I'm very new to js and programming in general, so I may be missing something very obvious here. I'm trying to create a very basic rock paper scissors program.
my html:
const canvas = document.getElementById('canvas');
let playerChoice;
let oppChoice;
const rps = ['Rock', 'Paper', 'Scissors']
canvas.innerHTML = `
<h1>Rock, Paper, Scissors!</h1>
<p>Make your choice...</p>
<button onclick='playerChoiceIs('Rock')'>Rock</button>
<button onclick='playerChoiceIs('Paper')'>Paper</button>
<button onclick='playerChoiceIs('Scissors')'>Scissors</button>
`
function playerChoiceIs(x) {
playerChoice = x;
oppChoice = rps[Math.floor(Math.random() * 3)];
console.log('function called');
canvas.innerHTML = `
<h1>You chose ${playerChoice}...</h1>
<h1>Your opponent chose ${oppChoice}!</h1>
`
}<div id="canvas"></div>Whenever I press a button to select rock, paper or scissors, nothing happens, and an error's logged on the console. I've searched online for solutions and run the html and javascript through validators, which found no issues. The reference logged out by the console points me to index.html:11:49, but line 11 in my html file ends at column 34; so I'm totally lost.
CodePudding user response:
The problem is here:
<button onclick='playerChoiceIs('Rock')'>Rock</button>
Let's see how the browser would parse this, only given what is written here, not what you probably meant (the browser doesn't care about that).
The onclick attribute apparently uses single quotes, given that it starts with onclick=', so the browser will look for the next single quote to terminate the value. It is found after the (, so you have an attribute as follows:
onclick='playerChoiceIs('
Then, there is some additional (nonsensical) HTML attribute without a value following:
rock')'
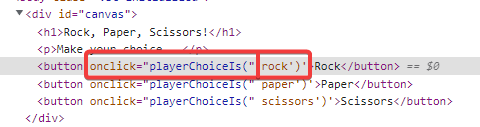
You can see this also when you inspect the button element in your devtools:
So, the JavaScript code that gets executed when clicking the button is playerChoiceIs(. Now, since there is an opening paranthesis here, but no closing one, JavaScript will fail to parse this statement because the input string ends abruptly - so you have an unexpected end of input!
The solution is therefore to use different quotes for the HTML attribute and the string in the JavaScript expression (or, theoretically, to escape the inner single quotes with HTML entities as ', but that's harder to read):
<button onclick="playerChoiceIs('Rock')">Rock</button>
Of course, the same applies to the other two buttons as well.
CodePudding user response:
New code:
const canvas = document.getElementById('canvas');
let playerChoice;
let oppChoice;
const rps = ['Rock', 'Paper', 'Scissors']
canvas.innerHTML = `
<h1>Rock, Paper, Scissors!</h1>
<p>Make your choice...</p>
<button onclick="playerChoiceIs('Rock')">Rock</button>
<button onclick="playerChoiceIs('Paper')">Paper</button>
<button onclick="playerChoiceIs('Scissors')">Scissors</button>
`
function playerChoiceIs(x) {
playerChoice = x;
oppChoice = rps[Math.floor(Math.random() * 3)];
console.log('function called');
canvas.innerHTML = `
<h1>You chose ${playerChoice}...</h1>
<h1>Your opponent chose ${oppChoice}!</h1>
`
}<div id="canvas"></div>