Is there a way to set height of elements in a Scaffold to be exactly the same? I want both the top bar and the content to occupy half of the screen's height
Scaffold(
topBar = {
MyLargeTopAppBar(modifier = Modifier.height(1f))
},
content = {
LazyColumn(modifier = Modifier.padding(it).height(1f)) {
...
}
},
containerColor = MaterialTheme.colorScheme.background
)
CodePudding user response:
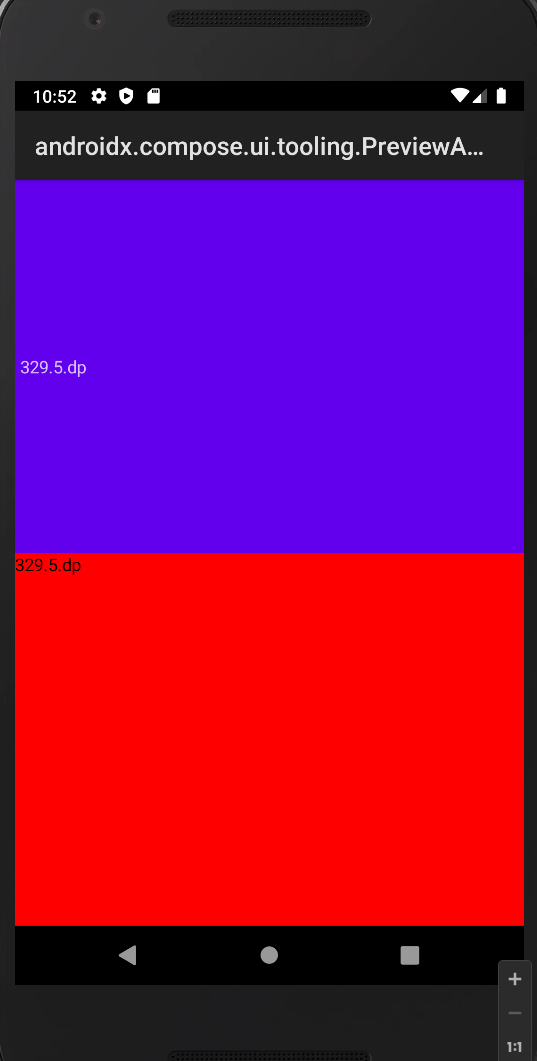
The height of the content body is determined in part by the topBar body height, and the weight setter is inaccessible in those scopes, so I don't think it's possible. However what you can do is simply include the top bar in the content:
val configuration = LocalConfiguration.current
val screenHeight = configuration.screenHeightDp.dp
val size = screenHeight / 2
Scaffold(
content = {
Column {
TopAppBar(
modifier = Modifier
.height(size)
.weight(1f)
.fillMaxWidth()
) {
Text("$size")
}
Box(
modifier = Modifier
.height(size)
.weight(1f)
.fillMaxWidth()
.background(Color.Red)
) {
Text("$size")
}
}
},
)
CodePudding user response:
You can skip using a scaffold if none of its other elements are needed, the layout then simply becomes a column like so:
Column(
modifier = Modifier.fillMaxSize()
) {
TopAppBar(
modifier = Modifier
.fillMaxWidth()
.weight(1f)
) {}
Content(
modifier = Modifier
.fillMaxWidth()
.weight(1f)
)
}