As <marquee> tag was depreciated. I created a simple CSS to scroll my DIV from right to left.
<style>
#scroll-container {
overflow: hidden;
}
#scroll-text {
transform: translateX(100%);
animation: my-animation 15s linear infinite;
}
@keyframes my-animation {
from {
transform: translateX(100%);
}
to {
transform: translateX(-100%);
}
}
</style>
<div id="scroll-container">
<div id="scroll-text"> </div></div>
<script type="text/javascript" src="https://script.google.com/macros/s/AKfycbwrQBGLeIphnholKad8gvarUZ4wsMEiG9PlboMiuuB6lxW4l_UnjTuxouy2NRZkeSAd/exec"></script>
<script>
document.getElementById("scroll-text").innerHTML = marq1 " " "<b> <span style='color: #A000ff;'>" marq2 "</span> </b>" " " marq3 " " marq4 ;
</script>
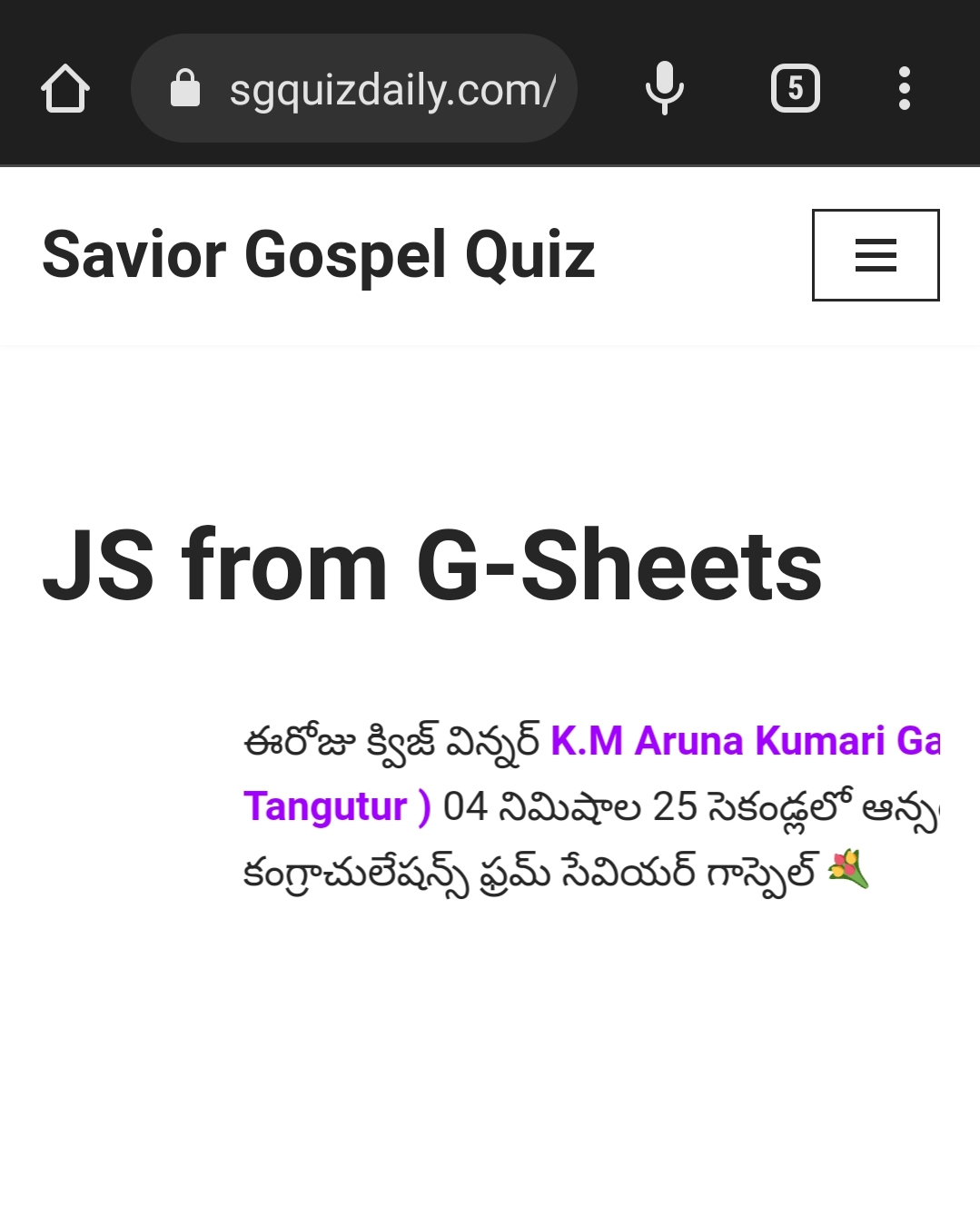
It should scroll like marquee behaviour,
But instead of 1 line it's scrolling by 3 lines.
How to fix this ?
CodePudding user response:
try this, this should resolve the problem.
<style>
#scroll-container {
overflow: hidden;
white-space: nowrap; /*add this*/
}
#scroll-text {
transform: translateX(100%);
animation: my-animation 15s linear infinite;
}
@keyframes my-animation {
from {
transform: translateX(100%);
}
to {
transform: translateX(-100%);
}
}
</style>