I have an API call that is publically accessible:
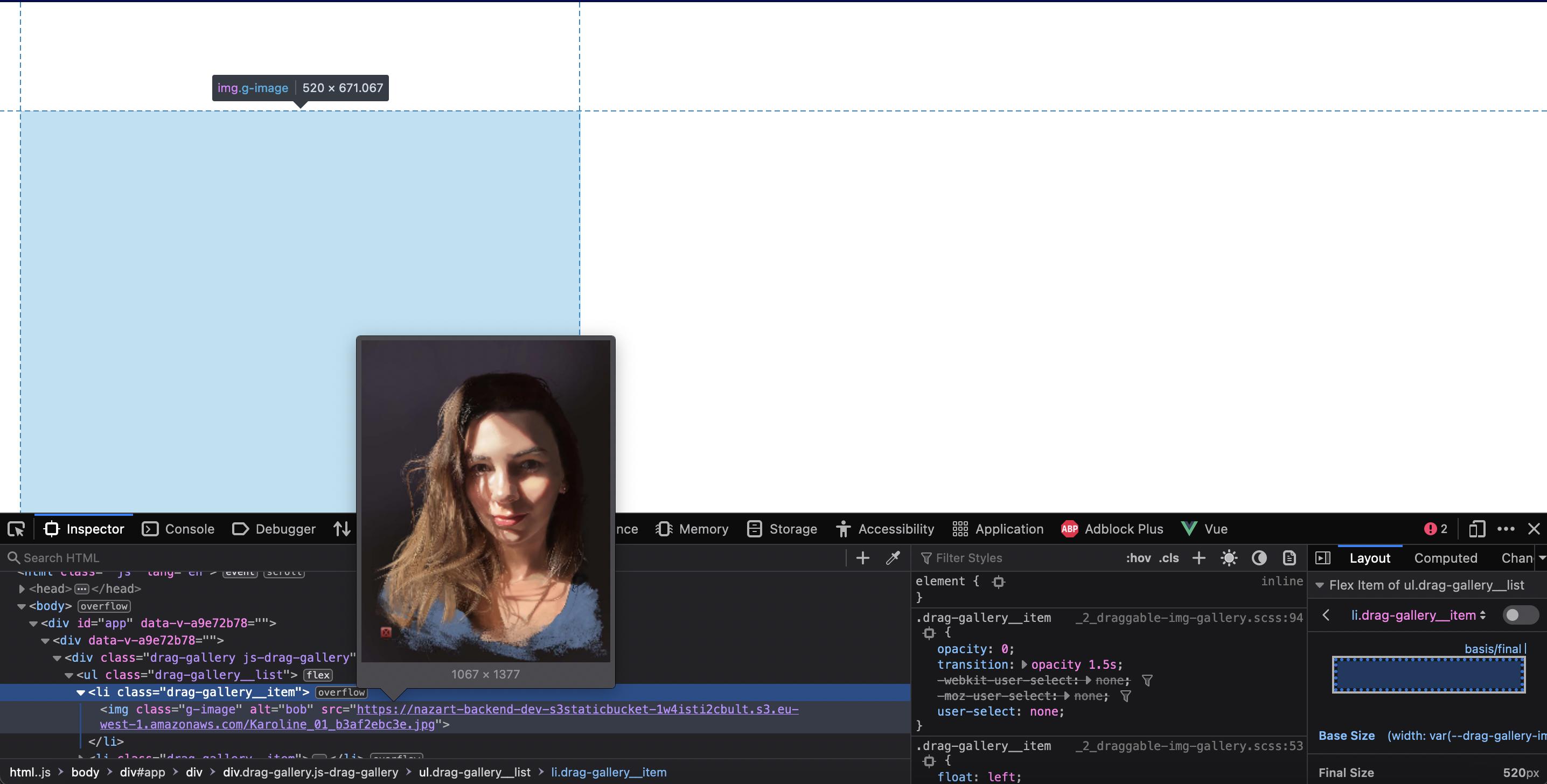
All my <li> items are like this, the images are "there" but aren't being displayed. Can anyone offer any insight as to why? They show fine in the Strapi admin and when placed in the HTML statically, my S3 bucket is public and I have no issues accessing the individual image URL's that render inside the v-for and seeing the images in a new tab:
An example URL of the image in the screenshot here:
I have double checked in Chrome also. It's completely baffling me.
CodePudding user response:
.drag-galery__item class is setting the opacity 0, this is making the image invisible