Is it possible that properties in cell of table HTML clospan and rowspan take float numbers or accept only int numbers:
<table border="1" style="border-collapse: collapse ;">
<tr>
<td rowspan="2">Equipes</td>
<td colspan="5">Janvier</td>
<td rowspan="2"></td>
</tr>
<tr>
<td>Lundi</td>
<td>Mardi</td>
<td>Mercredi</td>
<td>jeudi</td>
<td>Vendredi</td>
</tr>
<tr>
<td>Equipes 1</td>
<td clospan="3">Tache 1</td>
<td clospan="2">Tache 2</td>
<td rowspan="2">Semain 1</td>
</tr>
<tr>
<td>Equipes 2</td>
<td clospan="2.5">Tache 1</td>
<td clospan="2.5">Tache 2</td>
</tr>
<tr>
<td>Equipes 1</td>
<td>Tache 3</td>
<td clospan="3">Tache 2</td>
<td>Tach5</td>
<td rowspan="2">Semain 2</td>
</tr>
<tr>
<td>Equipes 2</td>
<td clospan="2">Tache 3</td>
<td clospan="3">Tache 4</td>
</tr>
<tr>
<td>Equipes 1</td>
<td clospan="2.5">Tache 5</td>
<td clospan="2.5">Tache 6</td>
<td rowspan="2">Semain 3</td>
</tr>
<tr>
<td>Equipes 2</td>
<td>Tache 5</td>
<td clospan="4">Tache 6</td>
</tr>
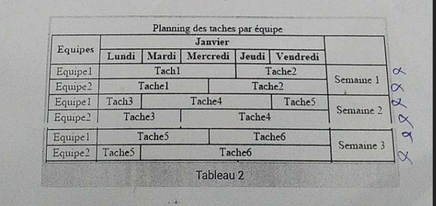
</table>It should be like this:
CodePudding user response:
I got the answer, But I don't understand why they are giving cells of days of week colspan="2"?
<html>
<head>
<title>Les tableaux</title>
<meta charset="utf-8">
</head>
<body>
<table border="1" cellspacing="0" style="text-align:center;" width="500px">
<caption>Planning des taches par équipe</caption>
<tr>
<td rowspan="2">Equipes</td>
<td colspan="10"> Janvier </td>
<td rowspan="2"></td>
</tr>
<tr>
<td colspan="2">Lundi</td>
<td colspan="2">Mardi</td>
<td colspan="2">Mercredi</td>
<td colspan="2">Jeudi</td>
<td colspan="2">Vendredi</td>
</tr>
<tr>
<td>Equipe1</td>
<td colspan="6">Tach1</td>
<td colspan="4">Tache2</td>
<td rowspan="2">Semaine 1</td>
</tr>
<tr>
<td>Equipe2</td>
<td colspan="5">Tache1</td>
<td colspan="5">Tache2</td>
</tr>
<tr>
<td>Equipe1</td>
<td colspan="2">Tach3</td>
<td colspan="6">Tache4</td>
<td colspan="2">Tache5</td>
<td rowspan="2">Semaine 2</td>
</tr>
<tr>
<td>Equipe2</td>
<td colspan="4">Tache3</td>
<td colspan="6">Tache4</td>
</tr>
<tr>
<td>Equipe1</td>
<td colspan="5">Tache5</td>
<td colspan="5">Tache6</td>
<td rowspan="2">Semaine 3</td>
</tr>
<tr>
<td>Equipe2</td>
<td colspan="2">Tache5</td>
<td colspan="8">Tache6</td>
</tr>
<tr>
<td>Equipe1</td>
<td colspan="6">Tache7</td>
<td colspan="4">Tache8</td>
<td rowspan="2">Semaine 4</td>
</tr>
<tr>
<td>Equipe2</td>
<td colspan="5">Tache7</td>
<td colspan="5">Tache8</td>
</tr>
</table>
</body>
</html>CodePudding user response:
good quetion mr ibra taha continue to puply this courage