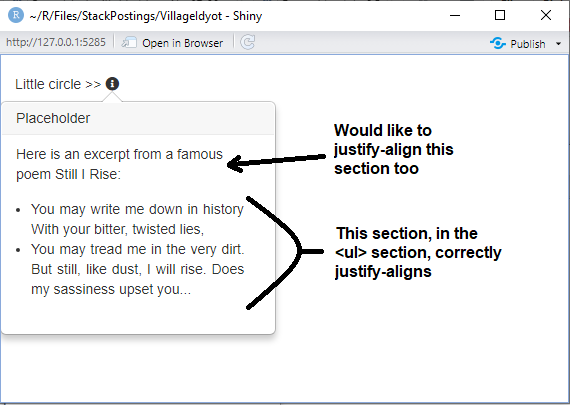
In the code at the bottom, I successfully justify-align the bullet-point text in the popover when hovering over the information circle. However, I still can't figure out how to justify-align its header immediately above as shown in this image. If I remove the ul from the line tags$style('.popover ul {padding: 15px; text-align: justify;}'), everthing is justified but I lose all other desired formatting. How would I modify this code so I can cleanly justify that header paragraph too?
Code:
library(shiny)
library(shinyBS)
ui <- fluidPage(
tags$style('.popover ul {padding: 15px; text-align: justify;}'),
br(),
uiOutput("uiExample")
)
server <- function(input, output, session) {
output$uiExample <- renderUI({
tagList(
tags$span("Little circle >>"),
tags$span(
popify(
icon("info-circle", verify_fa = FALSE),
"Placeholder",
paste(
"Here is an excerpt from a famous poem Still I Rise:",
"<ul>",
"<li>You may write me down in history With your bitter, twisted lies,</li>",
"<li>You may tread me in the very dirt. But still, like dust, I will rise.",
"Does my sassiness upset you...</li>",
"</ul>"
)
)
)
)
})
}
shinyApp(ui, server)
CodePudding user response:
You can add this to your CSS:
'.popover-content {text-align: justify;}'
library(shiny)
library(shinyBS)
ui <- fluidPage(
tags$style('.popover ul {padding: 15px; text-align: justify;}',
'.popover-content {text-align: justify;}'),
br(),
uiOutput("uiExample")
)
server <- function(input, output, session) {
output$uiExample <- renderUI({
tagList(
tags$span("Little circle >>"),
tags$span(
popify(
icon("info-circle", verify_fa = FALSE),
"Placeholder",
paste(
"Here is an excerpt from a famous poem Still I Rise:",
"<ul>",
"<li>You may write me down in history With your bitter, twisted lies,</li>",
"<li>You may tread me in the very dirt. But still, like dust, I will rise.",
"Does my sassiness upset you...</li>",
"</ul>"
)
)
)
)
})
}
shinyApp(ui, server)