Basically i am doing a document.querySelectorAll() which returns an array of div elements . I have a function which has a handleclick() function and each time i click in this button i want the hide the table of the button that i am click on not.
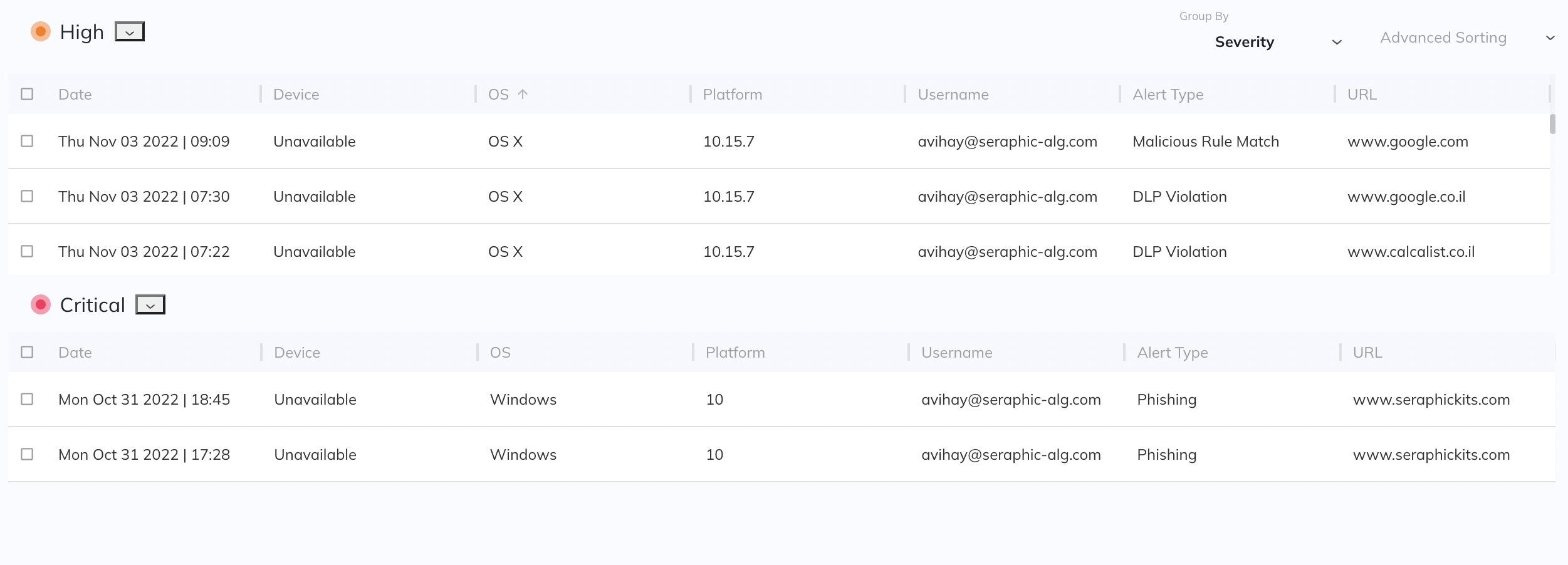
This is what happens when i click one of the dropdrown buttons

CURRENT BEHAVIOUR: All of the tables hide
EXCEPTED BEHAVIOUR: Onlt the table which is related to the button that i am clicking should hide
Here is the code snippet of the file
const handleTitleClick = (e) => {
const row = document.querySelectorAll(
"div[class*='MuiDataGrid-root']"
) as NodeList;
const rowArr = Array.from(row);
rowArr.map((r, i) => {
const somerow = r;
somerow.style.display = 'none';
return row;
});
console.log(e);
console.log(rowArr);
console.log(row);
};<script src="https://cdnjs.cloudflare.com/ajax/libs/react/16.6.3/umd/react.production.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/react-dom/16.6.3/umd/react-dom.production.min.js"></script>CodePudding user response:
You don't have to add display: none for all tables, but only for the tables associated with a particular hide button. You can wrap tables with additional blocks to reach your goal.
For example:
return (
<div>
<button
onClick={() => {
const table = document.querySelector("#table-wrapper-1");
table.style.display = "none";
}}
>
>Hide table1
</button>
<div id="table-wrapper-1">
<MyTable1 />
</div>
<button
onClick={() => {
const table = document.querySelector("#table-wrapper-2");
table.style.display = "none";
}}
>
>Hide table2
</button>
<div id="table-wrapper-2">
<MyTable2 />
</div>
</div>;
)
By the way, I recommend that you use refs instead of querySelector.
CodePudding user response:
const row = document.querySelectorAll(
"div[class*='MuiDataGrid-root']"
) as NodeList;
const rowArr = Array.from(row)
rowArr.map((r, i)=> {
r.addEventListener('click', ()=> {
const somerow = r;
somerow.style.display = 'none';
return row;
})
})