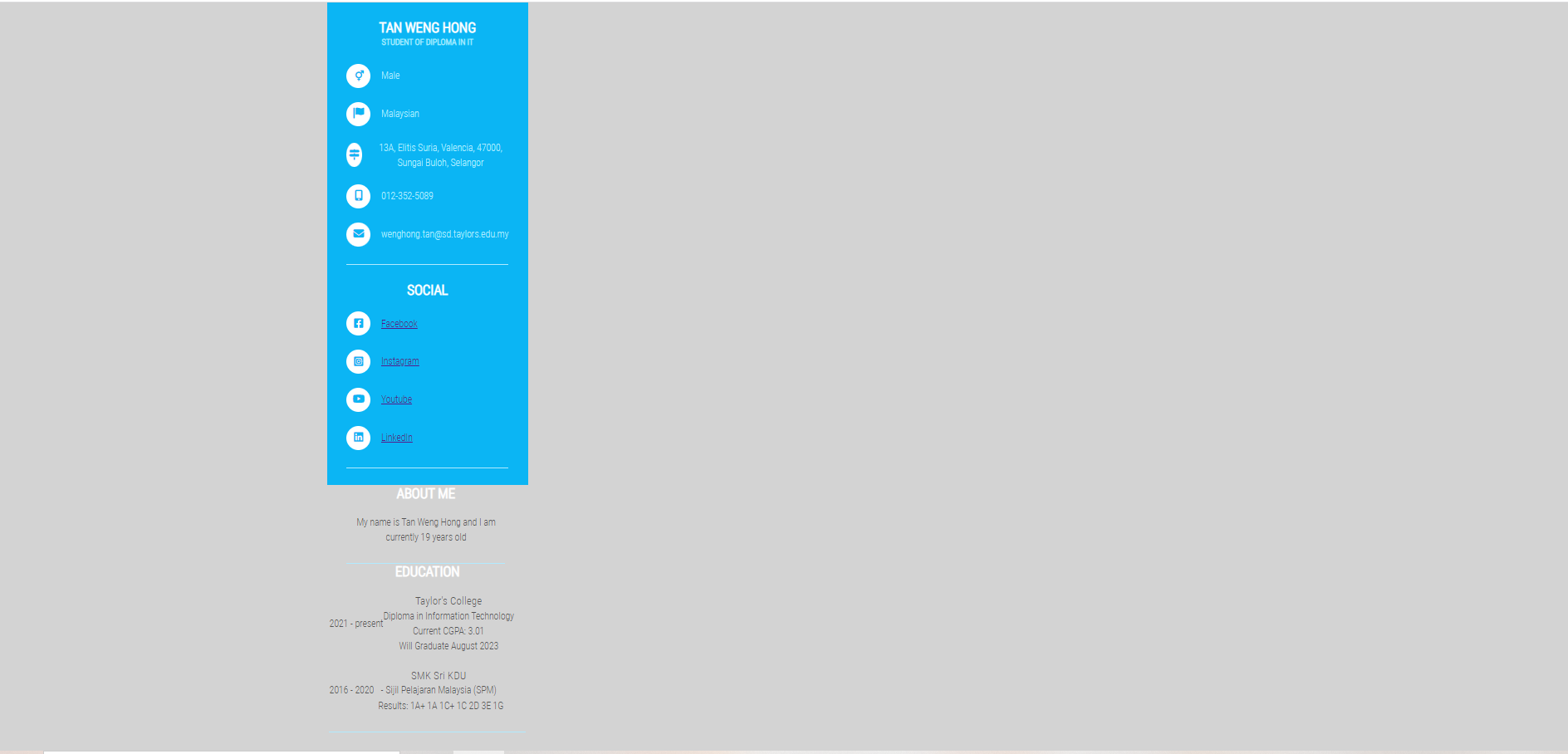
How do I get the About Me and Education sections to the right side of the web
Here is pencode link: https://codepen.io/Weng-Hong-the-selector/pen/GRGjVLy
Here is my HTML and CSS `
<!DOCTYPE html>
<body>
<div >
<div >
<div >
<img src="me.png" width=500px height=250px alt="profile_pic">
</div>
<div >
<div >
<div >
<p >TAN WENG HONG</p>
<p >STUDENT OF DIPLOMA IN IT</p>
</div>
<ul>
<li>
<div >
<i ></i>
</div>
<div >
Male
</div>
</li>
<li>
<div >
<i ></i>
</div>
<div >
Malaysian
</div>
</li>
<li>
<div >
<i ></i>
</div>
<div >
13A, Elitis Suria, Valencia, 47000, Sungai Buloh, Selangor
</div>
</li>
<li>
<div >
<i ></i>
</div>
<div >
012-352-5089
</div>
</li>
<li>
<div >
<i ></i>
</div>
<div >
[email protected]
</div>
</li>
</ul>
</div>
<div >
<div >
<p >Social</p>
</div>
<ul>
<li>
<div >
<i ></i>
</div>
<div >
<p><a href="https://www.facebook.com/tan.w.hong.16">Facebook</a></p>
</div>
</li>
<li>
<div >
<i ></i>
</div>
<div >
<p><a href="https://www.instagram.com/wenghongggggg/">Instagram</a></p>
</div>
</li>
<li>
<div >
<i ></i>
</div>
<div >
<p><a href="https://www.youtube.com/channel/UCXdPTNsToFxqfBvHg_z5XTA">Youtube</a></p>
</div>
</li>
<li>
<div >
<i ></i>
</div>
<div >
<p><a href="https://www.linkedin.com/in/tan-weng-hong-314211251/">LinkedIn</a></p>
</div>
</li>
</ul>
</div>
<div >
<div >
<div >
<p >About me</p>
</div>
<p>My name is Tan Weng Hong and I am currently 19 years old</p>
</div>
</div>
</div>
<div >
<div >
<p >Education</p>
</div>
<ul>
<li>
<div >2021 - present</div>
<div >
<p >Taylor's College</p>
<p>Diploma in Information Technology</p>
<p>Current CGPA: 3.01</p>
<p>Will Graduate August 2023</p>
</div>
</li>
<li>
<div >2016 - 2020</div>
<div >
<p >SMK Sri KDU</p>
<p>- Sijil Pelajaran Malaysia (SPM)</p>
<p>   Results: 1A 1A 1C 1C 2D 3E 1G</p>
</div>
</li>
</ul>
</div>
<div >
</body>
</html>
`
`
* {
margin: 0;
padding: 0;
box-sizing: border-box;
list-style: none;
font-family: 'Roboto Condensed', sans-serif;
}
body {
background: #D3D3D3;
font-size: 14px;
line-height: 22px;
color: #555555;
width: 200vh;
text-align: center;
}
img{
border: solid;
border_width: 5px;
}
.bold {
font-weight: 700;
font-size: 20px;
text-transform: uppercase;
}
.semi-bold {
font-weight: 500;
font-size: 16px;
}
.regular{
font-weight: 700;
font-size: 12px;
text-transform: uppercase;
}
.resume {
width: 1200px;
height: auto;
display: flex;
margin: 50px auto;
}
.resume .resume_left {
width: 290px;
height: 1050px;
background: #0bb5f4;
padding: 3px;
}
.resume .resume_left .resume_profile {
width: 100%;
height: 350px;
}
.resume .resume_left .resume_profile img {
width: 100%;
height: 100%;
}
.resume .resume_left .resume_content {
padding: 0 25px;
}
.resume .title {
margin-bottom: 20px;
}
.resume .resume_left .bold {
color: #fff;
}
.resume .resume_left .regular {
color: #b1eaff;
}
.resume .resume_item {
padding: 25px 0;
border-bottom: 2px solid #b1eaff;
}
.resume .resume_left ul li {
display: flex;
margin-bottom: 20px;
align-items: center;
}
.resume .resume_left ul li:last-child {
margin-bottom: 0;
}
.resume .resume_left ul li .icon {
width: 35px;
height: 35px;
background: #fff;
color: #0bb5f4;
border-radius: 50%;
margin-right: 15px;
font-size: 16px;
position: relative;
}
.resume .icon i,
.resume ul li i {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
.resume .resume_left ul li .data {
color: #b1eaff;
}
.resume .resume_left .resume_social .semi-bold {
color: #fff;
margin-bottom: 3px;
}
`
i want my about me section and education section to be on the right side of info section, any idea how to get that to work? thank you in advance
CodePudding user response:
You should use position to choose the place of your elements in the flow, in your example, if you want to have your "About me" and "education" always displayed on the right of your screen you have to use
position : fixed;
right : 0;
If you want them to be scrolled like everything else, you can considere using
position : absolute;
right : 0;
In both case you'll have to be carefull of element stacking. Here are informations about position : https://developer.mozilla.org/fr/docs/Web/CSS/position
CodePudding user response:
You can use either text-align: right, or display: flex together with justify-content: flex-end. In general, text-align works mostly on text elements, and justify-content will justify all elements and content.
CodePudding user response:
I think using flex box it will help you:
display: flex;
justify-content: flex-end
or you can use positioning for this for example:
<div style = "position:absolute; left:80px; top:20px; background-color:yellow;">
This div has absolute positioning.
</div>
CodePudding user response:
Not sure if you already figured this out, but a quick look at your code I saw that you had a html organization problem so the resume_right was inside the resume_left
this is your fixed code, hope it helps.
If after this you have any positioning problems, I suggest you read the CSS flex documentation.
https://developer.mozilla.org/en-US/docs/Learn/CSS/CSS_layout/Flexbox
<div >
<div >
<div >
<img src="me.png" width=500px height=250px alt="profile_pic">
</div>
<div >
<div >
<div >
<p >TAN WENG HONG</p>
<p >STUDENT OF DIPLOMA IN IT</p>
</div>
<ul>
<li>
<div >
<i ></i>
</div>
<div >
Male
</div>
</li>
<li>
<div >
<i ></i>
</div>
<div >
Malaysian
</div>
</li>
<li>
<div >
<i ></i>
</div>
<div >
13A, Elitis Suria, Valencia, 47000, Sungai Buloh, Selangor
</div>
</li>
<li>
<div >
<i ></i>
</div>
<div >
012-352-5089
</div>
</li>
<li>
<div >
<i ></i>
</div>
<div >
[email protected]
</div>
</li>
</ul>
</div>
<div >
<div >
<p >Social</p>
</div>
<ul>
<li>
<div >
<i ></i>
</div>
<div >
<p><a href="https://www.facebook.com/tan.w.hong.16">Facebook</a></p>
</div>
</li>
<li>
<div >
<i ></i>
</div>
<div >
<p><a href="https://www.instagram.com/wenghongggggg/">Instagram</a></p>
</div>
</li>
<li>
<div >
<i ></i>
</div>
<div >
<p><a href="https://www.youtube.com/channel/UCXdPTNsToFxqfBvHg_z5XTA">Youtube</a></p>
</div>
</li>
<li>
<div >
<i ></i>
</div>
<div >
<p><a href="https://www.linkedin.com/in/tan-weng-hong-314211251/">LinkedIn</a></p>
</div>
</li>
</ul>
</div>
</div>
</div>
<div >
<div >
<div >
<p >About me</p>
</div>
<p>My name is Tan Weng Hong and I am currently 19 years old</p>
</div>
<div >
<div >
<p >Education</p>
</div>
<ul>
<li>
<div >2021 - present</div>
<div >
<p >Taylor's College</p>
<p>Diploma in Information Technology</p>
<p>Current CGPA: 3.01</p>
<p>Will Graduate August 2023</p>
</div>
</li>
<li>
<div >2016 - 2020</div>
<div >
<p >SMK Sri KDU</p>
<p>- Sijil Pelajaran Malaysia (SPM)</p>
<p>   Results: 1A 1A 1C 1C 2D 3E 1G</p>
</div>
</li>
</ul>
</div>
</div>
</div>