First of all, this code is just a copy-paste from W3Schools and I based my code here (I just used the original version because it understandable compared to my version).
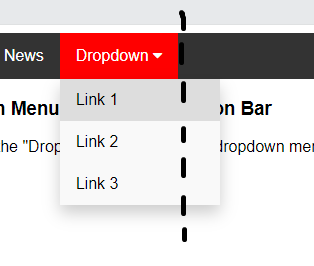
I want to make the drop down menu items (width) to be aligned to the button. Also, is this the most efficient way of doing navigation bar drop down menu? It seems to be confusing to me as a beginner. Any help/suggestions will do. Thanks!
<html>
<head>
<style>
body {
font-family: Arial, Helvetica, sans-serif;
}
.navbar {
overflow: hidden;
background-color: #333;
}
.navbar a {
float: left;
font-size: 16px;
color: white;
text-align: center;
padding: 14px 16px;
text-decoration: none;
}
.dropdown {
float: left;
overflow: hidden;
}
.dropdown .dropbtn {
font-size: 16px;
border: none;
outline: none;
color: white;
padding: 14px 16px;
background-color: inherit;
font-family: inherit;
margin: 0;
}
.navbar a:hover, .dropdown:hover .dropbtn {
background-color: red;
}
.dropdown-content {
display: none;
position: absolute;
background-color: #f9f9f9;
min-width: 160px;
box-shadow: 0px 8px 16px 0px rgba(0,0,0,0.2);
z-index: 1;
}
.dropdown-content a {
float: none;
color: black;
padding: 12px 16px;
text-decoration: none;
display: block;
text-align: left;
}
.dropdown-content a:hover {
background-color: #ddd;
}
.dropdown:hover .dropdown-content {
display: block;
}
</style>
</head>
<body>
<div >
<a href="#home">Home</a>
<a href="#news">News</a>
<div >
<button >Dropdown
<i ></i>
</button>
<div >
<a href="#">Link 1</a>
<a href="#">Link 2</a>
<a href="#">Link 3</a>
</div>
</div>
</div>
</body>
</html>
CodePudding user response:
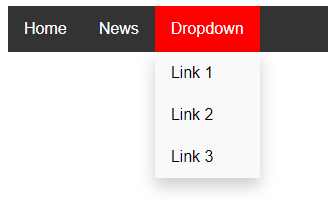
The problem is that .dropdown-content is positioned absolute but its parent does not have position: relative. Also, you have to remove the overflow: hidden on .navbar. You can try:
<html>
<head>
<style>
body {
font-family: Arial, Helvetica, sans-serif;
}
.navbar {
height: 46px;
background-color: #333;
}
.navbar a {
float: left;
font-size: 16px;
color: white;
text-align: center;
padding: 14px 16px;
text-decoration: none;
}
.dropdown {
float: left;
position: relative;
}
.dropdown .dropbtn {
font-size: 16px;
border: none;
outline: none;
color: white;
padding: 14px 16px;
background-color: inherit;
font-family: inherit;
margin: 0;
}
.navbar a:hover, .dropdown:hover .dropbtn {
background-color: red;
}
.dropdown-content {
display: none;
position: absolute;
background-color: #f9f9f9;
box-shadow: 0px 8px 16px 0px rgba(0,0,0,0.2);
z-index: 1;
left: 0;
right: 0;
}
.dropdown-content a {
float: none;
color: black;
padding: 12px 16px;
text-decoration: none;
display: block;
text-align: left;
}
.dropdown-content a:hover {
background-color: #ddd;
}
.dropdown:hover .dropdown-content {
display: block;
}
</style>
</head>
<body>
<div >
<a href="#home">Home</a>
<a href="#news">News</a>
<div >
<button >Dropdown
<i ></i>
</button>
<div >
<a href="#">Link 1</a>
<a href="#">Link 2</a>
<a href="#">Link 3</a>
</div>
</div>
</div>
</body>
</html>