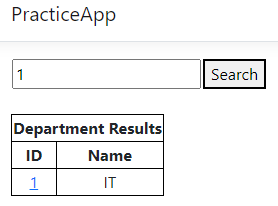
I'm having trouble rendering a 2nd partial view next to the first view after the user clicks on the hyperlink inside the table as shown in the images. When the user clicks the 2nd view does not render and the views disappear.
index.cs
using Microsoft.AspNetCore.Mvc;
using Microsoft.AspNetCore.Mvc.RazorPages;
using PracticeApp.Models;
using System.Linq;
namespace PracticeApp.Pages
{
public class IndexModel : PageModel
{
public CompanyContext _context;
public IndexModel(CompanyContext context) { _context = context; }
public PartialViewResult OnPostDisplayDepartment(int value)
{
return Partial("_DisplayDepartmentPartial", _context.Departments.Where(x => x.DepartmentId == value).ToList());
}
public PartialViewResult OnPostDisplayEmployee(int value)
{
return Partial("_DisplayEmployeePartial", _context.Employees.Where(x => x.DepartmentId == value).ToList());
}
}
}
index.cshtml
@page
@model IndexModel
@{ ViewData["Title"] = "Index"; }
<form method="post">
<table>
<tr>
<td>
@Html.TextBox("TxtDepartment")
</td>
<td>
<button type="button" id="DepartmentSearch">Search</button>
</td>
</tr>
</table>
</form>
<br />
<div id="DepartmentResult"></div>
<div id="EmployeeResult"></div>
@section Scripts {
<script>
$("#DepartmentSearch").click(function()
{
$.ajax(
{
url: "/Index?handler=DisplayDepartment",
type: "POST",
data: { value: $("#TxtDepartment").val() },
headers: { RequestVerificationToken: $('input:hidden[name="__RequestVerificationToken"]').val() },
success: function(data) { $("#DepartmentResult").html(data); }
});
});
</script>
}
_DisplayDepartmentPartial.cshtml
@model IEnumerable<Models.Department>
@if (Model.Count() != 0)
{
<table style="border: 1px solid black">
<thead>
<tr>
<th colspan="2" style="border: 1px solid black; text-align: center;">Department Results</th>
</tr>
</thead>
<tbody>
<tr>
<td align="center" style="border: 1px solid black; font-weight: bold;">
@Html.DisplayNameFor(m => m.DepartmentId)
</td>
<td align="center" style="border: 1px solid black; font-weight: bold;">
@Html.DisplayNameFor(m => m.DepartmentName)
</td>
</tr>
@foreach (Models.Department item in Model)
{
<tr>
<td id="TxtEmployee" align="center" style="border: 1px solid black;">
<a id="EmployeeSearch" href="Index?handler=DisplayDepartment#">
@item.DepartmentId
</a>
</td>
<td align="center" style="border: 1px solid black;">
@item.DepartmentName
</td>
</tr>
}
</tbody>
</table>
}
else
{
<p>No data</p>
}
@section Scripts {
<script>
$("#EmployeeSearch").click(function()
{
$.ajax(
{
url: "Index?handler=DisplayDepartment",
type: "POST",
data: { value: $("#TxtEmployee").val() },
headers: { RequestVerificationToken: $('input:hidden[name="__RequestVerificationToken"]').val() },
success: function(data) { $("#EmployeeResult").html(data); }
});
});
</script>
}
_DisplayEmployeePartial.cshtml
@model IEnumerable<Models.Employee>
@if (Model.Count() != 0)
{
<table style="border: 1px solid black">
<thead>
<tr>
<th colspan="2" style="border: 1px solid black; text-align: center;">Employee Results</th>
</tr>
</thead>
<tbody>
<tr>
<td align="center" style="border: 1px solid black; font-weight: bold;">
@Html.DisplayNameFor(m => m.DepartmentId)
</td>
<td align="center" style="border: 1px solid black; font-weight: bold;">
@Html.DisplayNameFor(m => m.EmployeeName)
</td>
</tr>
@foreach (Models.Employee item in Model)
{
<tr>
<td align="center" style="border: 1px solid black;">
@item.DepartmentId
</td>
<td align="center" style="border: 1px solid black;">
@item.EmployeeName
</td>
</tr>
}
</tbody>
</table>
}
else
{
<p>No data</p>
}
CodePudding user response:
Partial Views are not able to use the @section element by default.
Try removing the razor syntax around the script section and just use <script></script>.
If you want to use a tag to call js method, you should use href="javascript:aa()" and the passed value should be $("#EmployeeSearch").text().
When you click on a tag you should call DisplayEmployee, not DisplayDepartment.
So your _DisplayDepartmentPartial.cshtml should look like this:
@model IEnumerable<Models.Department>
@if (Model.Count() != 0)
{
<table style="border: 1px solid black">
<thead>
<tr>
<th colspan="2" style="border: 1px solid black; text-align: center;">Department Results</th>
</tr>
</thead>
<tbody>
<tr>
<td align="center" style="border: 1px solid black; font-weight: bold;">
@Html.DisplayNameFor(m => m.Id)
</td>
<td align="center" style="border: 1px solid black; font-weight: bold;">
@Html.DisplayNameFor(m => m.Name)
</td>
</tr>
@foreach (var item in Model)
{
<tr>
<td id="TxtEmployee" align="center" style="border: 1px solid black;">
<a id="EmployeeSearch" href="javascript:aa()">@item.Id</a>
</td>
<td align="center" style="border: 1px solid black;">
@item.Name
</td>
</tr>
}
</tbody>
</table>
}
else
{
<p>No data</p>
}
<script>
$("#EmployeeSearch").click(function () {
$.ajax(
{
url: "Index?handler=DisplayEmployee",
type: "POST",
data: { value: $("#EmployeeSearch").text() },
headers: { RequestVerificationToken: $('input:hidden[name="__RequestVerificationToken"]').val() },
success: function(data) { $("#EmployeeResult").html(data); }
});
});
</script>
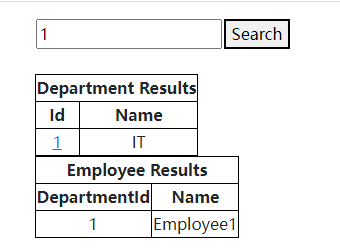
Test Result: