i'm trying to develope an app with Flutter. I'm new at this :(
I can't add a button under the gridView.
This is my code:
body: Container(
height: 300,
width: 300,
margin: const EdgeInsets.only(left: 47.0, top: 100),
child: Padding(
padding: const EdgeInsets.all(8.0),
child: GridView(children: [
Container(decoration: BoxDecoration(borderRadius: BorderRadius.circular(20), color: Colors.grey),
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Icon(Icons.router, size: 40, color: Colors.white),
Text("DFGW", style: TextStyle(color: Colors.white, fontSize: 20))
],),),
Container(decoration: BoxDecoration(borderRadius: BorderRadius.circular(20), color: Colors.grey),
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Icon(Icons.route_rounded, size: 40, color: Colors.white),
Text("WAN", style: TextStyle(color: Colors.white, fontSize: 20))
],),),
Container(decoration: BoxDecoration(borderRadius: BorderRadius.circular(20), color: Colors.grey),
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Icon(Icons.vpn_lock, size: 40, color: Colors.white),
Text("VPN", style: TextStyle(color: Colors.white, fontSize: 20))
],),),
Container(decoration: BoxDecoration(borderRadius: BorderRadius.circular(20), color: Colors.grey),
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Icon(Icons.language, size: 40, color: Colors.white),
Text("INTERNET", style: TextStyle(color: Colors.white, fontSize: 20))
],),),
],
gridDelegate: SliverGridDelegateWithFixedCrossAxisCount(crossAxisCount: 2, mainAxisSpacing: 10, crossAxisSpacing: 10),),
)),
bottomNavigationBar: Container(
child: OutlinedButton(
style: OutlinedButton.styleFrom(
backgroundColor: Colors.white,
fixedSize: const Size(100, 100)
),
child: Text("Start Checking", style: TextStyle(fontSize: 20.0, color: Colors.black,),),
onPressed: () {},
),
),
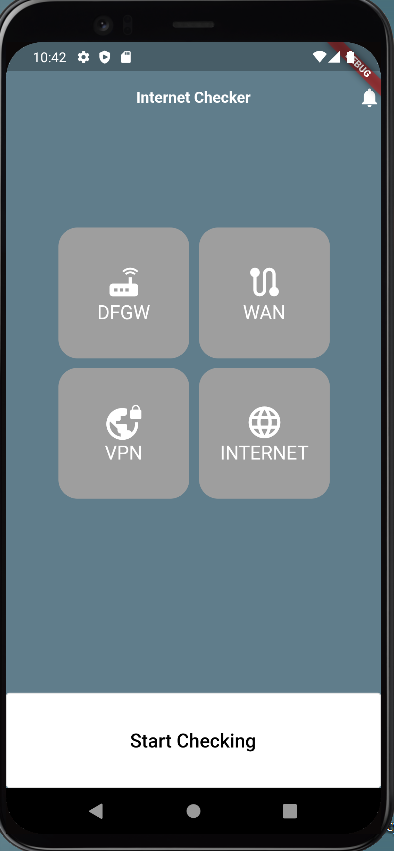
This is my output right now.
I would like the button to be exactly under the grid, what can I do?
Thanks in advance for your help!
CodePudding user response:
I guess you want add button to just below of gridview children if I am understand right?. If then you can wrap your Container with Column and put button as a second child like this,
body: Column(
children:[
Container(
height: 300,
width: 300,
margin: const EdgeInsets.only(left: 47.0, top: 100),
child: // your grid view..
),
YourButtonWidget(), // and your button
],
),
CodePudding user response:
Lots of good ways to do this. Check out the Column widget and pay attention to properties MainAxisSize and CrossAxisAlignment
And also check out the Flexible and Expanded widgets
Id spend more time going through Flutter's widgets to really get familiar with the tools you have at hand for building UI with Flutter
All I did here was wrap your GridView with a column and throw a button below it
import 'package:flutter/material.dart';
import 'package:provider/provider.dart';
void main() => runApp(const SwitchApp());
class ColorModel extends ChangeNotifier {
Color color = Colors.green;
void setColor(Color color) {
this.color = color;
notifyListeners();
}
}
class SwitchApp extends StatelessWidget {
const SwitchApp({super.key});
@override
Widget build(BuildContext context) {
return ChangeNotifierProvider<ColorModel>(
create: (context) => ColorModel(),
child: MaterialApp(
home: Scaffold(
appBar: AppBar(title: const Text('Switch Sample')),
body: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Container(
height: 300,
width: 300,
margin: const EdgeInsets.only(left: 47.0, top: 100),
child: Padding(
padding: const EdgeInsets.all(8.0),
child: GridView(
children: [
Container(
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(20),
color: Colors.grey),
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Icon(Icons.router, size: 40, color: Colors.white),
Text("DFGW",
style: TextStyle(
color: Colors.white, fontSize: 20))
],
),
),
Container(
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(20),
color: Colors.grey),
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Icon(Icons.route_rounded,
size: 40, color: Colors.white),
Text("WAN",
style: TextStyle(
color: Colors.white, fontSize: 20))
],
),
),
Container(
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(20),
color: Colors.grey),
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Icon(Icons.vpn_lock,
size: 40, color: Colors.white),
Text("VPN",
style: TextStyle(
color: Colors.white, fontSize: 20))
],
),
),
Container(
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(20),
color: Colors.grey),
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Icon(Icons.language,
size: 40, color: Colors.white),
Text("INTERNET",
style: TextStyle(
color: Colors.white, fontSize: 20))
],
),
),
],
gridDelegate: SliverGridDelegateWithFixedCrossAxisCount(
crossAxisCount: 2,
mainAxisSpacing: 10,
crossAxisSpacing: 10),
),
)),
Center(child: ElevatedButton(onPressed: () {}, child: Text('button')))
],
),
bottomNavigationBar: Container(
child: OutlinedButton(
style: OutlinedButton.styleFrom(
backgroundColor: Colors.white,
fixedSize: const Size(100, 100)),
child: Text(
"Start Checking",
style: TextStyle(
fontSize: 20.0,
color: Colors.black,
),
),
onPressed: () {},
),
),
),
),
);
}
}
class SwitchExample extends StatefulWidget {
const SwitchExample({super.key});
@override
State<SwitchExample> createState() => _SwitchExampleState();
}
class _SwitchExampleState extends State<SwitchExample> {
bool light = false;
@override
Widget build(BuildContext context) {
return Column(
children: [
Switch(
// This bool value toggles the switch.
value: light,
activeColor: Colors.red,
onChanged: (bool value) {
// This is called when the user toggles the switch.
setState(() {
light = value;
});
Provider.of<ColorModel>(context, listen: false)
.setColor(value ? Colors.green : Colors.blue);
},
),
MyText()
],
);
}
}
class MyText extends StatelessWidget {
const MyText({super.key});
@override
Widget build(BuildContext context) {
return Consumer<ColorModel>(builder: (context, state, _) {
return Text('Change my color', style: TextStyle(color: state.color));
});
}
}