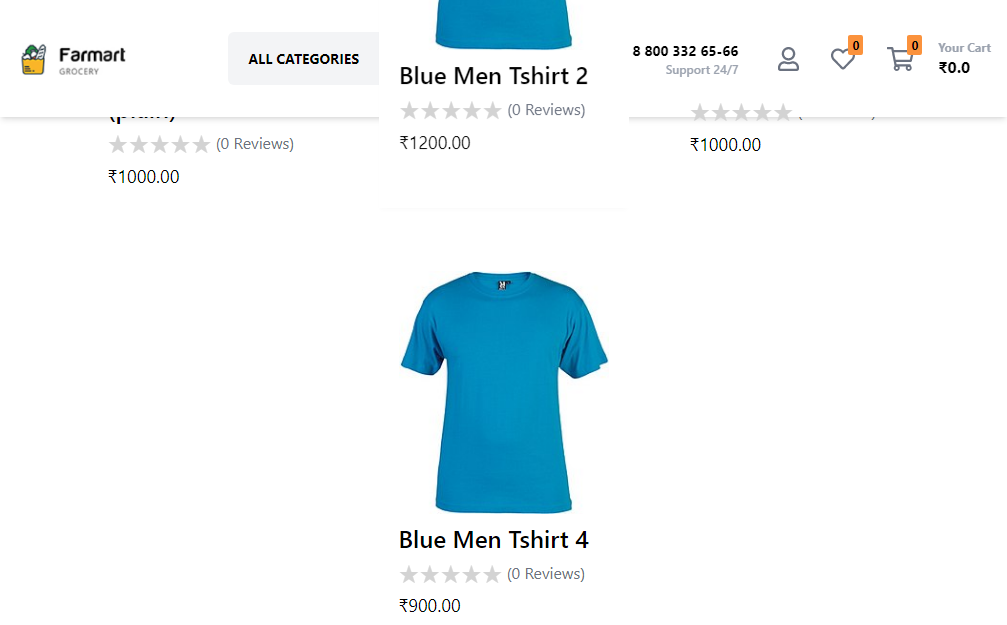
on hover over the specific product, it's displayed over the navbar
 [!
images also scroll over the navbar
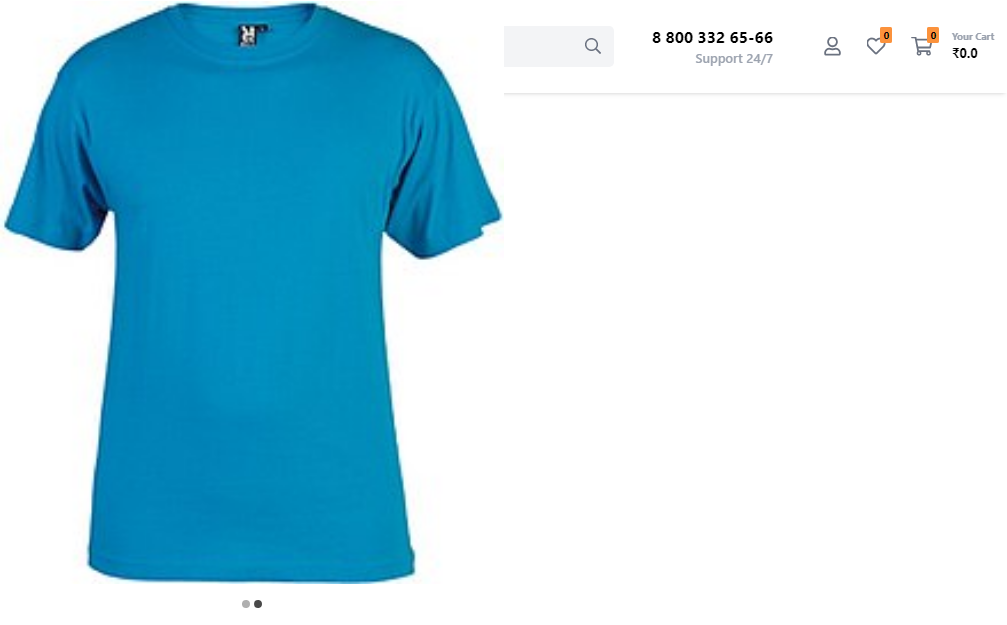
[!
images also scroll over the navbar
 the technology used in this project is - react tailwind CSS
the technology used in this project is - react tailwind CSS
suggest CSS for this
CodePudding user response:
Maybe you forgot to add
z-indexcss fornavbar.Or
navbar's z-indexis smaller thanproduct's z-index.navbar{ ... z-index: 999; // Sure that it's greater than `product's z-index` }
If not so, please share your code.
