im creating a table for my Power Apps Project and i need a foundation so i can add the entries later on.
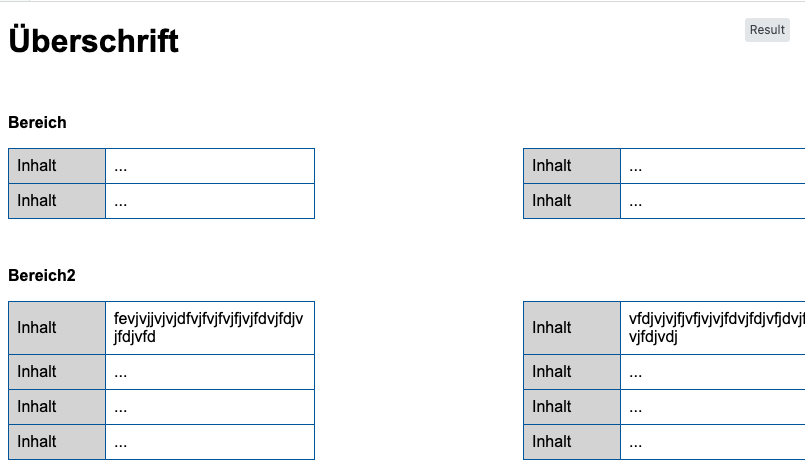
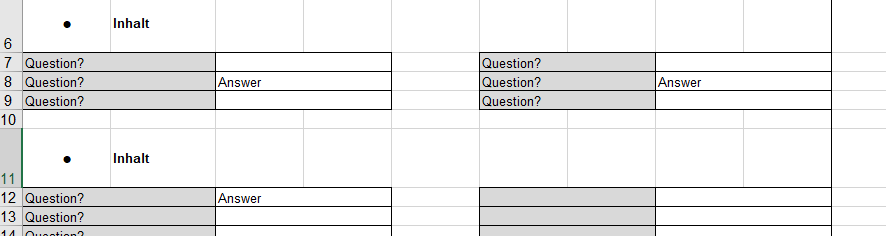
I want to create a excel-like table with entries. I am using a template from work loking like the first picture
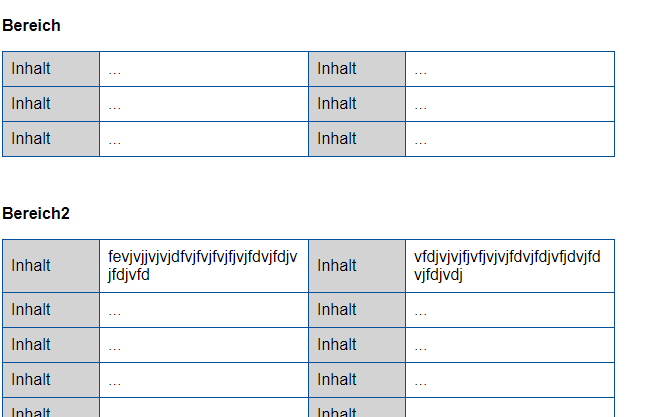
With the help of a friend i got a solid html code looking like this:
When comparing the pictures, you can see a space between each table. How can i archieve that?
Here is my code
<!DOCTYPE html> <!--Information für den Browser um welches Dokument es sich handelt-->
<html lang="de"> <!--//zuordnung der Sprache-->
<head>
<meta charset="utf-8"> <!--ä, ü, ö möglich-->
<title>Überschrift</title> <!--Tab-Überschrift-->
<meta name="viewport" content="width=device-width, initial-scale=1"> <!--responsive-->
<style type="text/css">
* {
font-family: Arial, Helvetica, sans-serif;
}
table, tr, td {
border: 1px solid #054F9D;
border-collapse: collapse;
}
td {
padding: 0.5rem;
max-width: 12rem;
min-width: 12rem;
word-wrap: break-word;
}
.grey {
background-color: lightgrey;
min-width: 5rem;
max-width: 5rem;
}
p {
font-weight: bold;
padding-top: 2rem;
}
@media print {
.pagebreak {page-break-before: always;} /*Seitenumbruch*/
}
</style>
</head>
<body>
<h1>Überschrift</h1>
<!--Kundendaten-->
<div><p>Bereich</p>
<table>
<tr>
<td >Inhalt</td>
<td>...</td>
<td >Inhalt</td>
<td>...</td>
</tr>
<tr>
<td >Inhalt</td>
<td>...</td>
<td >Inhalt</td>
<td>...</td>
</tr>
<tr>
<td >Inhalt</td>
<td>...</td>
<td >Inhalt</td>
<td>...</td>
</tr>
</table>
</div>
<!--Fahrzeugdaten-->
<div><p>Bereich2</p>
<table>
<tr>
<td >Inhalt</td>
<td>fevjvjjvjvjdfvjfvjfvjfjvjfdvjfdjvjfdjvfd</td>
<td >Inhalt</td>
<td>vfdjvjvjfjvfjvjvjfdvjfdjvfjdvjfdvjfdjvdj</td>
</tr>
<tr>
<td >Inhalt</td>
<td>...</td>
<td >Inhalt</td>
<td>...</td>
</tr>
<tr>
<td >Inhalt</td>
<td>...</td>
<td >Inhalt</td>
<td>...</td>
</tr>
<tr>
<td >Inhalt</td>
<td>...</td>
<td >Inhalt</td>
<td>...</td>
</tr>
<tr>
<td >Inhalt</td>
<td>...</td>
<td >Inhalt</td>
<td>...</td>
</tr>
</table>
</div>
</body>
</html>i tried a new html with display; inline-block. However it only created a small space and i want them to be a bit larger. Didnt know how to achieve this
CodePudding user response:
I would split the table into separate tables and then add space, using flexbox for example:
* {
font-family: Arial, Helvetica, sans-serif;
}
table,
tr,
td {
border: 1px solid #054F9D;
border-collapse: collapse;
}
td {
padding: 0.5rem;
max-width: 12rem;
min-width: 12rem;
word-wrap: break-word;
}
.grey {
background-color: lightgrey;
min-width: 5rem;
max-width: 5rem;
}
p {
font-weight: bold;
padding-top: 2rem;
}
@media print {
.pagebreak {
page-break-before: always;
}
/*Seitenumbruch*/
}
div {
display: flex;
gap: 100px;
}<div>
<table>
<tr>
<td >Inhalt</td>
<td>vfdjvjvjfjvfjvjvjfdvjfdjvfjdvjfdvjfdjvdj</td>
</tr>
<tr>
<td >Inhalt</td>
<td>...</td>
</tr>
<tr>
<td >Inhalt</td>
<td>...</td>
</tr>
<tr>
<td >Inhalt</td>
<td>...</td>
</tr>
<tr>
<td >Inhalt</td>
<td>...</td>
</tr>
</table>
<table>
<tr>
<td >Inhalt</td>
<td>vfdjvjvjfjvfjvjvjfdvjfdjvfjdvjfdvjfdjvdj</td>
</tr>
<tr>
<td >Inhalt</td>
<td>...</td>
</tr>
<tr>
<td >Inhalt</td>
<td>...</td>
</tr>
<tr>
<td >Inhalt</td>
<td>...</td>
</tr>
<tr>
<td >Inhalt</td>
<td>...</td>
</tr>
</table>
</div>CodePudding user response:
You can add a separator cell to your tables like this:
.separator {
border: none;
border-top-style : hidden;
border-bottom-style : hidden;
}<tr>
<td >Inhalt</td>
<td>...</td>
<td ></td>
<td >Inhalt</td>
<td>...</td>
</tr>