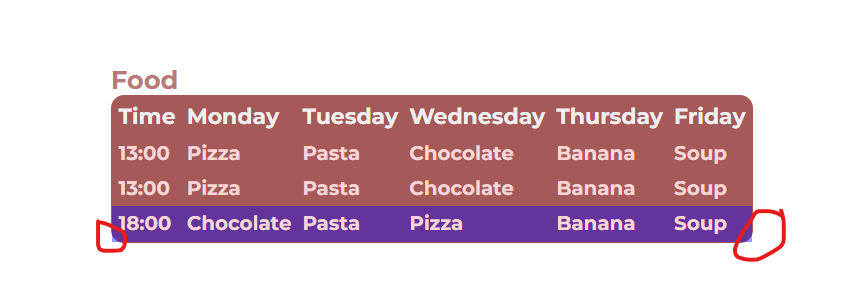
It happens in the bottom corners where my background color for my row doesn't respect the border radius set by the table, so the background flows out of the table and i can't fix it. I tried playing with a border for the last row but it didn't let me modify the border radius, so i couldn't do anything.
The HTML is just a normal table.

<body>
<table>
<thead>
<tr>
<th>Time</th>
<th>Monday</th>
<th>Tuesday</th>
<th>Wednesday</th>
<th>Thursday</th>
<th>Friday</th>
</tr>
</thead>
<tbody>
<tr>
<td>13:00</td>
<td>Pizza</td>
<td>Pasta</td>
<td>Chocolate</td>
<td>Banana</td>
<td>Soup</td>
</tr>
<tr>
<td>13:00</td>
<td>Pizza</td>
<td>Pasta</td>
<td>Chocolate</td>
<td>Banana</td>
<td>Soup</td>
</tr>
<tr>
<td>18:00</td>
<td>Chocolate</td>
<td>Pasta</td>
<td>Pizza</td>
<td>Banana</td>
<td>Soup</td>
</tr>
</tbody>
</table>
</body>
body {
height: 100vh;
display: flex;
justify-content: center;
align-items: center;
}
table {
border-collapse: collapse;
border: solid transparent 2px;
border-radius: 12px;
background-color: rgb(166, 89, 89);
color: rgb(248, 215, 215);
}
table thead tr th {
text-align: left;
padding: 5px;
font-size: 1rem;
color: rgb(240, 240, 240);
}
table tbody tr td {
font-size: 0.9rem;
padding: 5px;
text-align: left;
}
table tbody tr:last-child {
background-color: rgba(0, 0, 255, 0.405);
}
CodePudding user response:
When you apply a border-radius the childs will still 'overflow' past the radius, it's only noticeable when a child has a background color.
you may resolve it by applying a overflow:hidden rule on the element that has the radius.
body {
height: 100vh;
display: flex;
justify-content: center;
align-items: center;
}
table {
border-collapse: collapse;
border: solid transparent 2px;
border-radius: 12px;
background-color: rgb(166, 89, 89);
color: rgb(248, 215, 215);
/*you need to hide overflows for the border-radius items*/
overflow: hidden;
}
table thead tr th {
text-align: left;
padding: 5px;
font-size: 1rem;
color: rgb(240, 240, 240);
}
table tbody tr td {
font-size: 0.9rem;
padding: 5px;
text-align: left;
}
table tbody tr:last-child {
background-color: rgba(0, 0, 255, 0.405);
}<table>
<thead>
<tr>
<th>
head
</th>
</tr>
</thead>
<tbody>
<tr>
<td>cell</td>
</tr>
</tbody>
</table>