but I get an error message [Object Object] I have seen some similar questions but they have not helped me, I do not know if someone can correct me where I'm making the mistake.
app.js
app.get('/dashboard', (req, res) =>{
connection.query('SELECT COUNT(*) FROM dimensions', function(error, resultsd) {
if (error) {
console.log(error);
res.sendStatus(500);
return;
}
connection.query('SELECT COUNT(*) FROM categorias',function(error, resultsc){
if (error){
console.log(error);
res.sendStatus(500);
return;
}
connection.query('SELECT COUNT(*) FROM subcategoria',function(error, resultss){
if (error){
console.log(error);
res.sendStatus(500);
return;
}
res.render('./dashboard', {
resultsd:resultsd,
resultsc:resultsc,
resultss:resultss
});
})
})
})
})
Y en views/dashboard.ejs
<div style="width: 100%; margin-left: 6%; margin-right: 5%;
padding-right: 8%; margin-top: 2%;" >
<div style="text-align:right;">
<div >
<div >
<div >
<div >
<i ></i>
</div>
<div >
<p >Dimensiones</p>
<h4 ><%= resultsd %></h4>
</div>
</div>
</div>
</div>
<div >
<div >
<div >
<div >
<i ></i>
</div>
<div >
<p >Categorias</p>
<h4 ><%= resultsc %></h4>
</div>
</div>
</div>
</div>
<div >
<div >
<div >
<div >
<i ></i>
</div>
<div >
<p >Subcategorias</p>
<h4 ><%= resultss %></h4>
</div>
</div>
</div>
</div>
<div >
<div >
<div >
<div >
<i ></i>
</div>
<div >
<p >Usuarios</p>
<h4 >$103,430</h4>
</div>
</div>
</div>
</div>
</div>
</div>
I am currently managing MYSQL with Phpmyadmin, rendering with NodeJS (EJS).
Also try the following examples;
res.render('./dashboard', {
resultsd:resultsd[0],
resultsc:resultsc[0].rows,
resultss:resultss[0].count
});
The messages appear more or less like this but do not generate any errors in the log.

Its my console log;
res.render('./dashboard', {
resultsd:resultsd,
resultsc:resultsc,
resultss:resultss
});
console.log(" 