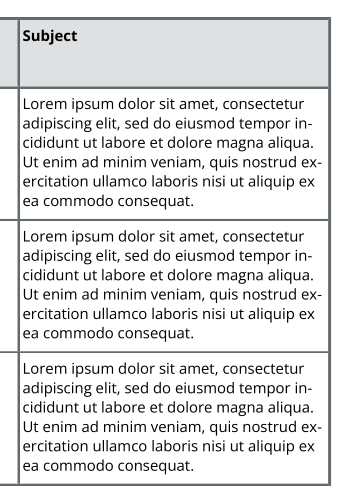
When generating pdf file in the table. Is it possible to set to enable text wrap, but disable to break words? Beacuse now it wraps words and added hyphen. I would like whole word give to the new line without wrap word. How to set it up?
This css works:
flexWrap: wrap, // wrap text
Some css properties cannot be applied:
overflowWrap: "break-word", // Object literal may only specify known properties, and 'overflowWrap' does not exist in type 'Style'.
wordBreak: "normal", // Object literal may only specify known properties, and 'wordBreak' does not exist in type 'Style'.
whiteSpace: "wrap", // Object literal may only specify known properties, and 'whiteSpace' does not exist in type 'Style'.
I use reactjs 17.0.2, react-pdf/renderer 3.0.1, types/react-pdf 5.7.2.
Code:
<Page size="A4" orientation="landscape" style={styles.page}>
<View style={styles.tableContainer}>
{/* -- Table Head: -- */}
<View style={styles.head}>
<Text style={{ ...styles.headCol, width: "8%" }}>{"State"}</Text>
<Text style={{ ...styles.headColLast, width: "24%" }}>{"Subject"}</Text> */}
</View>
{/* -- Table Body: -- */}
<View key={index} style={styles.row}>
<Text style={{ ...styles.rowCol, width: "8%" }}>Ok</Text>
<Text style={{ ...styles.rowColLast, width: "24%" }}>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.</Text>
</View>
</View>
</Page>
// style:
const borderColor = "#90e5fc"
const paddingTopText = 3;
const paddingLeftText = 2;
const paddingRightText = 2;
const paddingBottomText = 2;
const rowHeight = 80;
Styles = {
page: {
fontFamily: "OpenSans",
fontSize: "9px",
lineHeight: 1.3,
flexDirection: "column",
paddingTop: 30,
paddingLeft: 30,
paddingRight: 30
},
tableContainer: {
flexDirection: "row",
flexWrap: "wrap", // nowrap
marginTop: 24,
borderColor: borderColor,
borderWidth: 2
},
head: {
flexDirection: "row",
borderBottomColor: borderColor,
borderBottomWidth: 1,
height: "auto",
textAlign: "left",
fontWeight: "bold",
flexGrow: 1,
margin: 0,
padding: 0
},
headCol: {
borderRightColor: borderColor,
borderRightWidth: 1,
paddingTop: paddingTopText,
paddingLeft: paddingLeftText,
paddingRight: paddingRightText,
paddingBottom: paddingBottomText
},
headColLast: {
paddingTop: paddingTopText,
paddingLeft: paddingLeftText,
paddingRight: paddingRightText,
paddingBottom: paddingBottomText
},
row: {
flexDirection: "row",
borderBottomColor: borderColor,
borderBottomWidth: 1,
height: rowHeight,
margin: 0,
padding: 0
},
rowCol: {
textAlign: "left",
borderRightColor: borderColor,
borderRightWidth: 1,
paddingTop: paddingTopText,
paddingLeft: paddingLeftText,
paddingRight: paddingRightText,
paddingBottom: paddingBottomText
},
rowColLast: {
textAlign: "left",
paddingTop: paddingTopText,
paddingLeft: paddingLeftText,
paddingRight: paddingRightText,
paddingBottom: 0
},
}
CodePudding user response:
The following solution works. It doesn't wrap words and it doesn't add hyphen "-". Maybe somebody it helps.
export const chunkSubstr = (str, size) => {
const numChunks = Math.ceil(str.length / size);
const chunks = new Array(numChunks);
for (let i = 0, o = 0; i < numChunks; i, o = size) {
chunks[i] = str.substr(o, size);
}
return chunks;
};
Font.registerHyphenationCallback((word) => {
if (word.length > 16) {
return chunkSubstr(word, 14);
} else {
return [word];
}
});