I use the following script to make the background of my website change automatically. However, I want a different background to appear after a certain width.
I am still quite inexperienced when it comes to jquery and javascript in general, so I need help with this.
How can I use multiple breakpoints in this script?
jQuery(function ($) {
function changeColor(selector, colors, time) {
/* Params:
* selector: string,
* colors: array of color strings,
* every: integer (in mili-seconds)
*/
var curCol = 0,
timer = setInterval(function () {
if (curCol === colors.length) curCol = 0;
$(selector).css("background", colors[curCol]);
curCol ;
}, time);
}
$(window).load(function () {
changeColor("#shop .container", ["url(c-l-s.png) no-repeat","url(c-w-s.png) no-repeat", "url(c-m-s.png) no-repeat", "url(c-b-s.png) no-repeat"], 5000);
});
});
I need something like:
If width 1023px then
$(window).load(function () {
changeColor("#shop .container", ["url(c-l.png) no-repeat","url(c-w.png) no-repeat", "url(c-m.png) no-repeat", "url(c-b.png) no-repeat"], 5000);
});
So far I have considered solving the problem by hiding a div and displaying a new one starting at 1023 px wide. However, I would then have a double content, which is not the most optimal way in my opinion. Nevertheless, I would have the same result.
CodePudding user response:
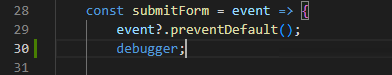
To answer the title of your question, in your javascript, you can add debugger; -- when you view the Developer Console and the breakpoint is hit, you'll be able to step through and debug each step.
Like so:
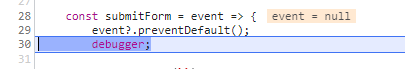
When this runs in the browser, it looks like this:
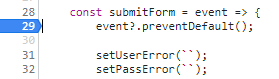
Alternatively, in your Developer Console, find the code you want to debug and click in the gutter -- you'll see a breakpoint added. It'll look like so:
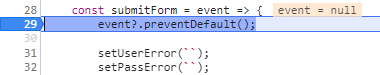
... and when the breakpoint is hit, again, it'll look like this:
I hope this helps with your debugging!
CodePudding user response:
You could add an event listener, like so:
$(window).on("load", () => {
window.colIndex = 0;
window.timer = null;
function changeColor(selector, colors, time) {
/* Params:
* selector: string,
* colors: array of color strings,
* every: integer (in mili-seconds)
*/
if ( window.timer !== null )
clearInterval(window.timer);
window.timer = setInterval(() => {
if (window.colIndex === colors.length)
window.colIndex = 0;
$(selector).css("background", colors[window.colIndex]);
window.colIndex = 1;
}, time);
}
$(window).on("resize", () => {
const images = $(document).width() < 1023 ? ["url(c-l.png) no-repeat","url(c-w.png) no-repeat", "url(c-m.png) no-repeat", "url(c-b.png) no-repeat"] : ["url(c-l.png) no-repeat","url(c-w.png) no-repeat", "url(c-m.png) no-repeat", "url(c-b.png) no-repeat"];
changeColor("#shop .container", images, 5000);
});
});
We create an event listener on the window resize event, after the window has loaded. We store the current colour index and the timer on the window object so we don't trip over ourselves every time the Resize event is hit.
This is just using a turnery operator so, if the document width is less than 1023 then use "url(c-l.png) no-repeat","url(c-w.png) no-repeat", "url(c-m.png) no-repeat", "url(c-b.png) no-repeat"] otherwise, use ["url(c-l.png) no-repeat","url(c-w.png) no-repeat", "url(c-m.png) no-repeat", "url(c-b.png) no-repeat"]
Hope this helps!