I create a rating scale has N with fixed width. Each rate has got a value which is shown inside of the correspective div and a description.
My problem is that the description and the relative icon are not align in center under the div but starts from the left.
<div >
<div >
Rating values
</div>
<div >
<div >
<div *ngFor="let scala of scalaRating; let i=index" style="width: 5rem">
<div>
<button pButton type="button" label="{{scala.valoreRating}}"
[class.rounded-left]="i == 0" [class.rounded-right]="i == (scalaRating.length - 1)"
style="background-color: {{scala.codColoreValRating}}; color: black; width: 5rem">
</button>
</div>
<div *ngIf="rating == scala.valoreRating" >
<i ></i>
<div style="word-wrap: break-word; left: -1rem">{{scala.descrizioneValRating}}</div>
</div>
</div>
</div>
</div>
</div>
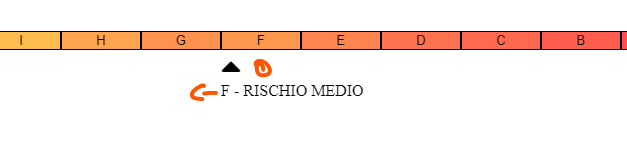
I want the icon and description positioned in center like in the image(I marked with red color the desire position):

Here there is the example code: